ユーザーに画像をクリックして別ページに移動してもらいたいことがあるかもしれません。
画像にURLを添付して、別のページに誘導しようとしても、ウェブサイトについて何も知らない閲覧者にとって、その画像にリンクがあることはわかりません。
訪問者にとって、工夫がされていないと画像にリンクが貼っているということは気づかれません。
さらに、マウスカーソルを画像に重ねる(ホバー)すると、文字を出現させたり、消したりすれば、省スペースでのwebデザインが可能となり、自由度の高いウェブデザインが作成できます。
本記事では、 CSSを使って画像の上に文字や新たな画像を重ねるデザインを紹介します。
- ウェブデザインをしている人
- positionの「absolute」と「relative」を使えるようになりたい
- opacityで表示、非表示を知りたい
画像の配置

Webサイトでは、文字での紹介も大切ですが、画像がある方がより読者の理解を高める効果があります。結果的に質の高い記事が完成します。
画面上に画像を表示するには、<img>要素を使います。
<img src="画像のファイルパス・URL" alt="代替テキスト">src属性は、画像ファイルのパスまたはURLを指定します。
alt属性は、 画像が読み込まれない場合やスクリーンリーダーなどを使用する場合に表示される代替テキストを指定します。
alt属性が必要か否かという議論は、ブロガー内でよく議論されています。
アドセンスに合格するには、altが必要という人もいますが、個人的意見はあまり関係ないです。
ただし、クローラーは、画像の内容を理解することができないです。
そこでalt属性で画像の内容を説明しておけば、
画像と記事の関係性を追求されて評価の高い記事が完成します。
文字から画像を検索する際に、
alt属性が参考にされるともいわれているので、PV数が上がる期待も高まります。
CSSで画像に文字や画像を重ねる

画像にテキストや別の画像を重ねて、メッセージを強調し読者の注意を引き、ユーザーエンゲージメントの向上できます。
視覚的なコンテンツに対する説明や情報を提供により、ユーザーが画像の内容や意味を理解しやすくなり、情報を伝える効果が向上します。
特に、統計データやチャート、グラフなどの情報に使用することが有用です。
さらに視覚的な魅力を高めることができ、洗練されたデザインを作成できます。
スマホやタブレットでは、画面のサイズ上PCとは別のデザインを作らなければいけません。
その際に、CSSを使用して画像とテキストを組み合わせると、デバイスの異なる画面サイズに合わせて要素を調整しやすくなり、レスポンシブデザインをサポートできます。
個性を出す画像を使ったウェブデザインで「スクロールすると、背景が変わる」というものがあります。
隠しリンクはNG
デザインに夢中になっていると意図せず隠しリンクを設置していることになるかもしれません。
隠しリンクは、文字通りリンクを含むテキストを画像と重ねて背後に設置したり、背景と同色にしたり、フォントのサイズを0にしてユーザーを別ページに飛ばすことです。
引用でもあるように、これらの行為はガイドライン違反になりますので、しないように徹底してください。
隠しリンクとは、ユーザーがページを閲覧したときに表示されない(見えないようにしている)リンクのことです。
画面上では容易に見えませんが、検索エンジンにだけ認識されるようにリンクを設置しています。
隠しリンクはスパム行為の一種で、検索エンジンのクローラーを騙して検索結果を操作するのが目的です。
現在はGoogleガイドラインのペナルティ対象となっており、発見されれば該当のページが検索結果に表示されなくなる可能性があります。
隠しリンクとみなされれば、たとえ意図したものではなくても、ペナルティの対象となるので要注意です。自分のサイトに隠しリンクがないか、適宜チェックしておきましょう。
隠しリンクとは?SEOへの影響や見つけ方・対処方法を解説
画像に重ね文字を表示

