ドーナツ型の円ゲージ、カウントダウンタイマーを作成します。

動画やライブ配信の演出でカウントダウンしたい機会があることでしょう。
しかし、単純に「3…2…1…」と表示するのはデザイン的に面白みが欠けます。
そこで、視覚的にわかりやすい「円ゲージタイマー」を作成することで、
カウントダウンをスタイリッシュに表現することができます。
YMM4(ゆっくりムービーメーカー4)でも、
視覚的にも楽しい円形のタイマーを簡単に追加可能です。
本記事では、初心者でもできるYMM4での円ゲージタイマーの作り方を分かりやすく解説します
- 動画におしゃれで直感的なタイマー演出を追加したい方
- ライブ配信で視聴者にわかりやすく時間を知らせたい方
- ゲーム実況やカウントダウンイベントを盛り上げたい方
- ゆっくりムービーメーカー4(YMM4)の機能をさらに活用したい方
- 初心者でも簡単に円形ゲージのタイマーを作りたい方
円ゲージタイマー

円ゲージタイマーには、クリッピング(clipping)を使用します。
クリッピングは、切り取るを意味します。
しかし、YMM4のクリッピングは、上下左右しかないため、
円が段々と減っていく表現は、標準の「映像エフェクト」ではできません。
要するに、プラグインを導入する必要があります。
ymm4のプラグインインストール
初めに、YMM4扇クリッピングプラグインからプラグインをダウンロードします。

使い方はAvUtilの扇クリッピングとほぼ同じです。
ZIPファイルを解凍すると、ymmeファイルとdllファイルがあります。
