「この記事を書いた人」の項目は、ウェブページの管理人情報を簡潔に示すことに長けています。
ユーザーがお問い合わせフォームやTwitter(X)、Instagram、Noteなど登録しているSNSへアクセスしやすくなります。
さらに、素性を示すとGoogleから信頼性の高いサイトとして評価されて、
掲載順位が上位に表示される期待が高まります。
しかし、WordPressでブログを運営している方は、サイドバーの運営者情報が本文に挿入され見映えが悪いことがあります。
本記事では、HTMLとCSSを使って、自作で「この記事を書いた人」を作成していきます。
- WordPressでこの記事を書いた人を掲載したい
- HTMLとCSSが使えるようになりたい
デザイン

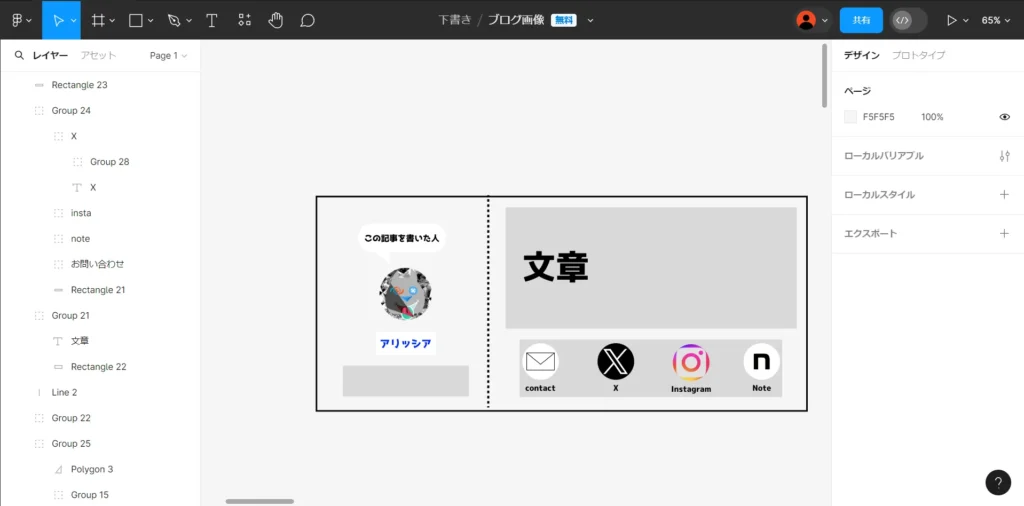
「この記事を書いた人」をFigmaを使って作成しました。
Figmaは、主にWebデザインに使用されますが、ゲームUI作成にも使える優れたサービスです。
構成は示した通りに、枠線内に右と左を分けて、それぞれ3:7とします。
右には、吹き出し項目、自分の名前とアイコンを中央に縦に並べます。
左には、簡潔に自分の経歴を示して、自分が登録しているSNSの画像と名称を載せます。
SNSのロゴ画像は、公式が配布しているものを使用してください。
誰かが二次配布している画像は使用しないようにしてください。
また、画像を加工してはいけない、比率を変えてはいけない、色を変えてはいけないなど。
それぞれのロゴで禁止事項が異なるので、必ず利用規約は確認してください。
- X(Twitter)
- Youtube
- Note
- LINE
HTML
<div class="profile-section">
<div class="profile-container">
<div class="profile-left">
<div class="balloon">
<p>この記事を書いた人</p>
</div>
<img class="profile-image" src="URL" alt="プロフィール">
<p class="profile-name">アリッシア</p>
</div>
<div class="profile-right">
<div class="information">
<p>アリッシアの朝
<br>"改行"
<br><a href="https://alicia-ing.com/profile/">詳しいプロフィールはこちら</a>
</p>
</div>
<div class="profile-sns-buttons">
<div class="profile-sns-button">
<a href="https://alicia-ing.com/contact/"><img class="contact-icon" src="URL" alt="Contact icon"></a>
<p>contact</p>
</div>
<div class="profile-sns-button">
<a href="https://twitter.com/Alyssia_ing"><img class="twitter-icon" src="URL" alt="Twitter icon"></a>
<p>Twitter</p>
</div>
<div class="profile-sns-button">
<img class="instagram-icon" src="URL" alt="Instagram icon">
<p>Instagram</p>
</div>
<div class="profile-sns-button">
<a href="https://note.com/alicia_ing/"><img class="note-icon" src="URL" alt="Note icon"></a>
