クリスタ(CLIP STUDIO PAINT)は、イラストレータや漫画家、アニメータまで多くの絵描きに愛されているペイントソフトです。
また、クリスタではドット絵の制作もできます。
ドット絵は、レトロ感を表現できてゲームや動画内で現在でも使用されます。
本記事ではドット絵の描き始めから画像に書き出しまでのクリスタの設定を紹介し、
Unityやymm4でゲーム開発や動画制作において実際に使用できる形式での書き出し方法を解説します。
- ドット絵の制作工程を学びたいクリエイター
- クリスタでのドット絵制作に興味がある方
- ゲーム開発でドット絵を取り入れたい方
- 動画制作でピクセルアートを使用したい方
- Unityでドット絵をスムーズに使いたい方
ドット絵とは?

ドット絵とは、ピクセルアートとも呼ばれ、ピクセル単位で構成されるグラフィックの一種です。
8ビットや16ビットで表現されて、80年代から90年代のレトロゲームでよく見られます。
限られた色とサイズで表現されるその特徴的なスタイルが、現代でも人気です。
ドット絵は、簡潔なデザインでありながらも、細かい工夫や色使いで大きな表現力を持つことができ、
インディーズゲームやモバイルゲーム、SNSアイコンで使用しやすいです。
何に使う?
ドット絵はゲームやアニメーション、動画中などさまざまな場面で活用されています。
例えば、レトロ風ゲームのキャラクターやアイテムデザインに使われたり、YouTubeやニコニコ動画での映像作品にドット風の演出を加えることも可能です。
また、SNSのアイコンやバナーとしても人気です。
クリスタでドット絵を描く準備
ドット絵は、東北きりたんを使用させていただきました。
ドット絵を描くためには、クリスタの設定を正確に行う必要があります。
ここでは、ピクセル数やグリッド線の表示など、
作業をスムーズに進めるための初期設定について解説します。
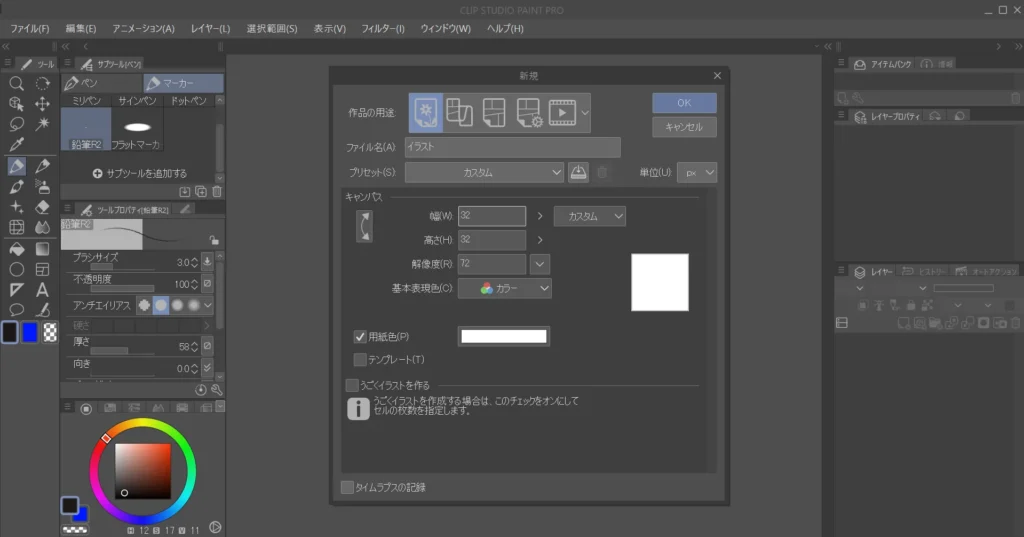
キャンパスの作成(ピクセルの指定)
まず、作業するキャンバスのサイズをドット絵に適したピクセル数に設定します。