どちらでもできますが、ymmeの方が簡単にインストールできます。
ダウンロードしたファイルがymmeファイルの場合
- ダウンロードしたymmeファイルをダブルクリックする
- プラグインのインストーラーが起動するので指示に従いインストールする
プラグインを使用する
- YMM4フォルダ\user\pluginフォルダ内にプラグインを配置する
※ サブフォルダ内への配置を推奨- YMM4を起動する
- 正常にプラグインが読み込まれた場合、ファイル(F)→設定→プラグイン→プラグイン一覧にプラグインが表示されます
インストールするには、一度ymm4を閉じる必要があります。
もしも、インストールしても映像エフェクトに「扇クリッピング」がない場合は、
パソコンを再起動する必要があります。
扇クリッピングの使い方
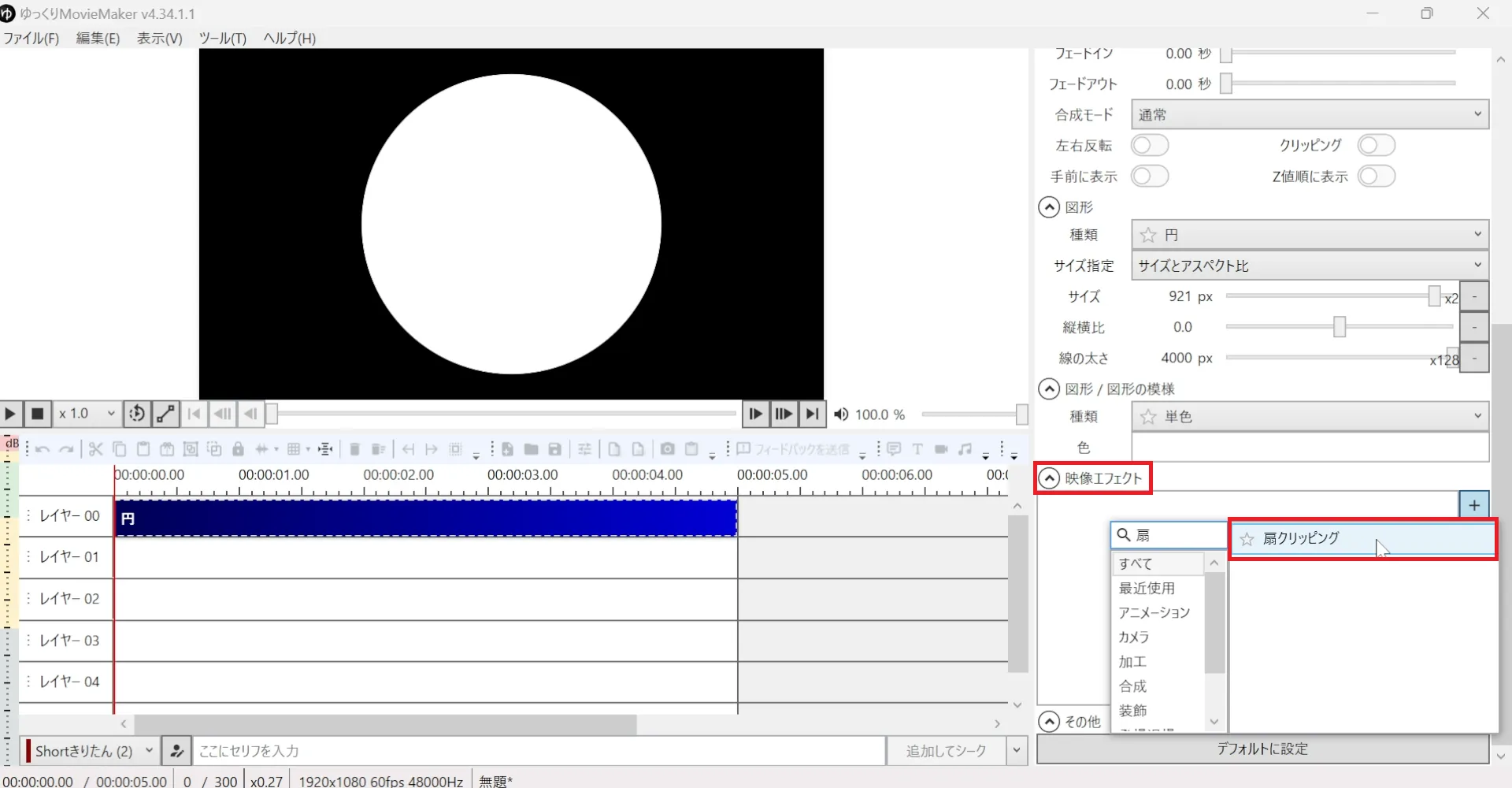
「映像エフェクト」から「扇クリッピング」を選択します。
見つからない場合は、検索してください。(よく使う場合は、お気に入り登録)

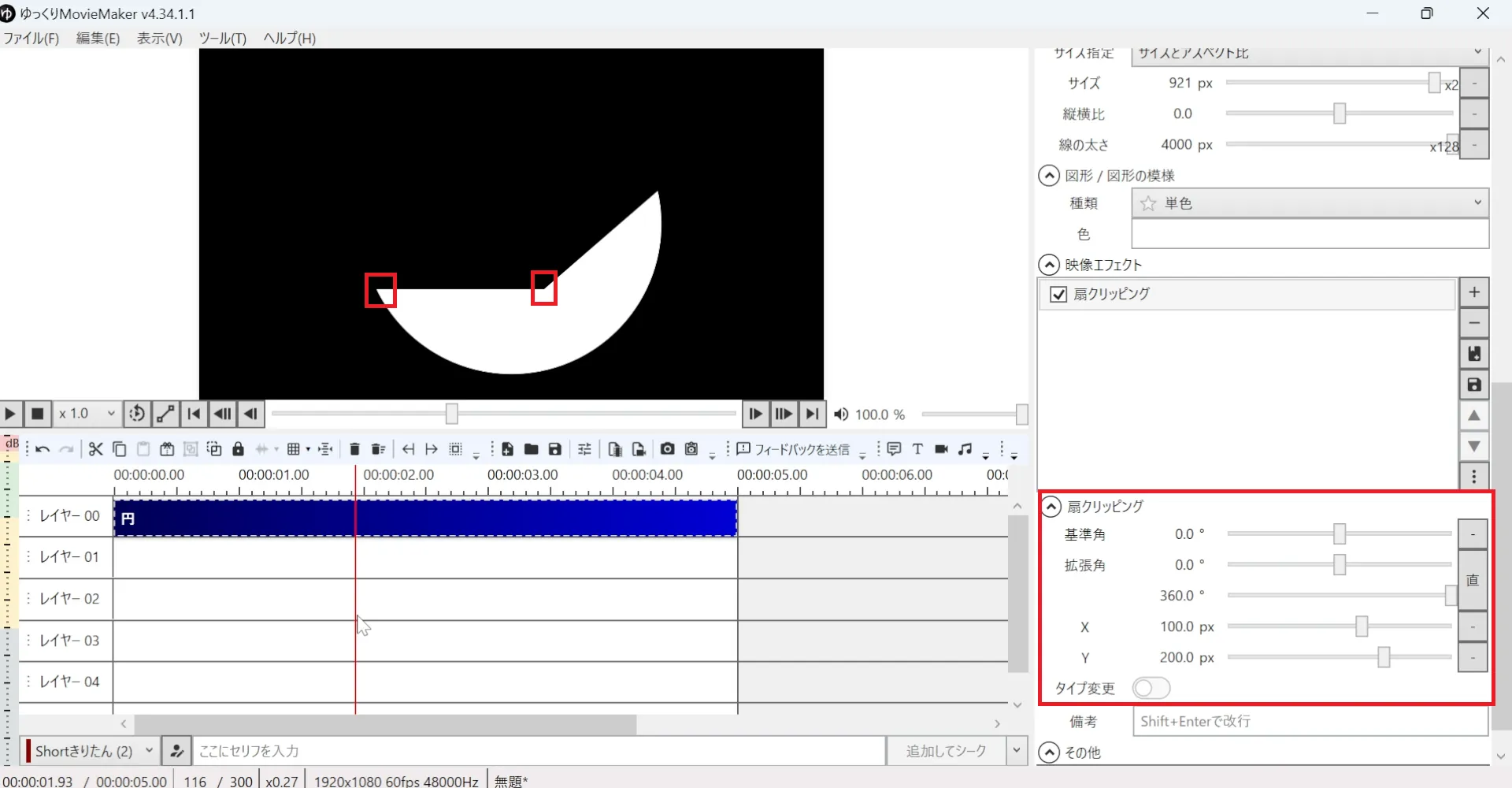
扇クリッピングには、4つのパラメータがあります。
4つを使いこなすことで円ゲージが作成できます。

- 基準角
どこの円周上から切れ込みを入れるか。
デフォルトでは90°で、上部からクリッピングする。 - 拡張角
切れ込みを何度まで入れるか。
直線移動で0°から360°までにすれば、1周表現ができる。 - X・Y
どこの地点から切れ込みを入れるか。
基本的には0px,0pxで使う。