<p>Note</p>
</div>
</div>
</div>
</div>
</div>解説
.profile-section:プロフィールセクション全体を定義します。
.profile-container:プロフィール情報を包含するコンテナです。
- プロフィール左側
.profile-left:プロフィール画像や名前などの左側のコンテナを定義します。
.balloon:”この記事を書いた人”というテキストを含む吹き出しを表します。
.profile-image:プロフィール画像を定義します。
.profile-name:プロフィールの名前を定義します。
- プロフィール右側
.profile-right:プロフィール情報の右側のコンテナを定義します。
.information:追加のプロフィール情報を保持するコンテナです。
.profile-sns-buttons:SNSのボタン全体を包含するコンテナです。
.profile-sns-button:各SNSのボタンを包含するコンテナです。
.contact-icon:連絡先ページへのリンクのアイコンを定義します。
.twitter-icon:Twitterプロフィールへのリンクのアイコンを定義します。
.instagram-icon:Instagramへのリンクアイコンを定義します。
.note-icon:Noteプロフィールへのリンクのアイコンを定義します。
CSS
.profile-section {
max-width: 1000px;
margin: auto;
border: solid 2px #333;
padding: 10px;
}
.profile-container {
display: flex;
justify-content: space-between;
}
.profile-left {
flex: 3;
padding: 1em;
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
border-right: 2px dashed black;
}
.profile-right {
flex: 7;
padding: 1em;
justify-content: center;
align-items: center;
flex-direction: column;
/* display: flex; */
}
.information p {
margin: auto;
}
.balloon {
position: relative;
display: inline-block;
margin: 1em 0;
padding: 10px;
background: #75def0;
}
/* 矢印 */
.balloon:before {
content: "";
position: absolute;
top: 100%;
left: 50%;
margin-left: -10px;
border: 10px solid transparent;
border-top: 10px solid #75def0;
}
.balloon p {
margin: auto;
padding: auto;
}
.profile-image {
max-width: 100%;
height: auto;
}
.profile-name {
color: blue;
font-size: 20px;
font-family: "Meiryo", sans-serif;
}
.profile-sns-buttons {
display: flex;
justify-content: space-between;
align-items: center;
height: 100px;
background: gainsboro;