一般的には16×16や32×32、64×64などの正方形が使われます。
ピクセルが大きい方がクオリティが高いものが作れますが、
その分塗る量が多くなります。

ドット絵は、表現が足りない感じがいいので解像度は大きくし過ぎない方がよいです。
クリスタの新規作成画面で、幅と高さをピクセル単位で指定することが重要です。

32×32がおすすめ!
小さすぎると描きにくい、大きすぎると書くのが大変。
参考絵の読み込み
プロであればいきなりドット絵を描くことも可能ですが、
普通に描いた絵をトレースしてドット絵を仕上げるのが一般的です。
下絵をキャンパス内に読み込みます。
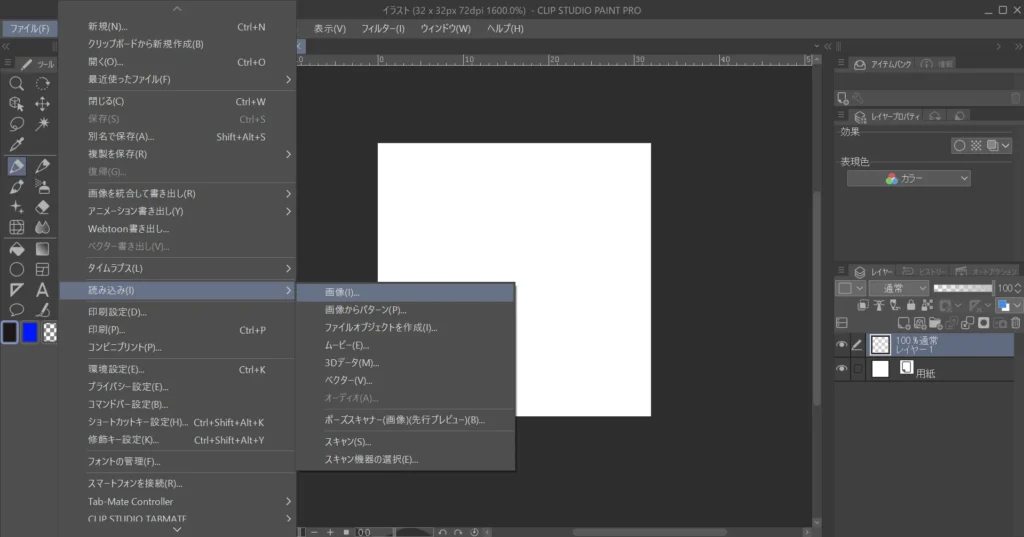
上部のメニューラベルから選択します。
- ファイル
- 読み込み
- 画像

しかし、読み込んだ下絵はサイズが大きすぎて、全体を表示できません。
したがって、画像の位置調整が必要で、自由位置からキャンバスに変更します。
- オブジェクト
- ツールプロパティ
- 位置調整
- 自由位置からキャンバスに

画像を読み込むと、画像が粗いです。
下絵は、あくまで参考に過ぎず、
色を塗る方が分かりやすいかもしれません。

グリッド線の表示
ピクセル単位での作業をしやすくするために、クリスタのグリッド機能を活用しましょう。
グリッド線を表示して、作業領域を明確にすることで、ドットの位置を正確に把握できます。

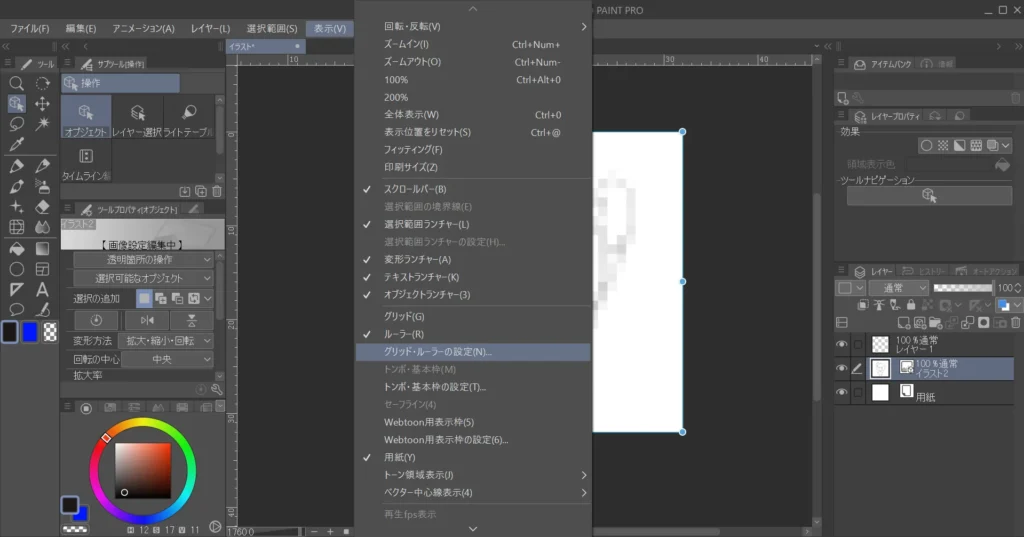
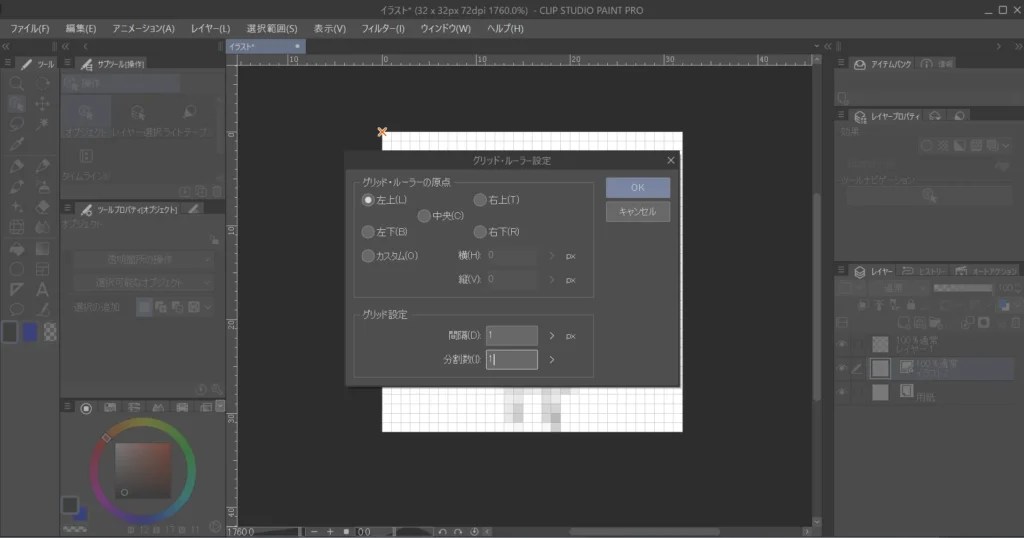
上部のメニューラベルの「表示」から「グリッド・ルーラーの設定」を選択します。

