AviUtlは、動画編集ソフトとして愛用されていますが、
別の用途として、GIF・BMP・Webpなどの画像を出力できます。

当サイトのプログラミングの実装例は、
AvUtilで動画からGIF画像にしています。
AviUtlはプラグインによって高い編集能力を持っているので、
画像の加工をしやすくブログの素材にも役立ちます。
「O-DAN (オーダン)」や「写真AC」等々画像は無料でブログに載せることが許可されていますが、それだけ利用者も多く、画像が他のサイトとかぶってしまうということがあります。
※一部加工や商用利用が不可能な画像もあります。
同じ画像を使うとオリジナリティーに欠けるため、SEOに影響が出てきてしまいます。
画像を加工することで、その画像はオリジナリティーに富んでいるとして、SEOが高くなります。

画像を挿入すると、意外とGoogleアドセンスの審査に合格しやすくなります。
本ソフトは、動画をつくることができて、精鋭たちによってつくられたプラグインによって他の有料の動画編集ソフトと同等。あるいはそれ以上の機能がある優れたソフトです。
今回は「AviUtl」を使用して、静止画像「BMP形式」と動く画像「GIF形式」の作り方を紹介します。
さらに、ウェブサイト上で重宝する「webp形式」の出力も紹介します。
- 「AviUtl」を使いこなしたい。
- 動画からGIFを作りたい。
- 「Direct GIF Export 2」の導入方法を知りたい。
BMP

AviUtlの画像はBMP形式で出力されます。
BMPは、ビットマップ画像形式(Bitmap Image Format)の略称です。
BMPは非圧縮形式であり、サイズは他の形式に比べて大きくなりやすいですが、高品質な画像表現ができます。
また、1ビット、4ビット、8ビット、16ビット、24ビット、32ビットなど、さまざまなカラーデプスをサポートしています。特に、24ビットと32ビットのBMP形式では、数十億の色をサポートしており、豊かな色彩表現が可能です。
さらに、ほとんどの画像編集ソフトウェアやビューアで利用できます。さまざまなオペレーティングシステムやアプリケーションでBMPファイルを開くことができるため、プラットフォームの互換性が高いです。
BMP出力のやり方
AviUtlはインストールすれば、すぐに画像出力できるというわけではありません。
プラグインを導入しなければいけません。
初めに、「AviUtlのお部屋」にアクセスしてください。
下の方にスクロールすると、「出力Plugin」の「bmp_output.zip」をダウンロードしてください。

ダウンロードが完了しましたら、解凍をしてください。
フォルダーの中に「bmp_output.auo」が同封されていれば、問題ありません。
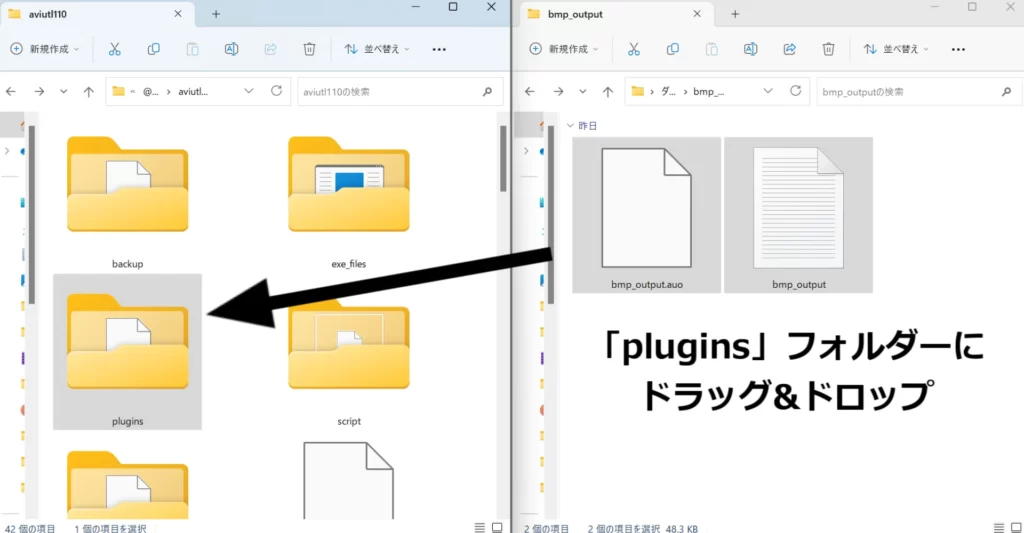
次に、AviUtlのフォルダーを開いてください。
その中の「plugins」フォルダーに「bmp_output.auo」をドラッグ&ドロップしてください。
※もしも、このフォルダーがない場合は、新規作成してください。