margin: auto;
padding: 5px;
}
.profile-sns-button {
display: flex;
flex-direction: column;
align-items: center;
}
.profile-sns-button a {
height: 70px;
text-decoration: none;
}
.profile-sns-button img {
max-width: 100%;
height: auto;
transition: transform 0.3s ease;
}
.profile-sns-button:hover img {
transform: scale(1.1);
}
.profile-sns-button p {
margin: 0;
text-align: center;
}
@media screen and (max-width: 500px) {
.profile-section {
display: none;
}
}解説
.profile-section:プロフィールセクション全体のスタイルを指定します。
幅の最大値(max-width)、マージン、囲い、パディングを設定します。
また、@media screenによって、スクリーン幅が500px以下の場合に非表示にします。
.profile-container:プロフィール情報を保持するコンテナのスタイルを定義します。
このコンテナ内の要素をフレックスボックスとして直下の要素を並列にします。
さらに要素間のスペースを均等に配置します。
- プロフィール左側
.profile-left:プロフィール情報の左側のコンテナのスタイルを指定します。
フレックスアイテムとして中央寄せにし、縦方向に要素を中央寄せに並べます。
また、左側に破線の境界線を持ちます。
.balloon:吹き出しのスタイルを指定します。
背景色、マージン、パディングを設定し、吹き出しの形状を定義します。
.balloon:before:吹き出しの矢印のスタイルを指定します。
矢印の位置や形状、色を定義します。
.profile-image:プロフィール画像のスタイルを指定します。
画像の最大幅を100%にし、高さを自動に設定します。
.profile-name:プロフィール名のスタイルを指定します。
文字色、フォントサイズ、フォント型を設定します。
- プロフィール右側
.profile-right:プロフィール情報の右側のコンテナのスタイルを指定します。
フレックスアイテムとして中央寄せにし、縦方向に要素を中央寄せに並べます。
.information p:追加のプロフィール情報の段落要素のスタイルを指定します。
マージンを自動に設定します。
.profile-sns-buttons:ソーシャルメディアボタンのコンテナのスタイルを指定します。
フレックスボックスとして要素を配置し、背景色やマージン、パディングを設定します。
.profile-sns-button:各ソーシャルメディアボタンのスタイルを指定します。
フレックスアイテムとして中央寄せにし、ボタンの高さやアイコンのスタイルを設定します。
.profile-sns-button a:各ソーシャルメディアボタンのリンクのスタイルを指定します。
テキスト装飾をなくし、リンクの高さを設定します。
.profile-sns-button img:ソーシャルメディアアイコンのスタイルを指定します。
画像の最大幅を100%にし、高さを自動に設定します。ホバー時にアイコンのサイズを拡大します。
.profile-sns-button p:ソーシャルメディアボタンのテキストのスタイルを指定します。
マージンを0にし、テキストを中央寄せにします。
UdemyでWebデザインを学習
Udemyは、オンデマンド式の学習講座です。