円ゲージづくり
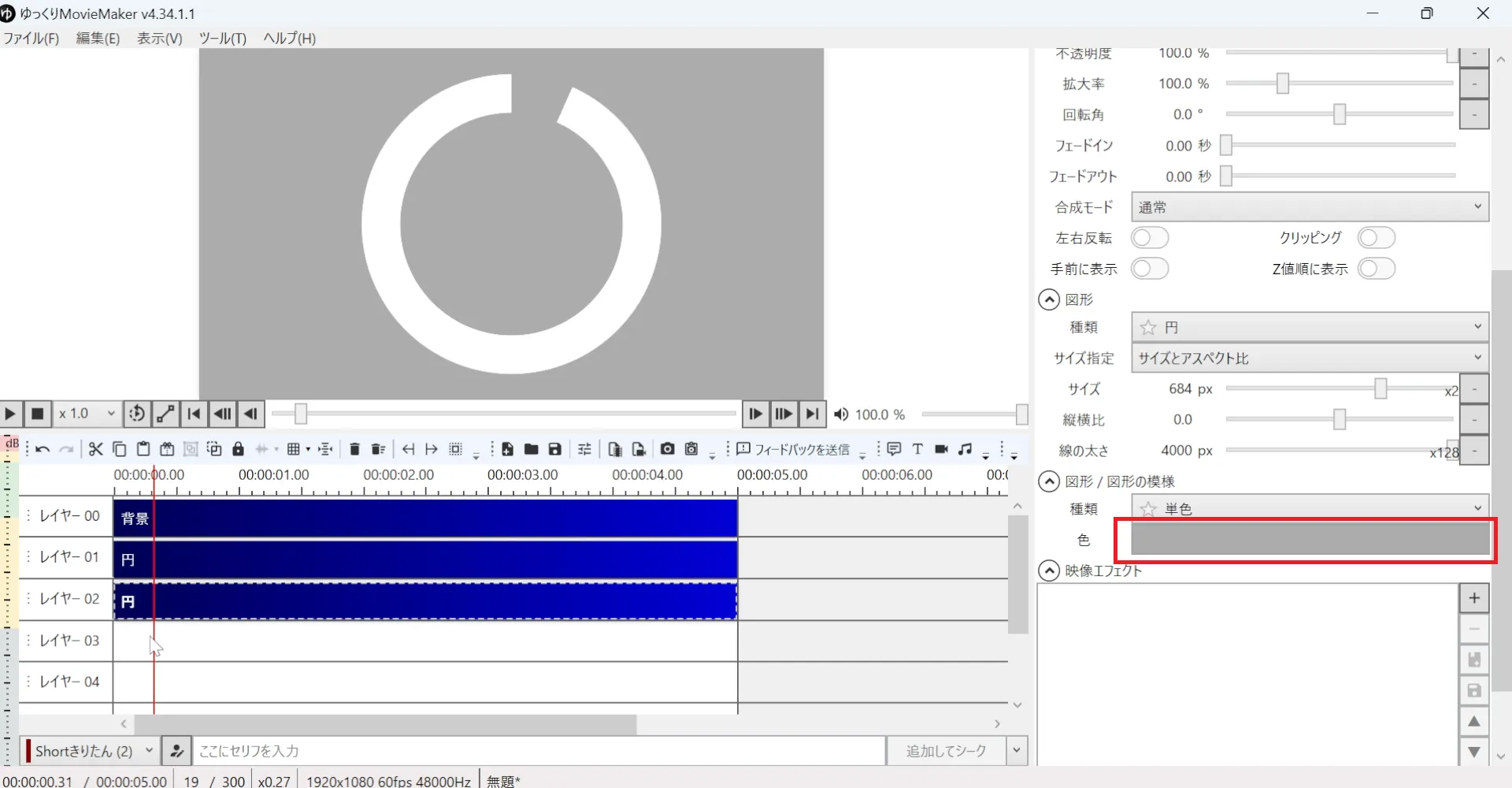
円ゲージは、真ん中が穴が開いていてドーナツ状の形をしています。
ドーナツの形を作るには、扇クリッピングを適応した円の上に、
サイズを小さくして、クリッピング解除した背景と同色の円を重ねます。

3つのレイヤー関係を使ってドーナツ型の円ゲージが完成です。
オリキャラで動画収益を増やそう!
ゆっくり・ずんだもんの立ち絵などのフリー素材は多くのチャンネルで使用されます。
動画広告を得ることは良くても、絵の商用利用はNGです。
オリジナルキャラの動画は、案件やオリジナル商品、メンバーシップなど
大きく収益につなげることができます。
- Qイラスト描ける画力がない…
- Aココナラを使うと、イラスト依頼が可能!
プロに依頼できて、価格も良心的です。
- テキスト、ビデオチャット、電話などオンラインで取引が可能
- お金のやりとりはココナラが仲介し双方安全
YMM4のタイマー

YMM4には、タイマーを表示させる機能があります。
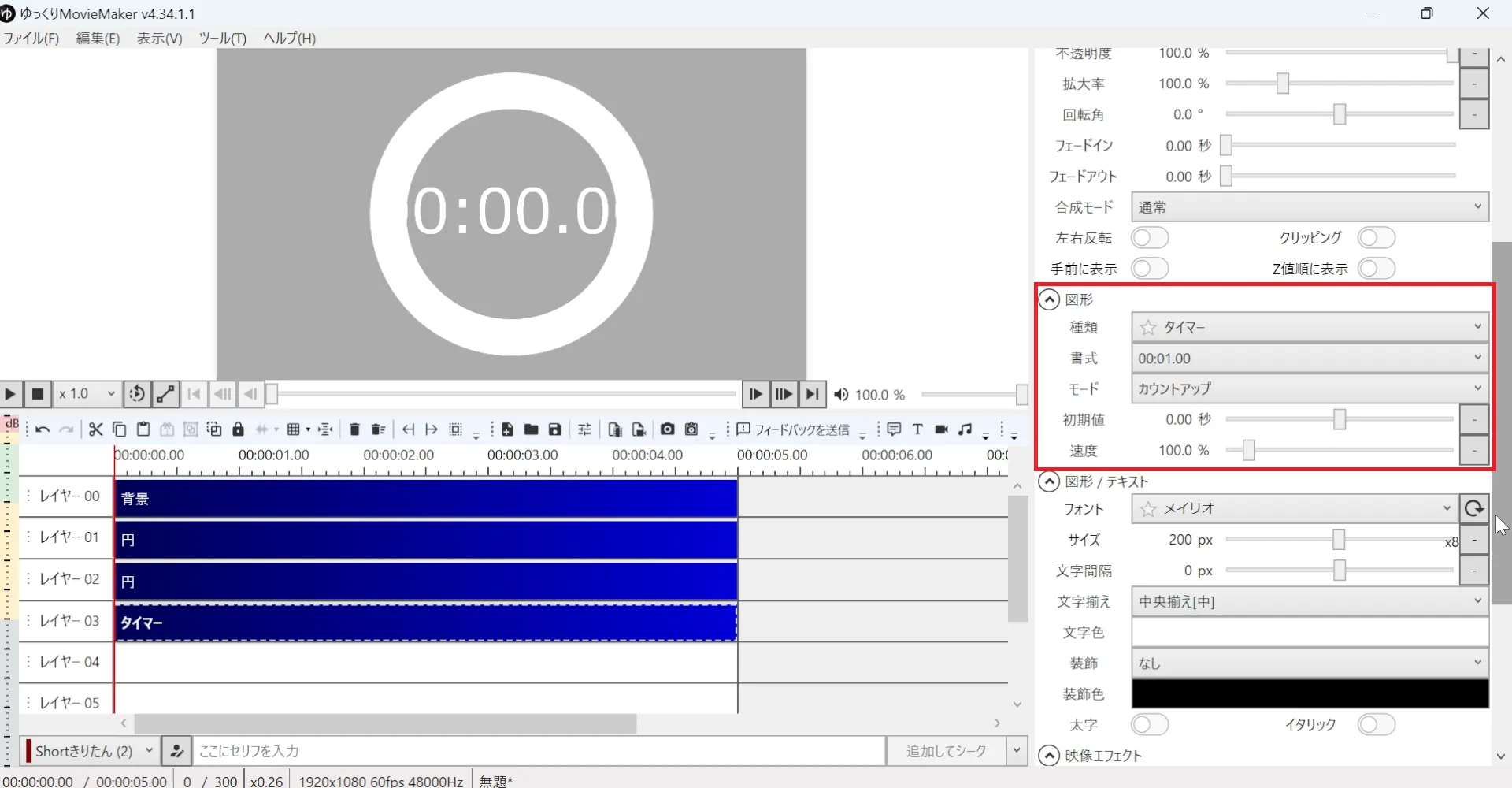
初めに、図形アイテムを選択します。
次に、図形の種類から「タイマー」を選択します。

- 書式
0:00:00や、01、0みたいな見た目。
タイムアタックならば、秒以下の数値が必要だが、
今回の円ゲージなら秒のみが望ましい。 - モード
数値を上げるか(カウントアップ)、
数値を下げるか(カウントダウン)。 - 初期値
どこからどこまでの数字を扱うか?