次にAviUtlを立ち上げてください。(既に起動してある場合も再起動が必要です。)
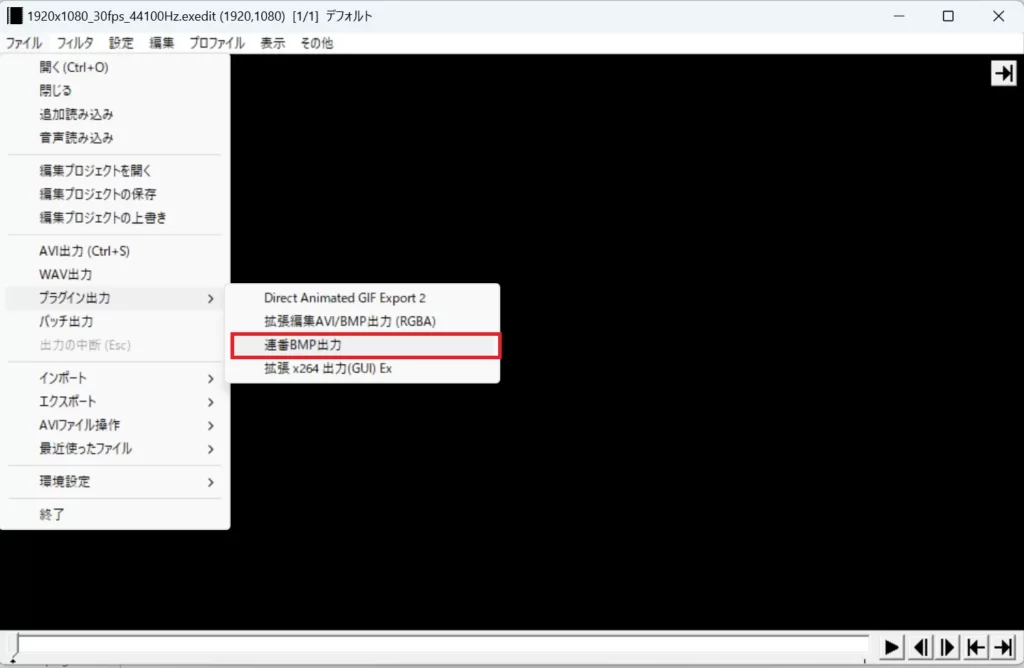
ファイル>プラグイン出力と選択をして、連番BMP出力の項目が追加されていれば、成功です。

連番BMP出力の注意点
「連番」という名前から分かるように、出力するときは操作によって1枚ではないです。
AviUtlは動画ソフトとして使用されていて、動画は、1枚1枚の静止画をつなげて、動いて見えています。
要するに、パラパラ漫画だと考えてください。
この出力を間違えると、枚数全てが出力されることになります。
私の場合は、動画のすべての範囲を画像で出力することがありました。
出力する枚数は基本1枚でよいと思うので、このボタンを押してください。
BMPはブログに向いていない?
実は、せっかく作成したBMP形式は前述したように非圧縮であるため、圧縮されているjpegやpngの方がブログに向いていて、特に、「Webp」というウェブサイトに特化した形式があります。
GIF