「グリッド設定」の「間隔」を1pxにして、「分割数」を1にします。
「グリッド・ルーラーの原点」はデフォルト(左上)のままで大丈夫です。
再度、上部のメニューラベルの「表示」から「グリッド」を選択すると、補助線が表示されます。
下絵の用意

ドット絵の下書きは、簡単なラインアートやシルエットを描くことから始めます。
ここでは、主に使用するペンツールの設定や使い方について説明します。
ドット絵で使うペン
クリスタにはドット絵専用のペン(ドットペン)があります。
このペンを使用することで、自動的に1ピクセルずつ描画できます。
ペンの硬さは100%に設定し、アンチエイリアスをオフにすることで、クリアな輪郭線が描けます。

マーカー、あるいはペンに保管されています。
色塗り
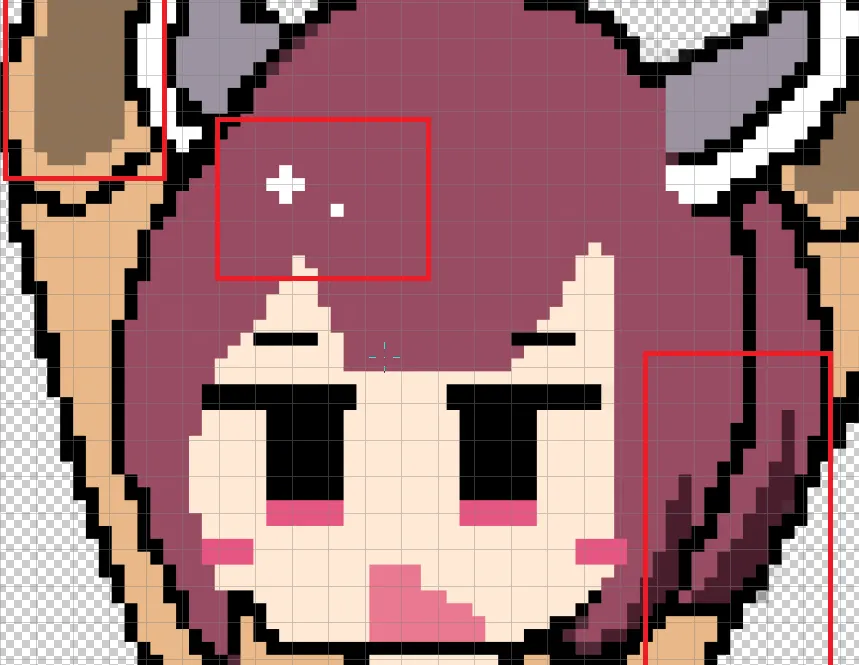
色の配置はドット絵の表現力を決定づける重要なステップです。
影はあまり入れ過ぎないことに注意してください。
ハイライトも全体ではなく、光源が当たるところに少し白を加える。