2秒に指定して、5秒間のカウントダウンだと7秒になる。 - 速度
カウントの速度を指定。
100%がデフォルト、200%で2倍速。
10秒200%にすると、5秒で10カウント。
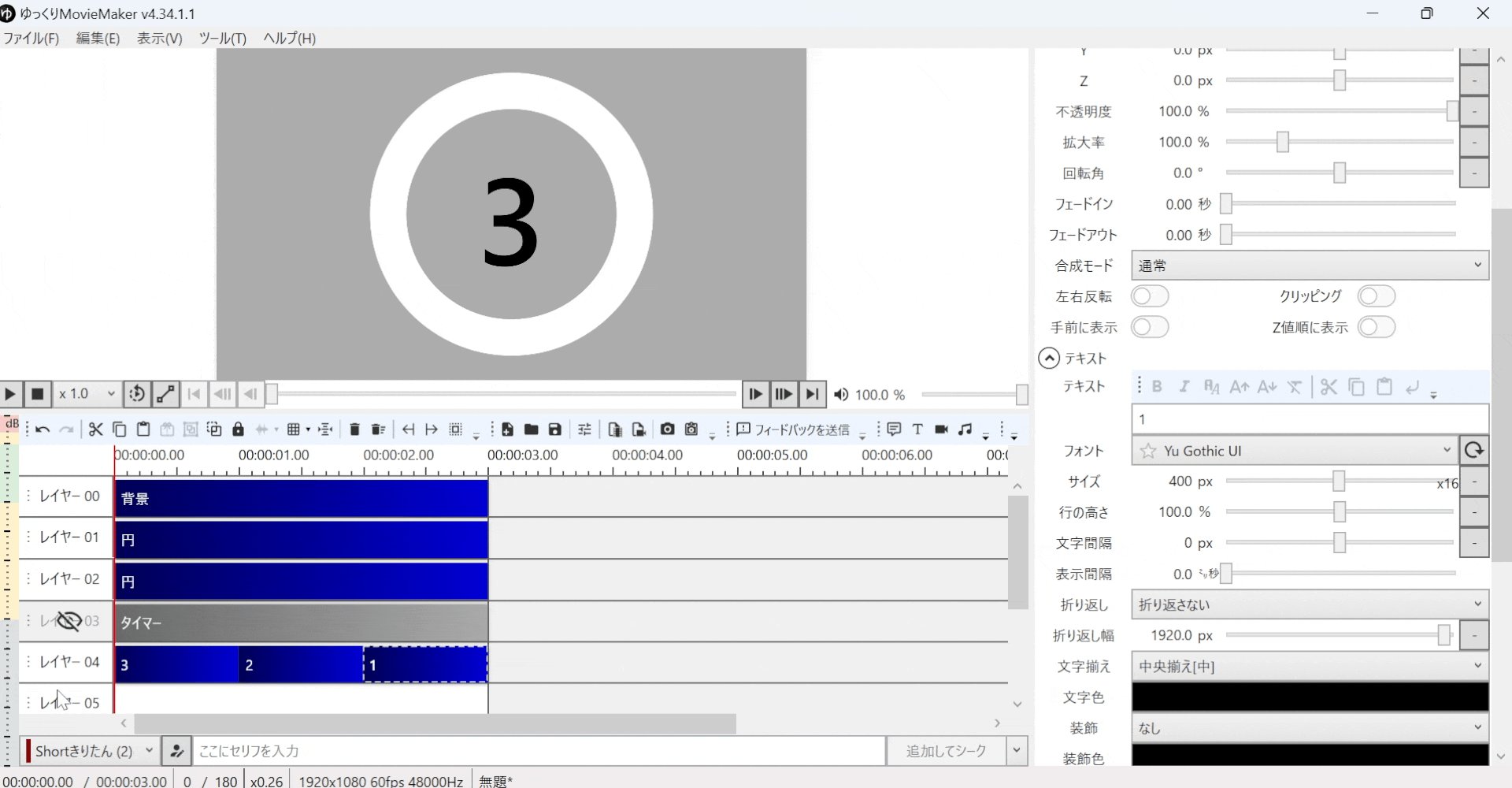
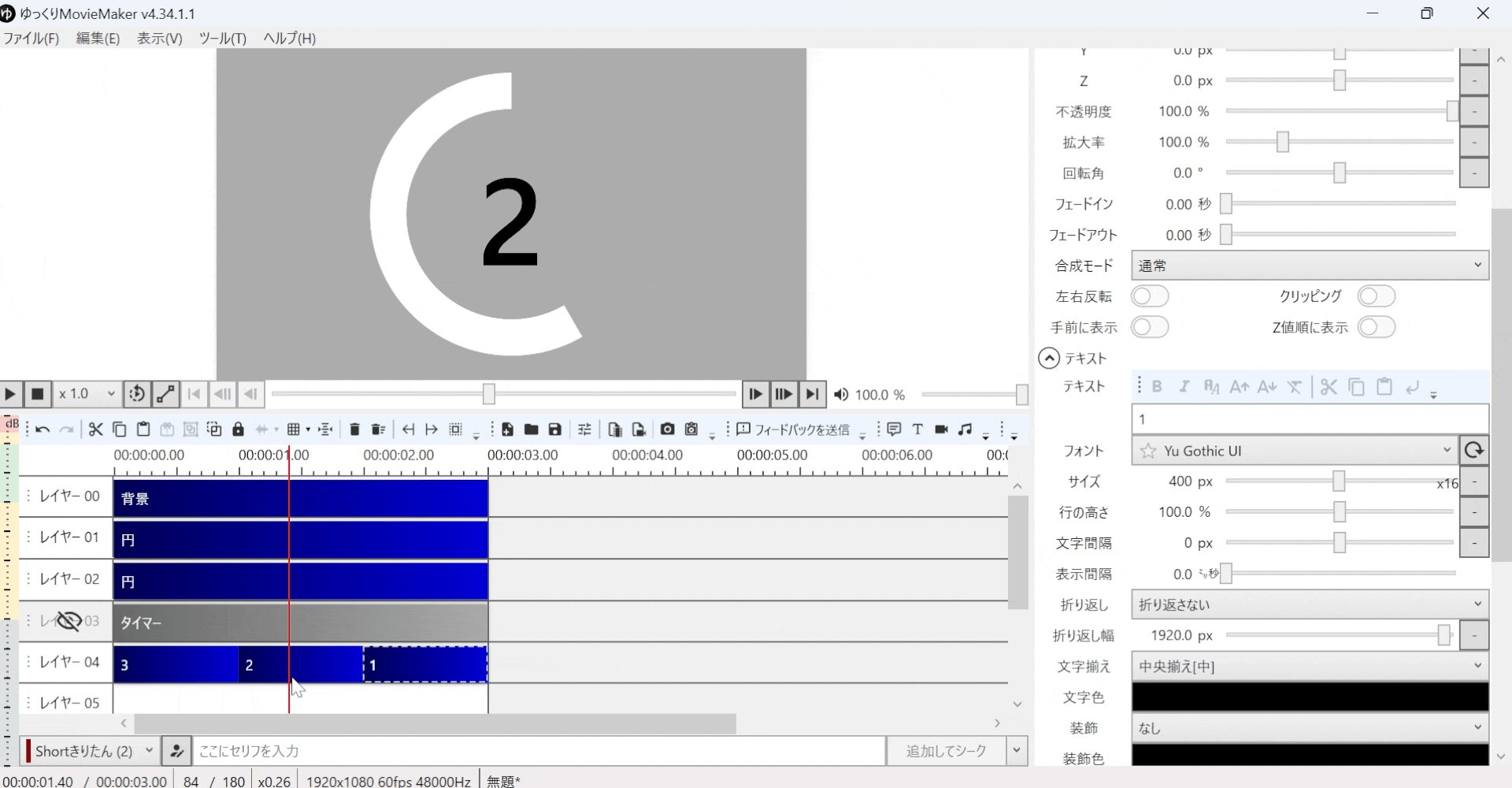