GIF(Graphics Interchange Format)は、ジフと呼ばれ、複数の画像フレームを1つのファイルにまとめ、連続的に表示することでアニメーション効果を生み出しています。
jpegやpng形式とは異なり、画像をアニメーション化にできることが何よりも強みで、pngのように、透明化もできます。
さらに、動画よりも容量が小さいため、ウェブ上のブログやSNSにて画像共有として広く利用されてきました。さらに、データ通信料を節約にもつながります。
動画添付よりもブログが軽くなるので、おすすめです。
一方で、jpegとpngはフルカラー1670万色。
24ビットと32ビットのBMP形式は、数十億の色と多彩な色で表現できます。
しかし、GIFは256色で構成されているので、多少色彩の表現が荒くなります。
また、画像を何枚も重ねるので、GIFは音声がないです。
音声を必要とする場合は動画を添付することをおすすめします。
GIF出力のやり方
BMPと同様に、AviUtlをインストールしてすぐにGIFを出力できるというわけではありません。
こちらもプラグインを導入する方法を紹介します。
GIF化には「Direct GIF Export 2」というプラグインを導入します。
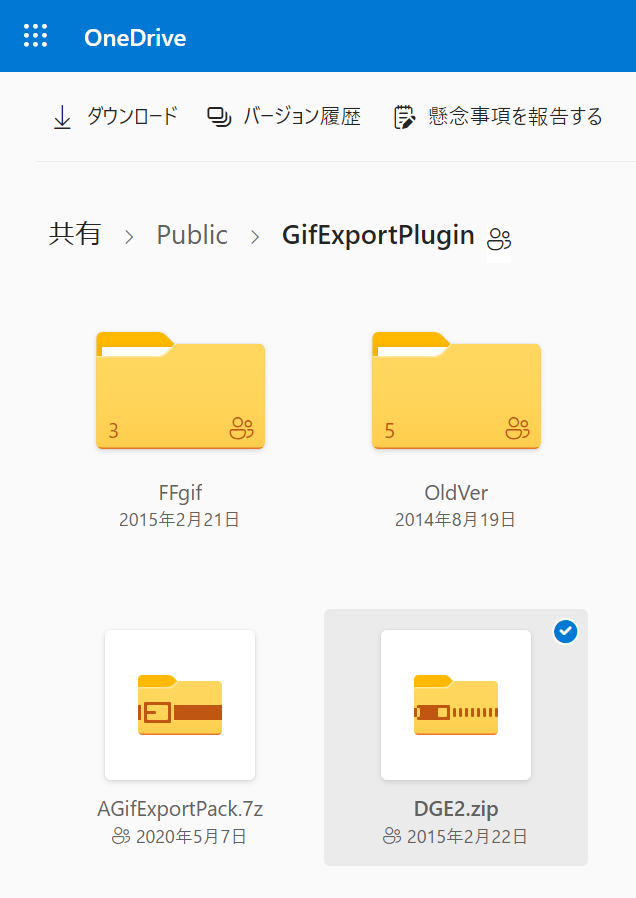
「Direct GIF Export 2」にアクセスすると、共有ファイルがヒットしますのでダウンロードをしてください。
フォルダーがいくつかありますが、『DGE2.zip』をダウンロードします。

ダウンロードした『DGE2.zip』を解凍をします。
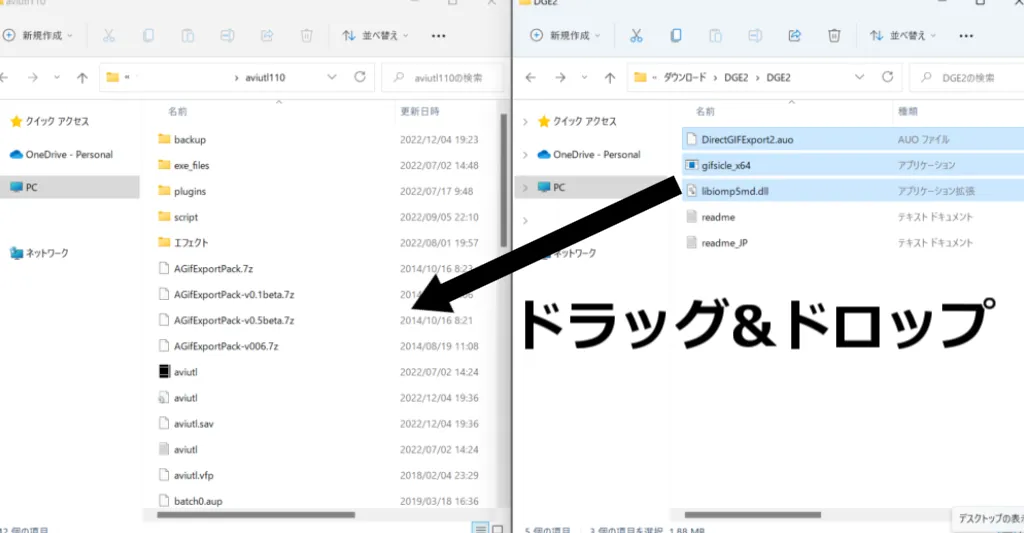
テキストドキュメント以外の「DirectGIFExport2.auo」「gifsicle_x64.exe」「libiomp5md.dll」の3つをAviUtlのフォルダーに入れてください。
BMPの場合は「script」フォルダーの中に保存していましたが、GIFは違うので注意してください。