限られたピクセル内で立体感や陰影を表現するために、色選びや配置のテクニックを工夫しましょう。
画像を出力
完成したドット絵をゲームや動画で使用できる形式で書き出します。
書き出し時には、拡大縮小や背景の透過設定に注意しましょう。
初めに最下層の用紙を非表示にします。
これにより背景が透過できます。
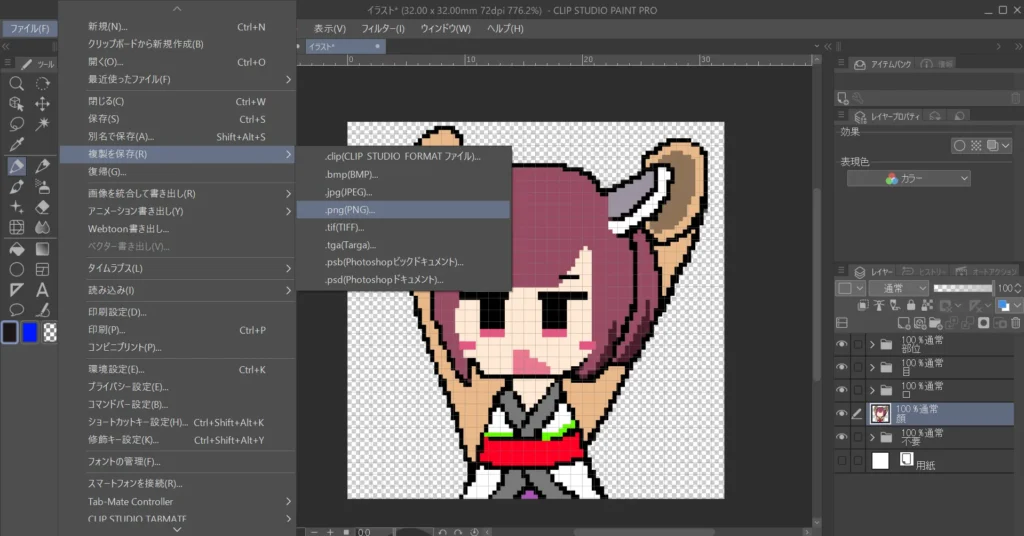
主な画像の形式は基本的に「.png」、「.jpg」、「.bmp」「.gif」、「.webp」があります。
背景透過できる拡張子は、「.png」か「.webp」であり、
クリスタが対応していて互換性の高い「.png」で出力します。

画面の解像度を拡大
出力した画像を見て分かるように、画像が小さいです。
しかし、拡大すると画像は非常に粗くなります。

この粗さを解消するには、画面解像度を拡大する必要があります。
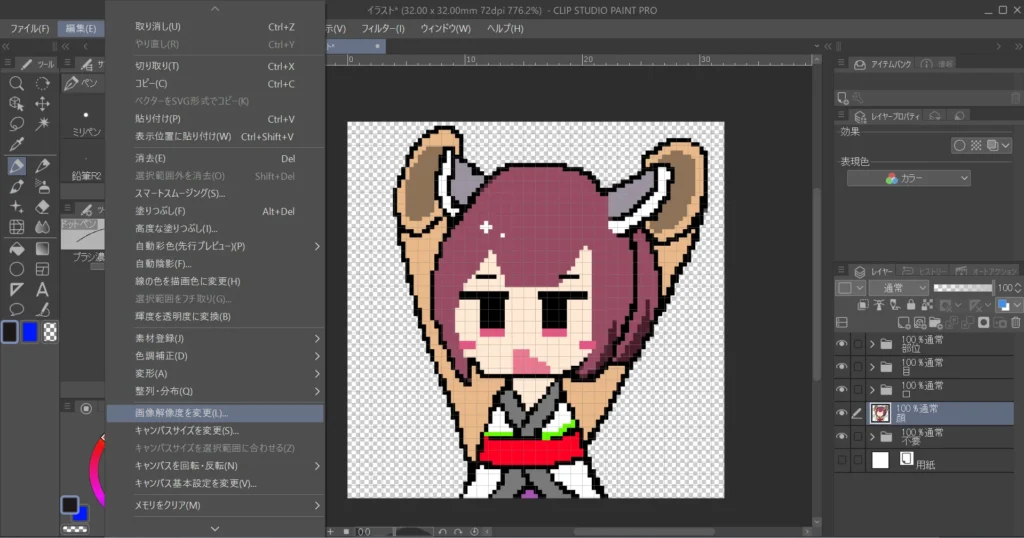
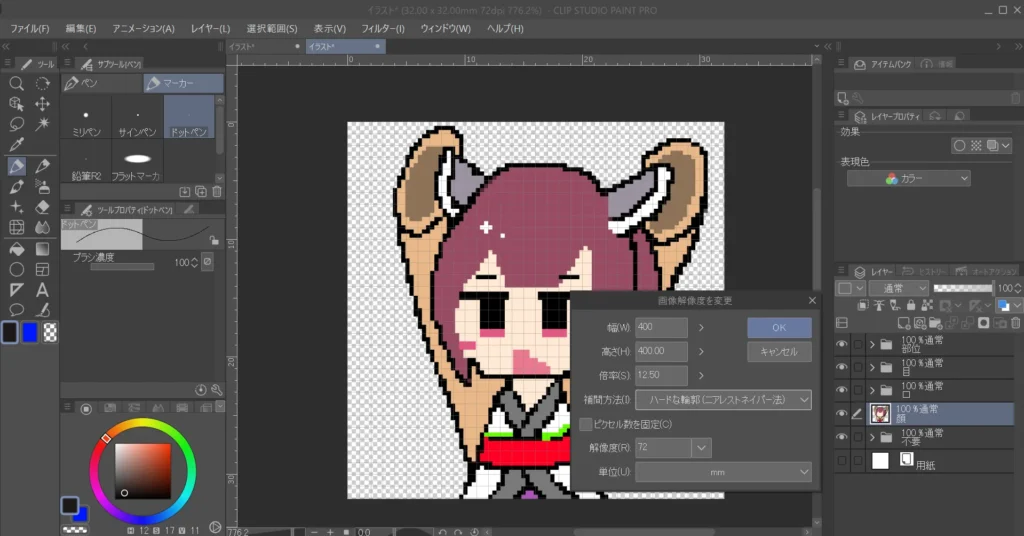
メニューラベルの「編集」から「画面解像度を変更」を選択します。