画像を配置して、その上に文字を右上、右下、左上、左下、中央に配置します。
HTML
<body>
<div class="container">
<img src="img3.jpg" alt="画像の上に文字を置く">
<div class="text-right-top">右上</div>
<div class="text-left-top">左上</div>
<div class="text-right-bottom">右下</div>
<div class="text-left-bottom">左下</div>
<div class="text-center">中央</div>
</div>
</body>CSS
<style>
.container {
position: relative;
}
.text-right-top,
.text-left-top,
.text-right-bottom,
.text-left-bottom,
.text-center {
position: absolute;
padding: 5px;
color: white;
}
.text-right-top {
top: 0;
right: 0;
}
.text-left-top {
top: 0;
left: 0;
}
.text-right-bottom {
bottom: 0;
right: 0;
}
.text-left-bottom {
bottom: 0;
left: 0;
}
.text-center {
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
</style>UdemyでWebデザインを学習
Udemyは、オンデマンド式の学習講座です。
趣味から実務まで使えるおすすめの講座を紹介します。
- ちゃんと学ぶ、WordPress テーマ開発講座
WordPressの自作テーマを作成してWordPressの仕組み理解。
WordPressで高度なカスタマイズをしたい人におすすめ。
- 【世界で70万人が受講】Web Developer Bootcamp 2023(日本語版)
フロントエンド言語でフレームワークの扱い方、セキュリティーを学習。
Web開発を学びたい初心者から経験者までにおすすめ。
- 【PHP, MYSQL, Apache】ガチで学びたい人のためのWEB開発の基礎(バックエンド編)
Webシステムの仕組みと挙動、システム構築などを学習。
サーバーに関わる知識を付けたい人におすすめ。
- 【2023年最新】【JavaScript&CSS】ガチで学びたい人のためのWEB開発実践入門(フロントエンド編)
基礎レベルから実務レベルまで網羅していて、JSとCSSに焦点を当てた講座。
Webデザインをしたい人におすすめ。
解説
.container クラスは、画像とテキストのコンテナ要素を指します。
position: relative; でコンテナ要素を相対的な位置付けの基準として設定します。
これにより、内部の絶対位置要素(テキスト要素)がコンテナ内で位置を制御できます。
.container {
position: relative;
}.text-right-top, .text-left-top, .text-right-bottom, .text-left-bottom, .text-center の5つのクラスは、テキスト要素を指します。これらのテキスト要素は position: absolute; スタイルで配置、color プロパティで白いテキストカラーが指定しています。また、padding スタイルをオプションで設定することで、テキストのパディングを追加できます。
.text-right-top,
.text-left-top,
.text-right-bottom,
.text-left-bottom,
.text-center {
position: absolute;
padding: 5px;
color: white;
}text-right-top クラスは、右上に配置するテキスト要素に適用しています。
top: 0; と right: 0;でテキストを画像の右上に配置します。
同様に、.text-left-top, .text-right-bottom, .text-left-bottom, .text-center クラスは、それぞれ左上、右下、左下、中央に配置するテキスト要素に対して位置を指定しています。
.text-right-top {
top: 0;
right: 0;
}
.text-left-top {
top: 0;
left: 0;
}
.text-right-bottom {
bottom: 0;
right: 0;
}
.text-left-bottom {
bottom: 0;
left: 0;
}
.text-center {
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
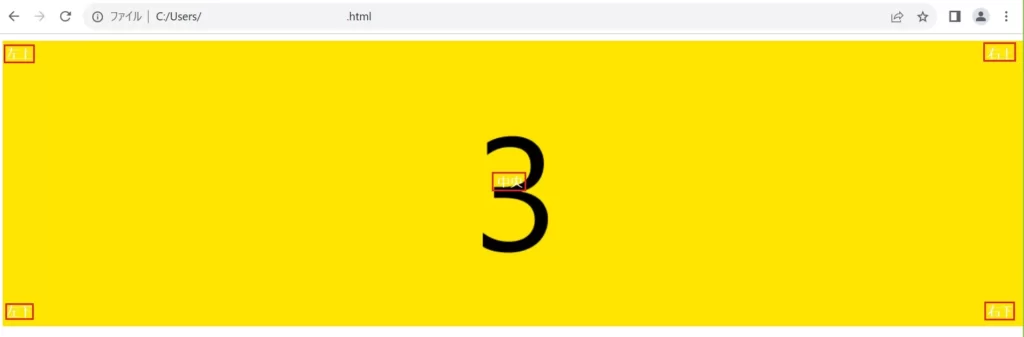
}実演
ここまで紹介したコードを実行すると以下のように右上・右下・左上・左下・中央と文字が配置されます。

ソースコード(一括)
<!DOCTYPE html>
<html>
<head>
<style>
.container {
position: relative;
}
.text-right-top,
.text-left-top,
.text-right-bottom,
.text-left-bottom,
.text-center {
position: absolute;
padding: 5px;
color: white;
}
.text-right-top {
top: 0;
right: 0;
}
.text-left-top {
top: 0;
left: 0;
}
.text-right-bottom {
bottom: 0;
right: 0;
}
.text-left-bottom {
bottom: 0;
left: 0;
}
.text-center {
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
</style>
</head>
<body>
<div class="container">
<img src="img3.jpg" alt="画像の説明">
<div class="text-right-top">右上</div>
<div class="text-left-top">左上</div>
<div class="text-right-bottom">右下</div>
<div class="text-left-bottom">左下</div>
<div class="text-center">中央</div>
</div>
</body>
</html>カーソルを合わせると別画像を表示