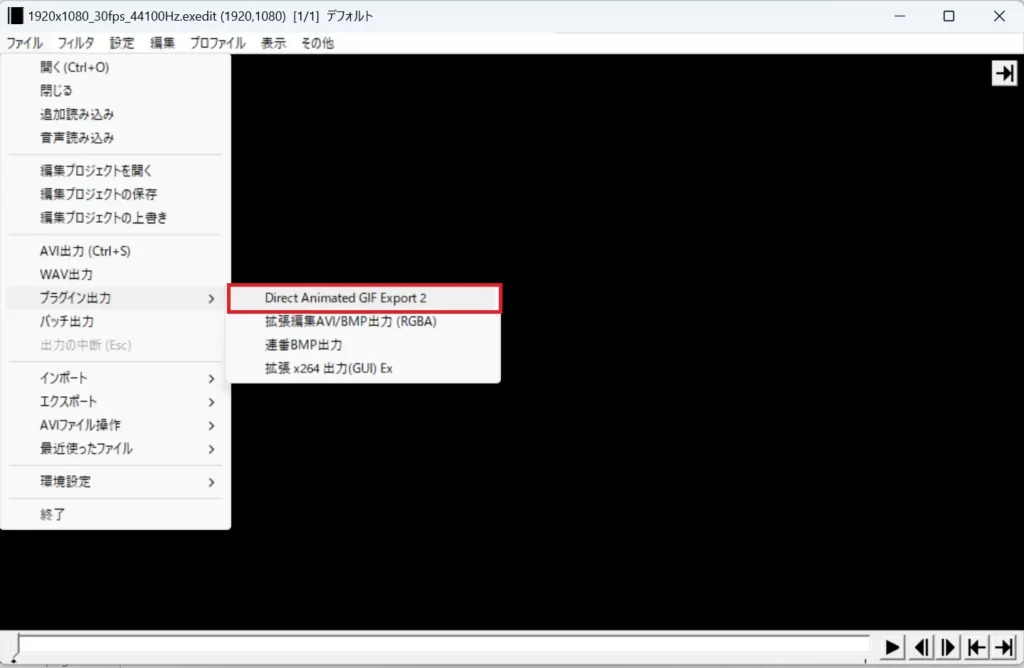
AviUtlを再起動して、ファイル→プラグイン出力を選択すると、Direct Animated GIF Export 2が表示されていれば、導入完了です。