「幅」・「高さ」をそれぞれ400前後に変更し、
「補間方法」を「ハードな輪郭」にします。

これにより、解像度は変更されて、粗さを解消できます。
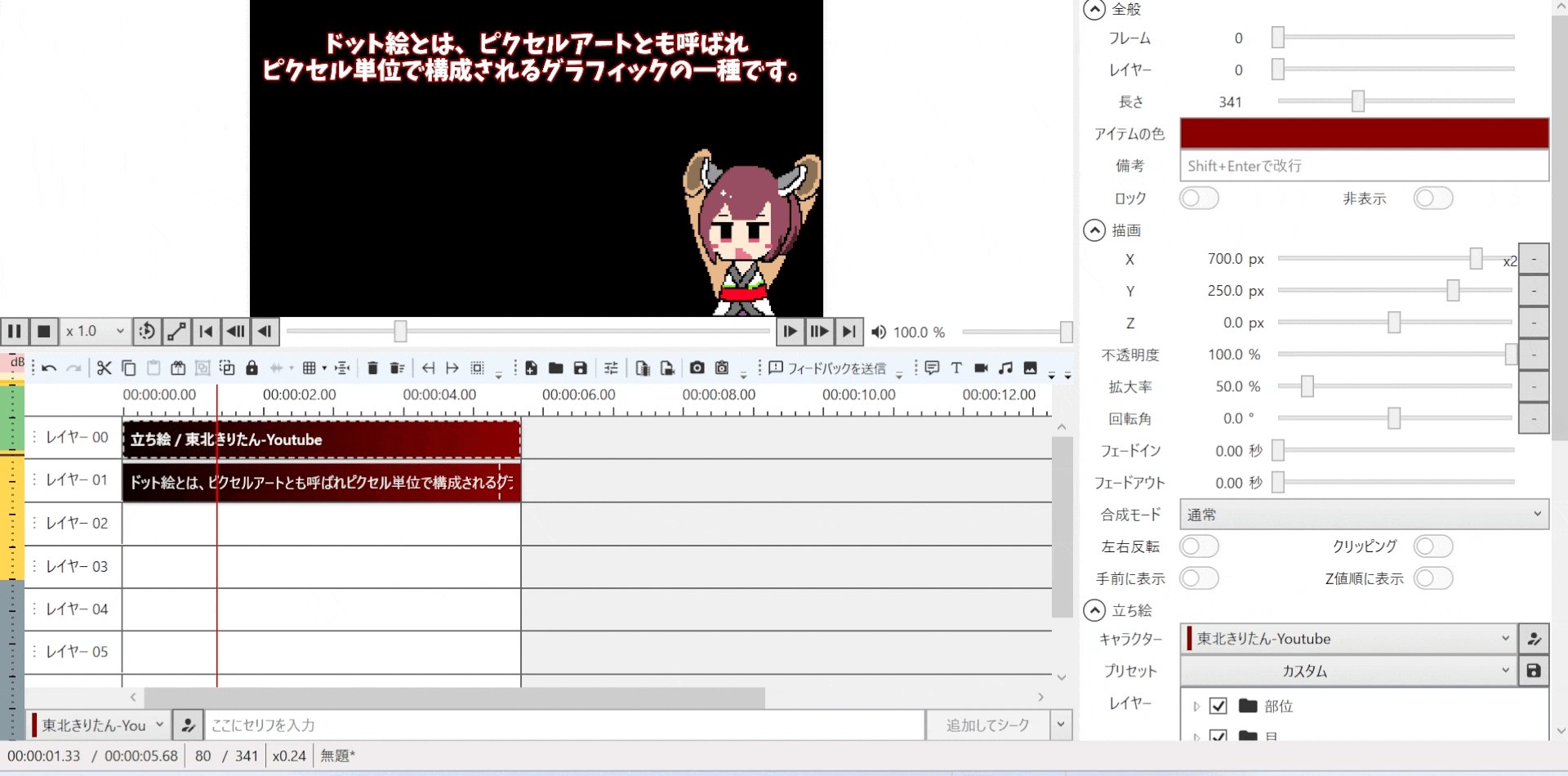
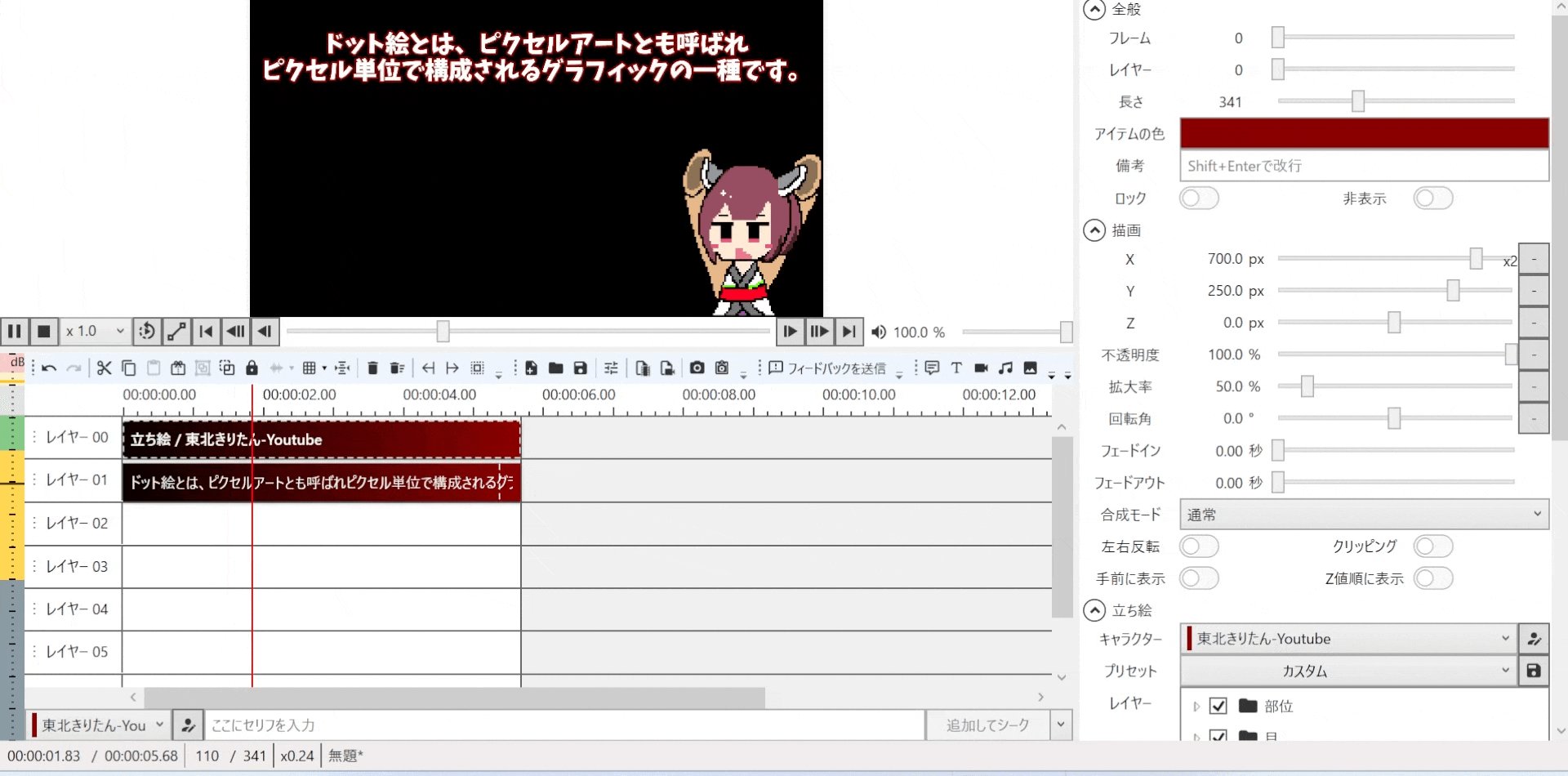
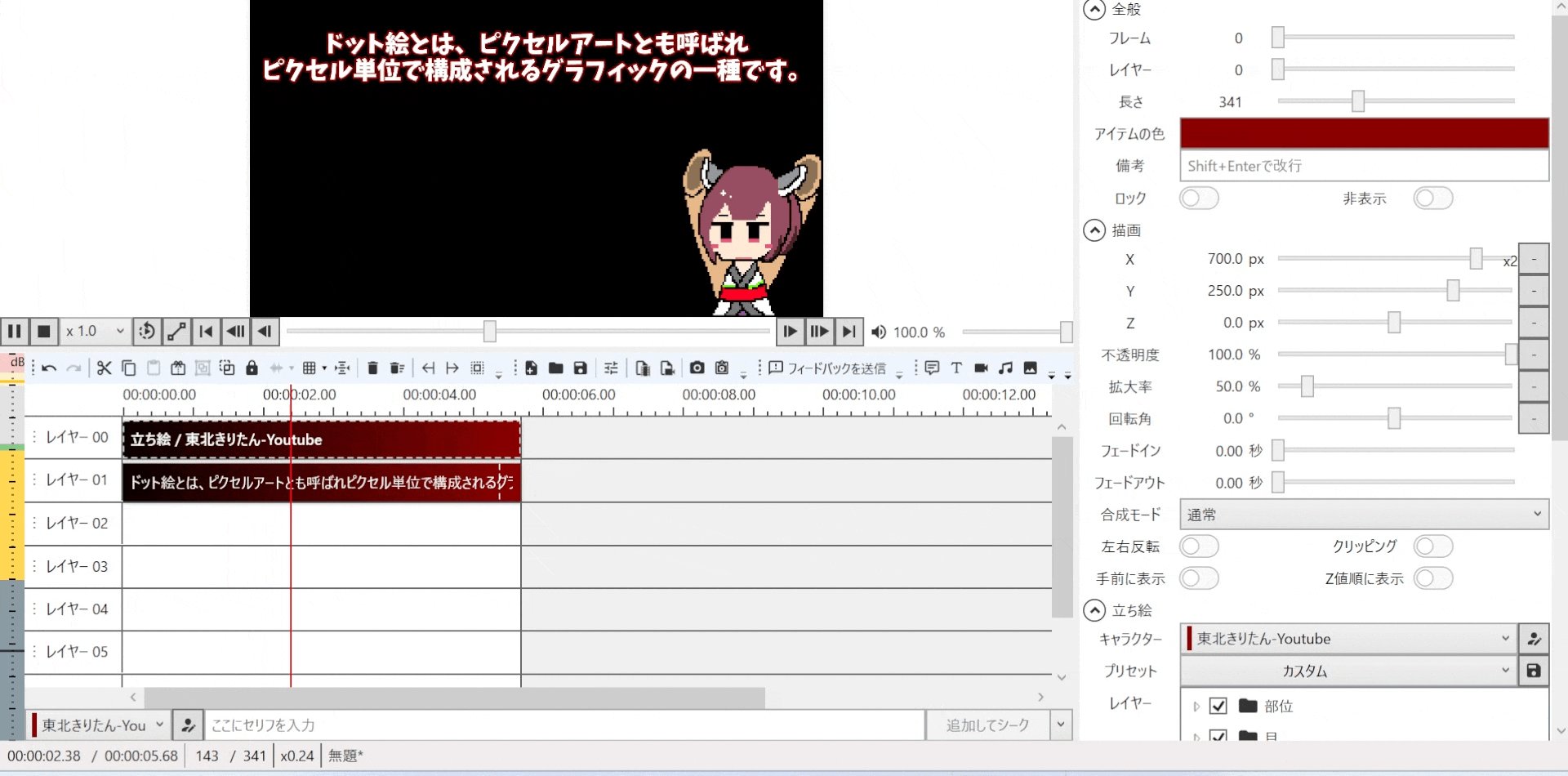
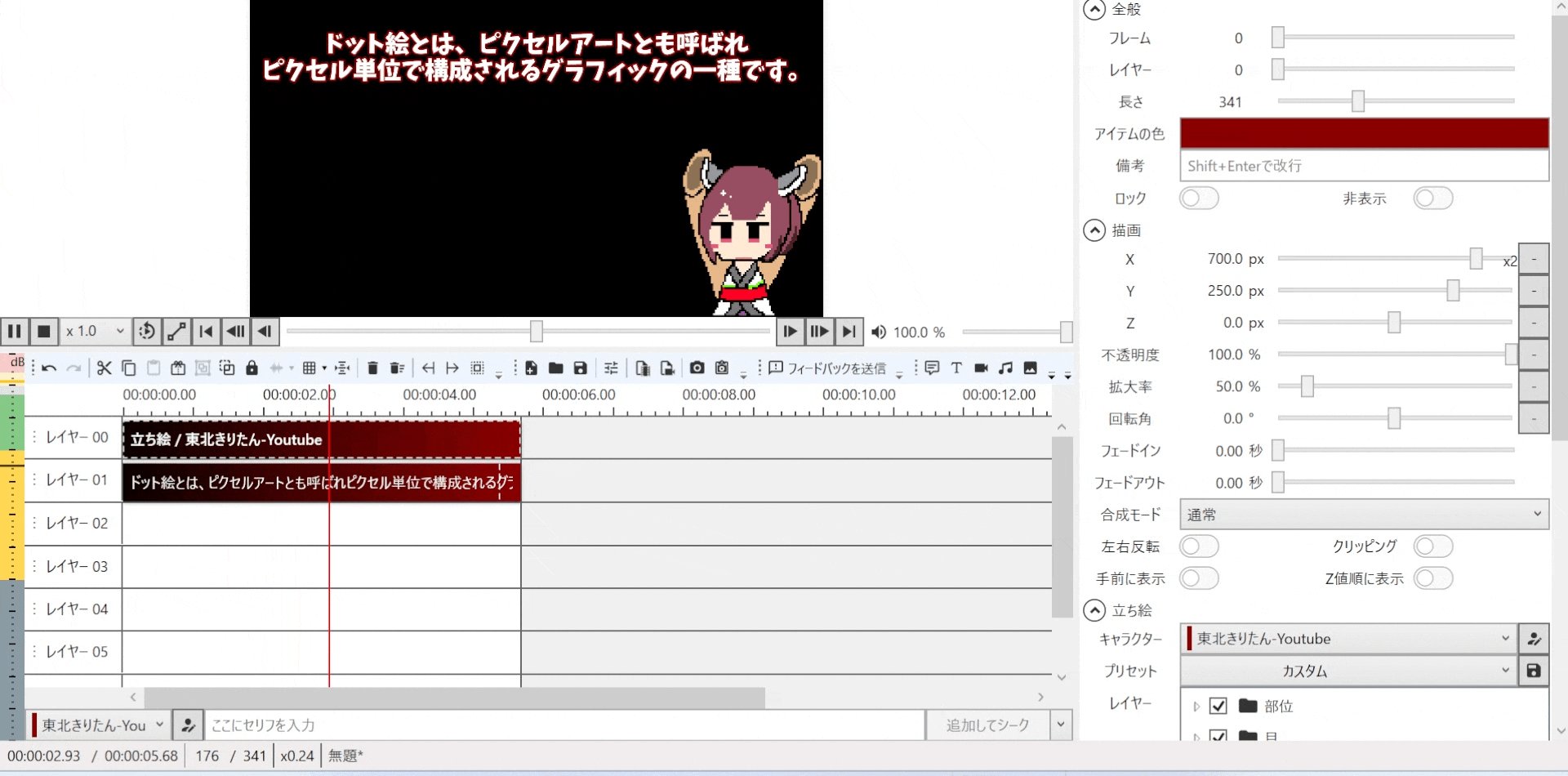