画像の上に別の画像を重ねて、カーソルを画像に載せること(ホバー)で画像を切り替えます。
画像の大きさは同じにすることでずれることなく配置できます。
HTML
<body>
<div class="image-container">
<img class="image1" src="img01.webp" alt="Image 1">
<img class="image2" src="img02.webp" alt="Image 2">
</div>
</body>CSS
.image-container {
position: relative;
}
.image1 {
position: absolute;
top: 0;
left: 0;
opacity: 1.0;
}
.image2 {
position: absolute;
top: 0;
left: 0;
opacity: 0;
}
.image1:hover{
opacity: 0;
}
.image2:hover{
opacity: 1.0;
}解説
.image-container クラスには position: relative; スタイルが適用されています。
このクラス内に配置された要素の位置が相対的に設定されます。
要するに、絶対位置の画像(image1およびimage2)をコンテナ内で配置するための基準となります。
.image-container {
position: relative;
}.image1 クラスは position: absolute; スタイルが適用され、画像をコンテナの左上に配置します。opacity: 1.0; は、この画像の透明度を完全に不透明に設定しています。
要するに、最初はこの画像が表示されます。
.image1 {
position: absolute;
top: 0;
left: 0;
opacity: 1.0;
}.image2 クラスも同様に position: absolute; スタイルを持ち、画像をコンテナの左上に配置します。しかし、この画像の透明度は opacity: 0; に設定しているので、最初は表示されません。
.image2 {
position: absolute;
top: 0;
left: 0;
opacity: 0;
}最後は、各画像にマウスをオーバーしたときのスタイルを設定しています。
要するに、.image1 にマウスをオーバー(ホバー)すると、その画像の透明度がopacity: 0;に変更され、非表示になります。
一方、.image2 にマウスをオーバーすると、その画像の透明度がopacity: 1.0;に変更され、表示されます。
.image1:hover{
opacity: 0;
}
.image2:hover{
opacity: 1.0;
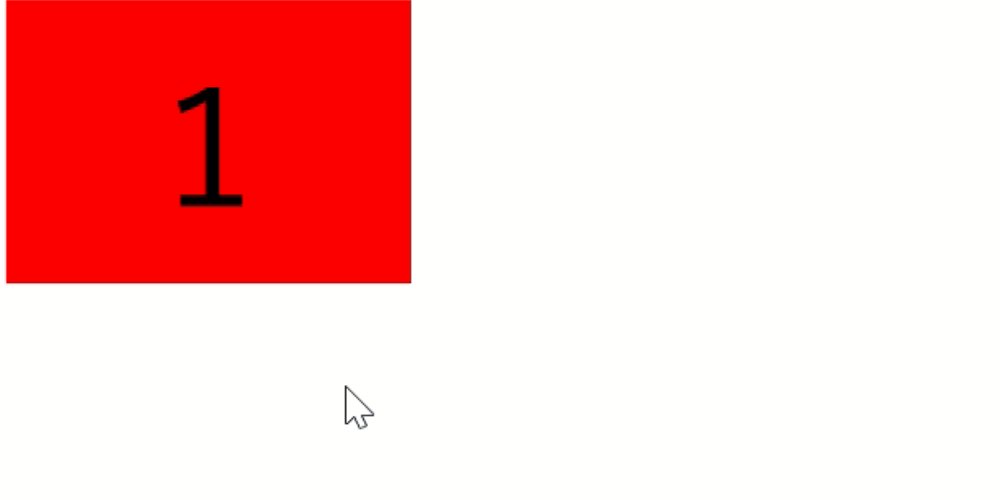
}実演
上記のコードを実行すると、マウスカーソルを画像に置くと、表示されていた画像が非表示だった画像と切り替わります。

ソースコード(一括)
<!DOCTYPE html>
<html>
<head>
<style>
.image-container {
position: relative;
}
.image1 {
position: absolute;
top: 0;
left: 0;
opacity: 1.0;
}
.image2 {
position: absolute;
top: 0;
left: 0;
opacity: 0;
}
.image1:hover{
opacity: 0;
}
.image2:hover{
opacity: 1.0;
}
</style>
</head>
<body>
<div class="image-container">
<img class="image1" src="img01.webp" alt="Image 1">
<img class="image2" src="img02.webp" alt="Image 2">
</div>
</body>
</html>
まとめ
Webサイトでは、文字だけではなく、画像でより読者の理解を高めて質の高い記事ができます。
画面上に画像を表示するには、<img>要素を使います。
さらに、背景を指定した画像にしたい場合は、CSSを使用します。
.element {
background-image: url('画像のファイルパス・URL');
}CSSを使用して画像のサイズ、位置、余白など<img>要素をスタイリングすることもできます。また、class属性から、特定の画像を指定することができます。
img {
width: 300px; /* 画像の幅 */
height: 200px; /* 画像の高さ */
margin: 10px; /* 余白 */
}
.image{
width: 300px; /* 画像の幅 */
height: 200px; /* 画像の高さ */
margin: 2rem; /* 余白 */
}画像上に文字を右上、右下、左上、左下、中央に配置するには、絶対値(画像)、相対値(テキスト)を決めます。
また、画像上に別の画像を配置し、カーソルを合わせると変えるようにするには、ホバーでopacityを変える必要があります。
opacity: 1.0; /* 表示 */
opacity: 0; /* 非表示 */