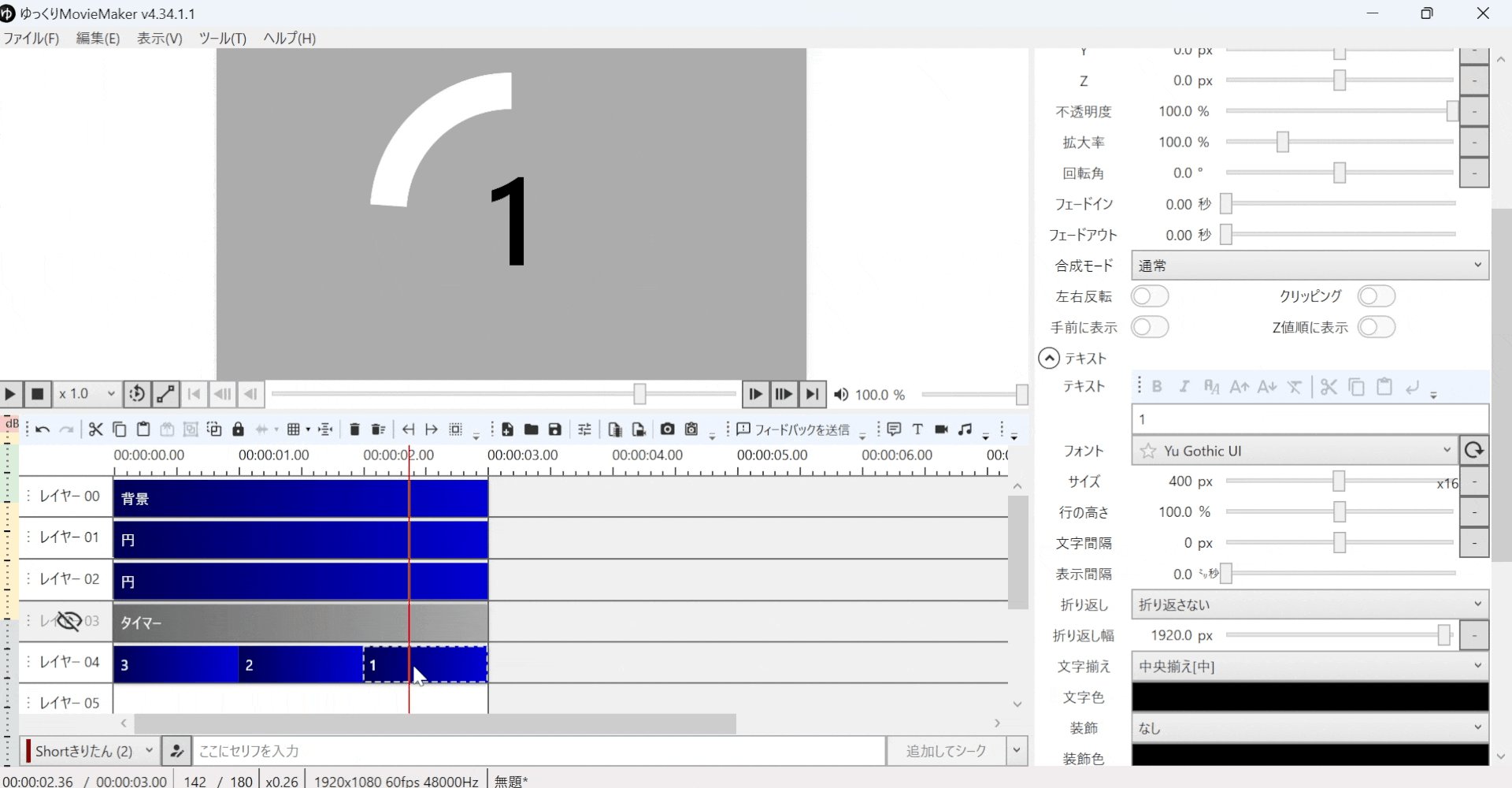
円ゲージとタイマー
最後に、円ゲージとタイマーを組み合わせます。
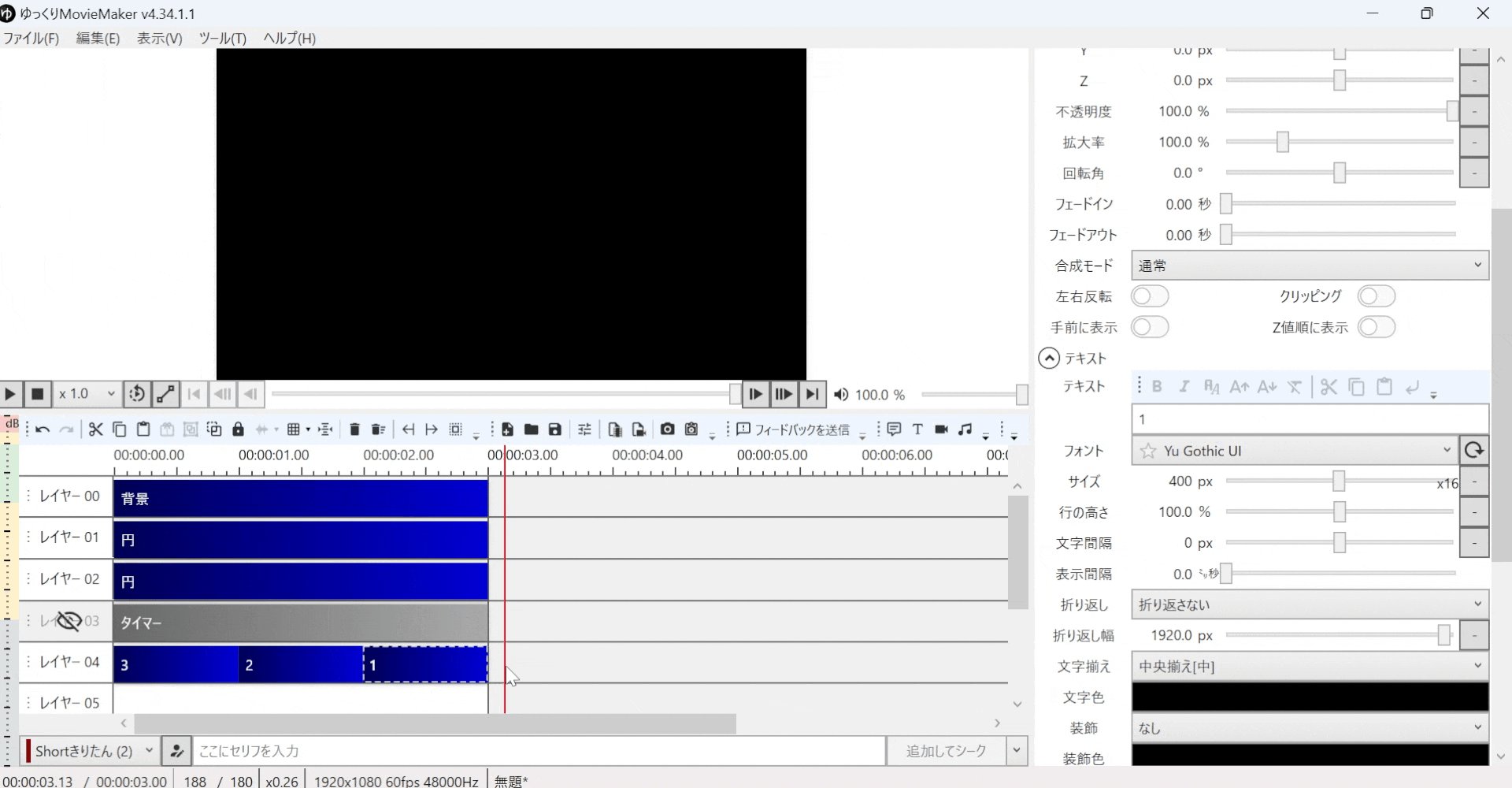
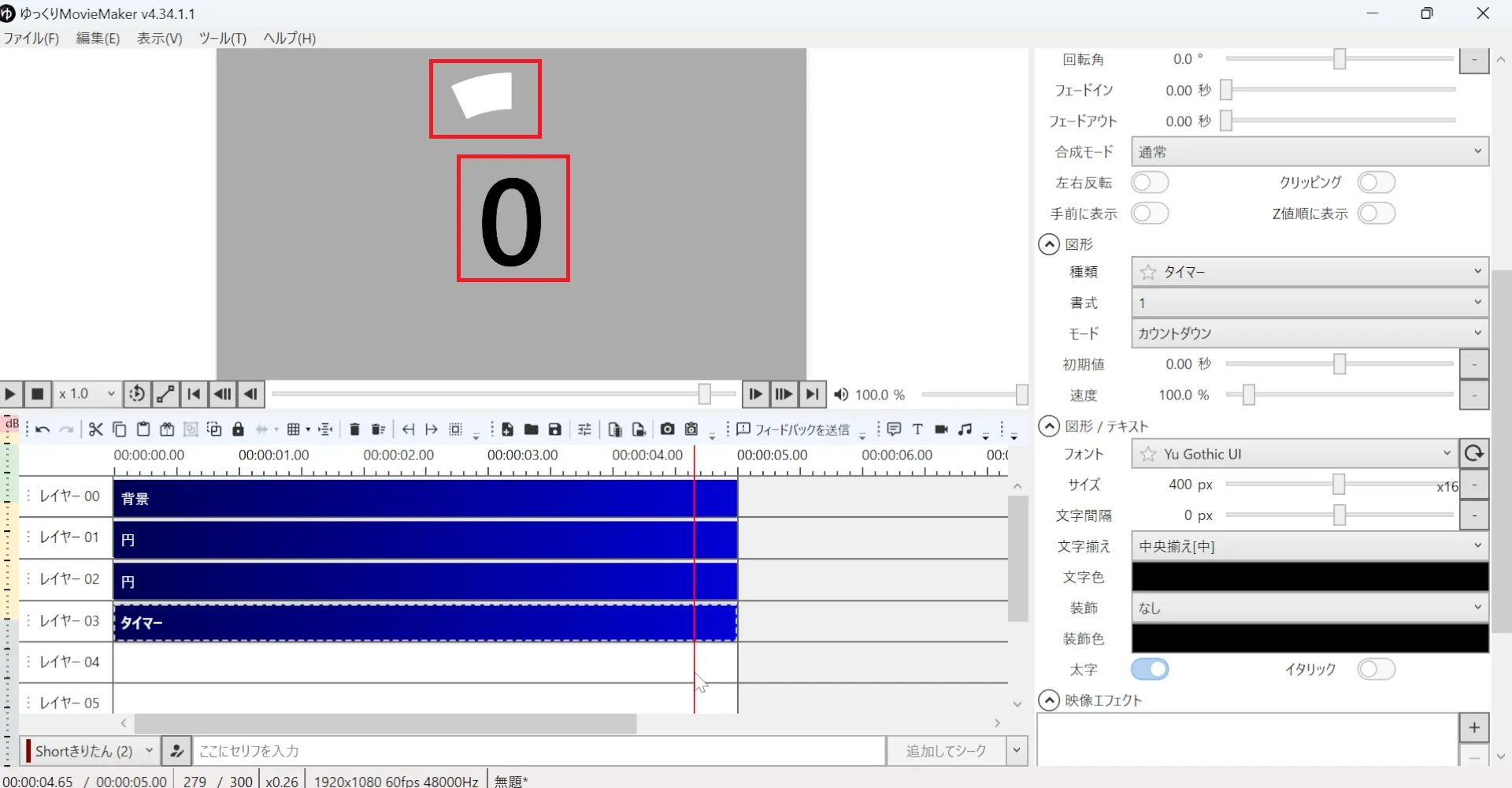
例えば、初期値0にしてカウントダウンを始めます。