ymm4で使うタイミング
動画制作ソフトであるymm4(ゆっくりムービーメーカー4)は、ドット絵を効果的に使用できます
例えば、ずんだもんのような立ち絵がありますが、この立ち絵をドット絵にする方法があります。
立ち絵はpng画像でもできますが、
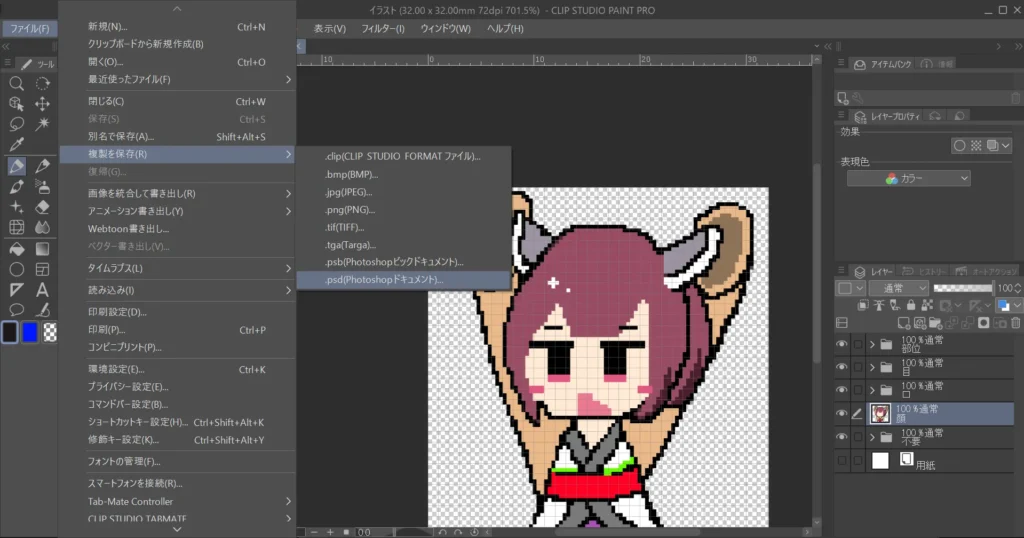
.psdというAdobeが開発した拡張子を使うと質の高い動画が作れます。
「複製を保存」から「.psd」を選択します。

これを保存すると、psdファイルの書き出しができます。
ymm4で東北きりたんが話すと、口パクやまばたきをします。

Unityでドット絵を使うタイミング
Unityはゲームを開発するエンジンソフトで、個人から企業まで使用されています。
ドット絵はインディーズゲームと相性がいいので、利用者は多いです。
Unityにインポートする際は、テクスチャの設定で「Filter Mode」を「Point (no filter)」に、「Compression」を「None」に設定することで、ドット絵本来の見た目を保持できます。
Unityでは、psdやgif画像を読み込むことができるので、
アニメーションに対応させることができます。
まとめ
クリスタでのドット絵作成は、正確な設定とツールの使い方がカギとなります。ゲームや動画制作で使えるドット絵を作るための基本的な手順を学び、様々なプロジェクトに活用してください。
今回のドット絵で、東北きりたんを使用させていただきました。