趣味から実務まで使えるおすすめの講座を紹介します。
- ちゃんと学ぶ、WordPress テーマ開発講座
WordPressの自作テーマを作成してWordPressの仕組み理解。
WordPressで高度なカスタマイズをしたい人におすすめ。
- 【世界で70万人が受講】Web Developer Bootcamp 2023(日本語版)
フロントエンド言語でフレームワークの扱い方、セキュリティーを学習。
Web開発を学びたい初心者から経験者までにおすすめ。
- 【PHP, MYSQL, Apache】ガチで学びたい人のためのWEB開発の基礎(バックエンド編)
Webシステムの仕組みと挙動、システム構築などを学習。
サーバーに関わる知識を付けたい人におすすめ。
- 【2023年最新】【JavaScript&CSS】ガチで学びたい人のためのWEB開発実践入門(フロントエンド編)
基礎レベルから実務レベルまで網羅していて、JSとCSSに焦点を当てた講座。
Webデザインをしたい人におすすめ。
実装
この記事を書いた人

アリッシア
大学4年間で何か胸を張れるスキルを身に着けたくて当サイト運営を始めました。
現在、大学院に進学するか就職するか迷いながら勉強しています。
詳しいプロフィールはこちら
各投稿ページ内にカスタムHTMLとカスタムCSSがありますが、
投稿記事に添付すると、レイアウトが崩れてしまいます。
したがって、WordpressでHTMLを表示させるにはカスタムHTML、
CSSを有効にするにはテーマファイルエディターを使用します。
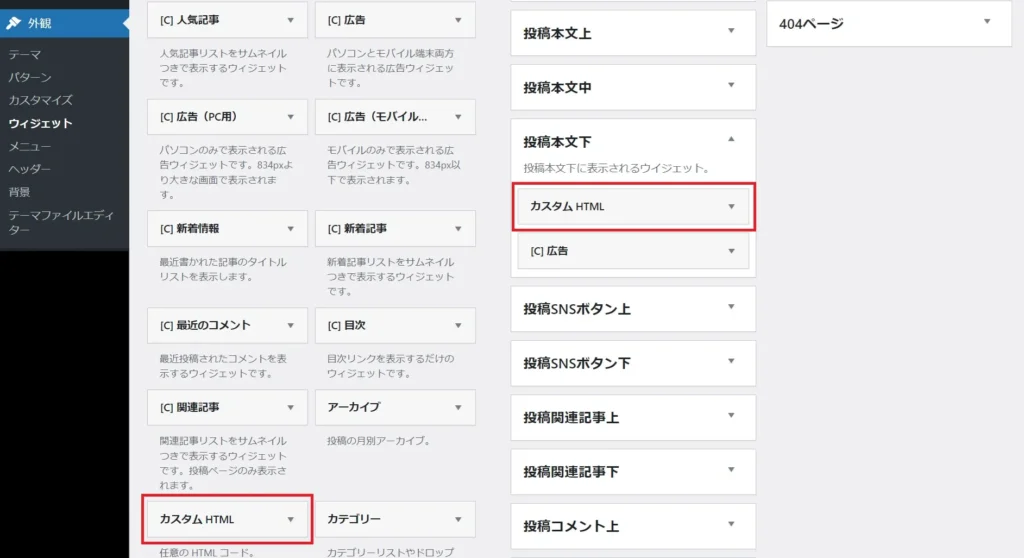
カスタムHTMLは、「外観>ウィジェット」から、作成できます。
投稿下に配置すると、本文最後にこの記事を書いた人を表示できます。

投稿下は、最後まで読んだユーザーにしか見られないというデメリットがありますが、
読者は、執筆者の情報ではなく内容を知りたいです。
本文中や冒頭に載せると読者視点だと目障りになので、ページ離脱率が高くなる恐れがあります。
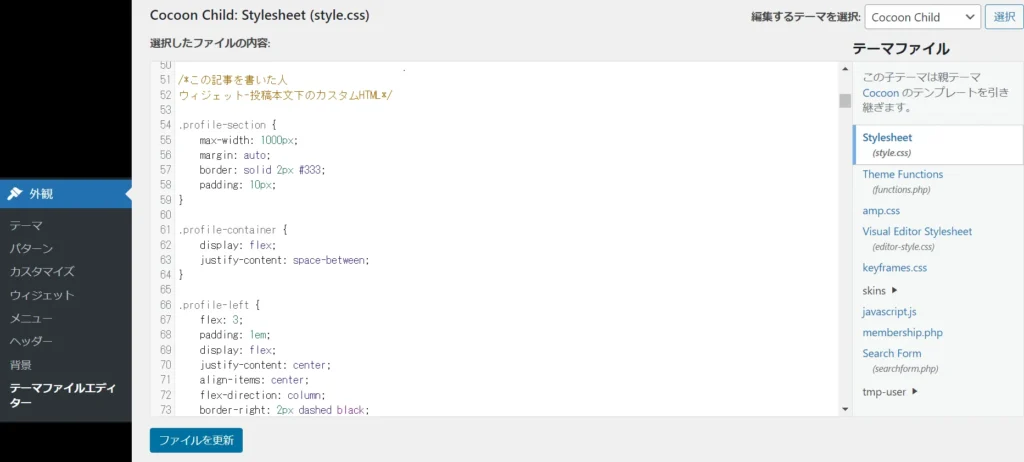
CSSは、サイト全体で有効にするために「外観>テーマファイルエディター」のCSSファイルに添付してください。
サイトテーマがcocoonの場合は、cocoon child>stylesheet(style.css)に添付します。

テーマファイルエディターは、編集を誤るとサイトのレイアウトが崩れる恐れがあります。
消してしまった場合に備えて、編集前のCSS情報は保存しておいてください。
以上の手続きを踏むと、この記事を書いた人が作成されます。
よくある失敗
本記事と同じように作成したのに、レイアウトに違和感がある場合は次のようなミスが考えられます。
画像の背景が透明ではない

画像拡張子が.png出ない可能性がある。
画像の拡張子には、主に「jpeg」、「png」、「gif」、「webp」があります。
| 拡張子 | 特徴 |
| jpeg | データの圧縮 |
| png | 背景透明 |
| gif | アニメーション |
| webp | JPEGやPNGよりも高い圧縮効率と品質でブラウザで使用 |
画像形式をjpegやgifにすると、背景透明にできません。
画像に影がある
画像に各テーマで装飾があることが原因です。
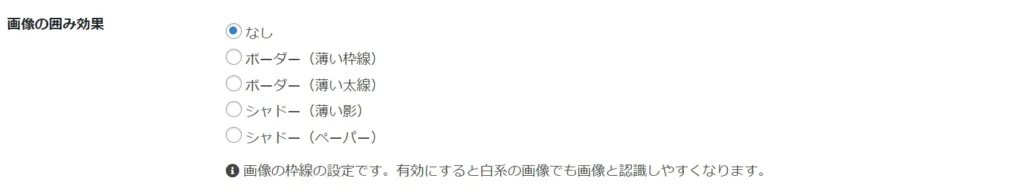
Cocoonの場合は、「Cocoon 設定>画像>画像の囲み効果」をなしにします。

まとめ
「この記事を書いた人」の項目は、ウェブページの管理人情報を簡潔に示せて、ユーザーだけではなく、信頼性の高いサイトとして評価されやすいです。
また、各記事に掲載するには、「外観>ウィジェット」からカスタムHTML。
外観>テーマファイルエディター」のCSSファイルに添付してください。