画像を見てみると、まだゲージが残っているのに0と表示されます。
正しいですが、私のように違和感に思う人がいるでしょう。
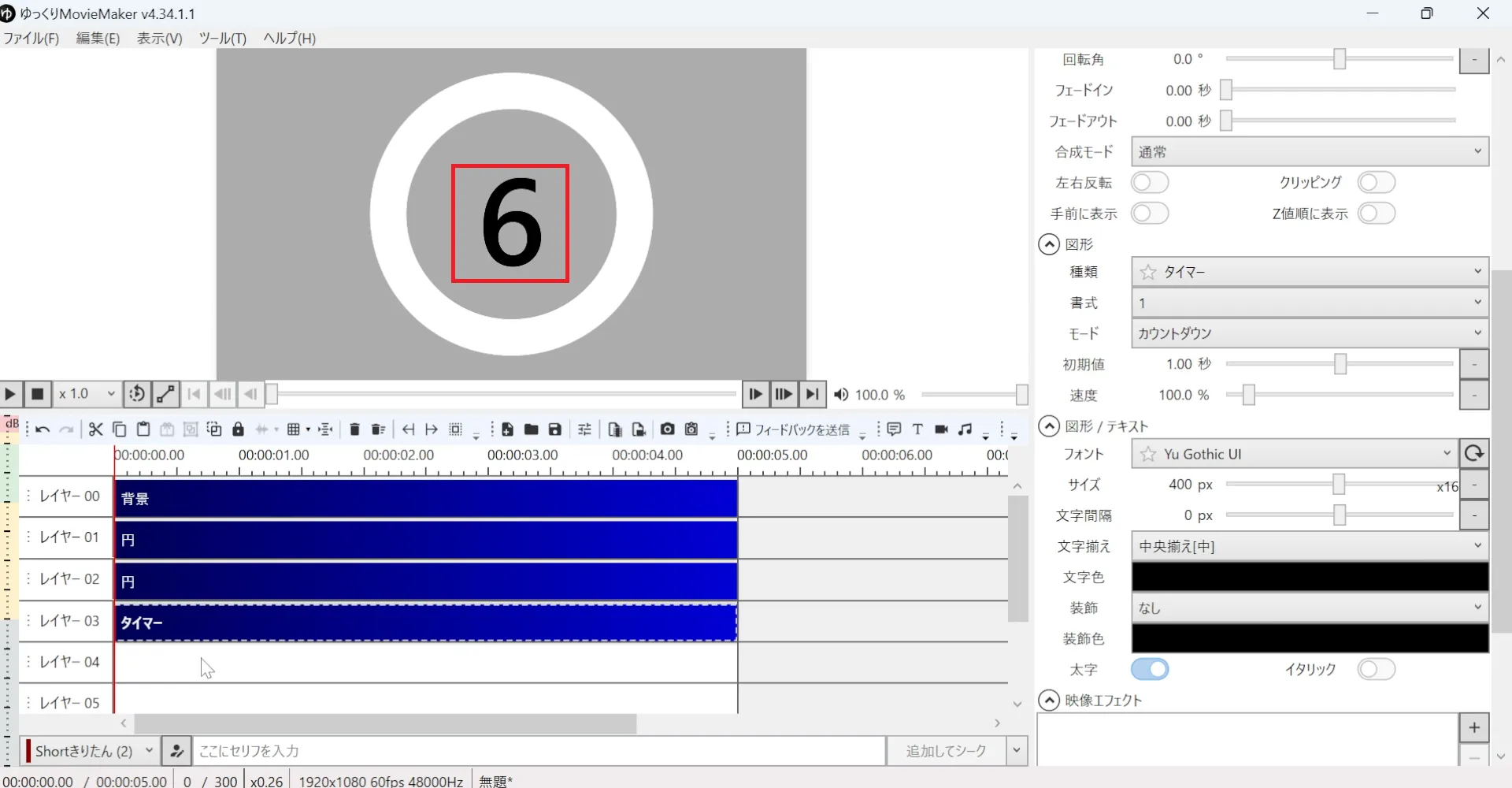
では、初期値1にしてみます。
違和感なく、残りゲージがありつつ、カウントも1です。
しかし、初期値1は終了が1を意味しているので、