操作
それでは、AviUtlでGIF画像を作成してみます。
拡張編集で動画を読み込みます。カーソルを初めに合わせて、開始位置を指定します。
次に、動画の終わりにカーソルを合わせて、終了位置を指定します。拡張編集の青い箇所が出力する範囲になります。
GIF画像は最長で30秒ほどがおすすめです。
GIF画像は動画のように再生したい箇所に移動できないので、それ以上の長尺は閲覧者からすれば煩わしいのでお勧めしないです。
次に出力をします。ファイル→プラグイン出力→Direct Animated GIF Export 2を選択をします。
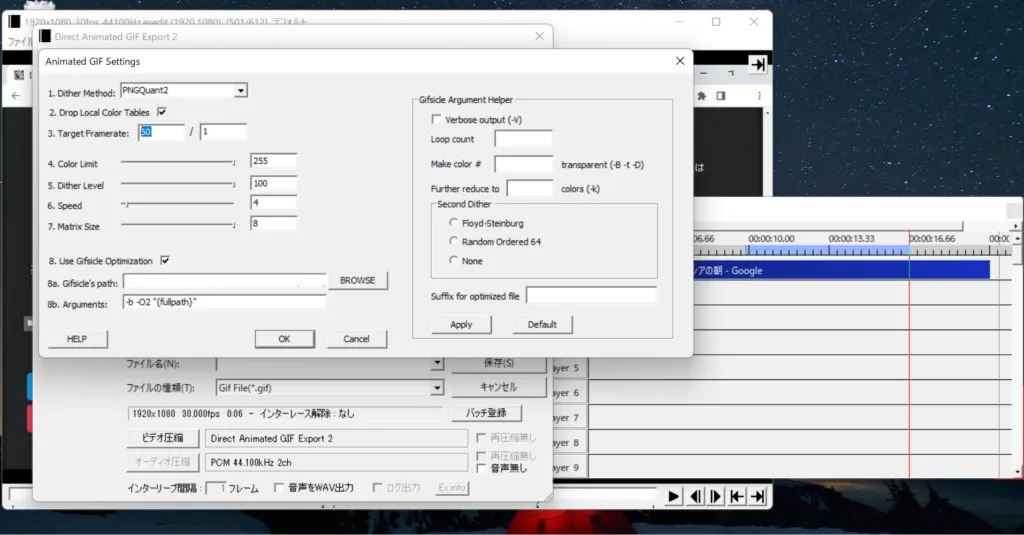
動画圧縮を選択します。「3.Target Framerate」は動画1秒間に何枚の画像で構成するかという意味です。60fps,30fpsになじみがあるかもしれません。
このfpsがフレームレートです。
フレームレートは30あるいは60に設定するのがよいです。ただし、その分出力に時間がかかります。
さらに、右側のGifside Argument Helperの「Loop count」に何も入力をしなければ、無限ループになります。

webP-ブログに最適な画像形式

JPEGやPNGはブログにも使える優れた形式ですが、読み込み速度を上げるためにも、よりブログ向きの画像形式は「webP」を使用するべきです。
AviUtilはアニメーションのWebP形式を出力することはできます。
画像の場合は、BMPやJPEGやPNGをPythonでwebpに変換できます。
WebPは、Googleが開発した画像フォーマットです。
高圧縮率と高品質を両立させることが特徴で、
主にウェブ上での画像共有や表示に使用されています。
静止画像とアニメーションの両方をサポートしています。
静止画像の場合、他の一般的な画像フォーマットよりも小さなファイルサイズを実現して、ウェブサイトの読み込み速度を向上させています。
アニメーションの場合、GIFよりも高い圧縮率と品質を提供します。
ただし、WebPは、全てのブラウザで完全にサポートされているわけではないです。
そのため、WebP形式の画像を使用する場合は、ブラウザの互換性を確認する必要があります。
WebP出力のやり方
Animated WebP Export for AviUtl からanipmaker.0.1.0.0.zipをダウンロードしてください。
ダウンロード後、zipファイルに格納されているanipmaker.auoをaviutl.exeと同じフォルダ(あるいは、/aviutl100/plugins)フォルダに入れてください。
導入後にaviUtlを起動して、その他 > 出力プラグイン情報に
Animated WebP Exportがあれば導入成功です。
Chromeの場合(Google)
以下に、Google Chromeの場合でのwebPの画像表示を示します。
ご覧の通り、画像が非表示になることはありません。

Edgeの場合(Microsoft)
以下に、Edgeの場合でのwebPの画像表示を示します。
ご覧の通り、画像が非表示になることはありません。

safariの場合(Apple)
safariの場合でのwebPの画像表示を示します。
画像が非表示になることはありません。

aviutl 商用利用
AviUtlは、商用利用も可能で、AviUtlを使用して作成した動画を商業目的で利用することができます。
ただし、AviUtl本体は商用利用が許可されていますが、
導入したプラグインや素材にそれぞれのライセンス条件があります。
商用利用を検討する際は、各プラグインや素材のライセンスを確認し、
適切に対応することが重要です。
まとめ
ブログでSEO上位を狙うために、記事内に画像が必要です。
AviUtlは、動画編集だけではなく、静止画像(BMP)やアニメーション画像(GIF)を作ることができます。
同じ画像を使うとオリジナリティーに欠けるため、SEOに影響が出てきてしまいます。
しかし、AviUtlで加工を行うことで、質の高い記事になります。
ただし、BMPは非圧縮な形式であるため、容量が大きくなり、ブログの速度に支障をきたします。
そこで、ブログに最適な「webP」画像に変換をおすすめします。