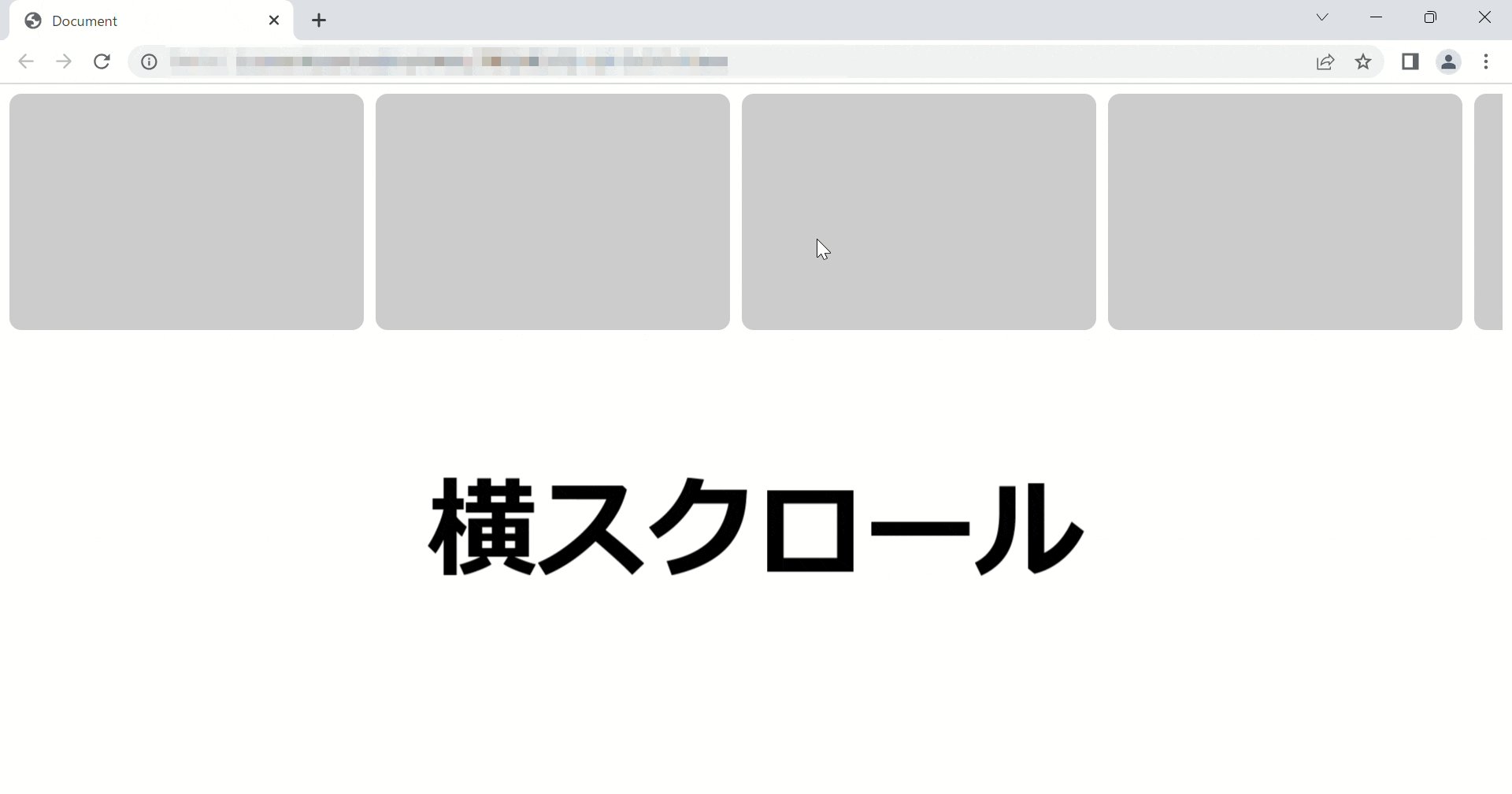
カーソルをのせて横スクロールすると、動く。

トラックパッドは、主にノートパソコンに搭載されているマウスの代わりになる入力装置です。
最近はマウスやトラックボールの他にトラックパッドを使用する人も良く目にします。
トラックパッドが搭載されていないPCでも外付けで搭載する人がいるぐらい普及しています。
トラックパッドは4本指まで操作が可能です。
| 操作 | 動作 |
| 1本指タップ | 左クリック |
| 2本指タップ | 右クリック |
| 3本指タップ | 検索ウィンドウ表示 |
| 4本指タップ | 通知ウィンドウ表示 |
| 1本指ドラッグ | カーソル操作 |
| 2本指ドラッグ | スクロール |
| 3本指ドラッグ | ↑:マルチタスク・→:デスクトップ表示・←/↓:アプリ切り替え |
| 4本指ドラッグ | ↑:マルチタスク・→:デスクトップ表示・←/↓:デスクトップ切り替え |
ジェスチャーの変更は、Windowsの場合はトップ画面の「スタート」から設定を選択し、「Bluetoothとデバイス」の「タッチパッド」項目から変えることができます。