5秒間ではなく、6秒間という表現になります。

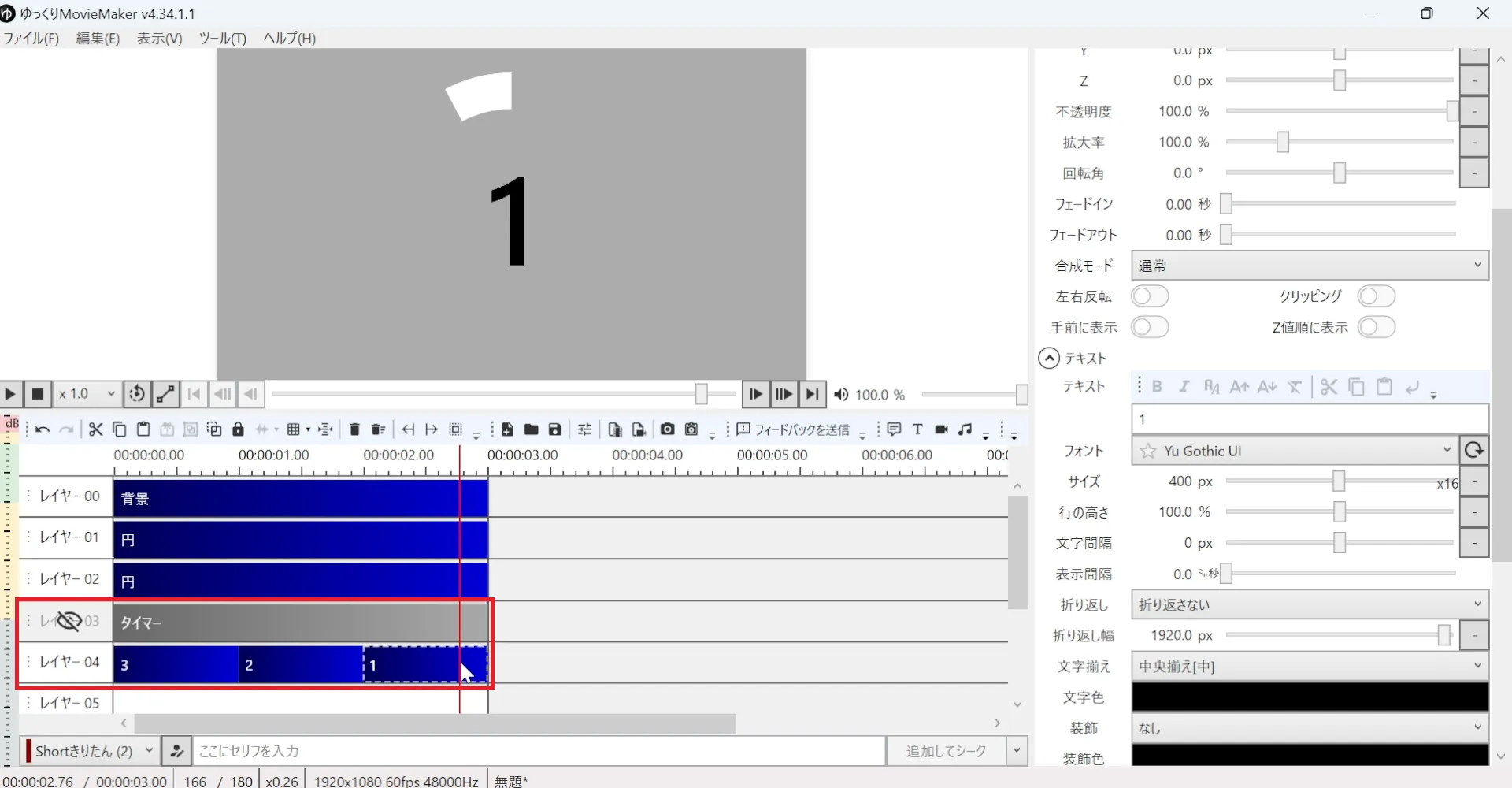
2つの違和感を完全に払拭するには、文字を手入力するしかありません。
1秒間のテキストを入れて、次のテキストに引き渡していきます。

手入力によって2つの不満を解決することができます。
まとめ
YMM4での「円ゲージタイマー」の作成方法と視覚的にも楽しめる演出を
簡単に導入できる扇クリッピングプラグインの使い方について解説しました。
カウントダウンをドーナツ型のゲージで表現することで、
視聴者にスタイリッシュなタイマーを提供できて、
動画や配信のクオリティがさらに向上します。
細かな設定や手入力による調整で、より自然な演出を追求してみてください。