トラックパッドは、マウスやトラックボールとは異なり横スクロールができます。
横スクロールは、ECサイトにて商品を紹介、比較する際に並べるウェブデザインを作成するときに便利です。
矢印を使えば操作デバイスに依存せずに、横スライドを実現することができます。
本記事では、トラックパッドを使って横スクロールするウェブデザイン(HTML/CSS)を紹介します。
横スクロールは、矢印で横にスライドする構成よりも作成しやすいのでおすすめです。
- トラックパッドで横スクロールすると動く。
- ウェブデザインを学びたい。
横スクロール

トラックパッド横スクロールを可能にすることで、縦スクロールだけでは画面上に収まりきらない大量のコンテンツを表示する際に特に役立ちます。
例えば、水平方向に長い画像ギャラリーやデータのテーブルを表示する場合、横スクロールはスペースの効率的な利用を可能にします。
特に画面のサイズが小さいスマホは、横向きのデザインは扱いやすく、トラックパッドのようにタッチスクリーンを採用しているので非常に扱いやすいです。
一方で、 横スクロールは一般的な縦スクロールに比べて、ユーザーの馴染みが少ない操作方法で、操作のヒントやガイドを提供する必要があります。
また、レスポンシブデザイン(スマホでのデザイン)の考慮しなければいけません。
HTML
<div class="container">
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<!-- 必要な数の.box要素を追加 -->
</div>解説
HTMLコードで、6つのbox要素を含むContainer要素を作成しています。
class「Container」は横スクロールを可能な要素です。
class「Box」はclass「Container」に配置される要素を表します。
CSS
.Container {
display: flex;
overflow-x: scroll;
width: 100%;
}
.Box {
flex-shrink: 0;
width: 300px;
height: 200px;
margin-right: 10px;
border-radius: 10px;
background-color: #ccc;
}
/* スクロールバー非表示 */
.Container::-webkit-scrollbar {
display: none;
}解説
初めに、class「.Container」の構成します。
「display: flex;」: コンテナをフレックスボックスとして表示します。
これにより横並びを作成します。
「overflow-x: scroll;」: コンテナの横方向にスクロールバーを表示します。
コンテナ内のコンテンツがコンテナの幅を超えた場合にスクロールが可能になります。
「width: 100%;」: コンテナの幅を親要素の幅に合わせます。
つづいて、class「.Box」の構成します。
「flex-shrink: 0;」: ボックス要素の収縮を無効にします。これにより、ボックスの幅がコンテナの幅を超えた場合でも収縮しません。
「width: 300px;」: ボックス要素の幅を300ピクセルに設定します。
「height: 200px;」: ボックス要素の高さを200ピクセルに設定します。
「margin-right: 10px;」: ボックス要素の右側に10ピクセルのマージンを追加します。
「border-radius: 10px;」: ボックス要素の角を10ピクセルの半径で丸めます。
「background-color: #ccc;」: ボックス要素の背景色を灰色(#ccc)に設定します。
最後に、.Container::-webkit-scrollbar:で、スクロールバーを非表示にします。
「display: none;」: スクロールバーを非表示にします。
※このコードはWebkitベースのブラウザ(Google Chrome、Safariなど)でのみ機能します。
UdemyでWebデザインを学習
Udemyは、オンデマンド式の学習講座です。
趣味から実務まで使えるおすすめの講座を紹介します。
- ちゃんと学ぶ、WordPress テーマ開発講座
WordPressの自作テーマを作成してWordPressの仕組み理解。
WordPressで高度なカスタマイズをしたい人におすすめ。
- 【世界で70万人が受講】Web Developer Bootcamp 2023(日本語版)
フロントエンド言語でフレームワークの扱い方、セキュリティーを学習。
Web開発を学びたい初心者から経験者までにおすすめ。
- 【PHP, MYSQL, Apache】ガチで学びたい人のためのWEB開発の基礎(バックエンド編)
Webシステムの仕組みと挙動、システム構築などを学習。
サーバーに関わる知識を付けたい人におすすめ。
- 【2023年最新】【JavaScript&CSS】ガチで学びたい人のためのWEB開発実践入門(フロントエンド編)
基礎レベルから実務レベルまで網羅していて、JSとCSSに焦点を当てた講座。
Webデザインをしたい人におすすめ。
実演
それでは、本コードを理解したところで動作確認します。
HTMLとCSSを稼働させると以下のように動作します。
まとめ
横スクロールはコンテンツの比較をするときに非常にユーザビリティに優れているので、ECサイト等に導入するときに非常におすすめです。
また、スマホのように画面のサイズデバイスでは、タッチスクリーンを採用横向きのデザインは扱いやすいですが、レスポンシブデザイン(スマホでのデザイン)の考慮すること、横スクロールは一般的な縦スクロールに比べてユーザーにとって馴染みが少ない操作方法で、操作のヒントやガイドを提供する必要があります。
付録.ソースコード(一括)
本記事で扱ったコードをHTMLで一括で記述したものです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.Container {
display: flex;
overflow-x: scroll;
width: 100%;
}
.Box {
flex-shrink: 0;
width: 300px;
height: 200px;
margin-right: 10px;
border-radius: 10px;
background-color: #ccc;
}
/* スクロールバー非表示 */
.Container::-webkit-scrollbar {
display: none;
}
</style>
</head>
<body>
<div class="Container">
<div class="Box"></div>
<div class="Box"></div>
<div class="Box"></div>
<div class="Box"></div>
<div class="Box"></div>
<div class="Box"></div>
<!-- 必要な数の.box要素を追加 -->
</div>
</body>
</html>