
PythonでGUI(グラフィカルユーザーインターフェース)を作成するとき、Tkinterは非常に便利なライブラリです。
スライダーバーは、ユーザーがリアルタイムで数値を操作できて、matplotlibを使えば、グラフなどを動的に変化させることが可能です。
本記事では、Tkinterを使ってスライダーバーを作成し、
さらにそのスライダーでリアルタイムにグラフを操作する方法について解説します。
- PythonでのGUI開発に興味がある方
- Tkinterを使ってみたい初学者
- 動的なグラフ操作を実装してみたい方
- 数学的な関数を可視化するツールを作成したい方
- Pythonのプロジェクトでユーザーインターフェースを改善したい方
画面(ウィンドウ)作成
Tkinterを使って、まずは画面(ウィンドウ)を作成します。
これはTkinterの基本的な使い方であり、すべてのGUIアプリケーションの出発点です。
import tkinter as tk
# Tkinterウィンドウの作成
root = tk.Tk()
root.title("Tkinterウィンドウの作成")
# ウィンドウサイズ設定
root.geometry("400x300")
# メインループ
root.mainloop()
tk.Tk()メソッドでアプリケーションウィンドウを生成し、
その後、ウィジェット(ボタンやラベルなど)を配置していきます。
スライダーバーの作成
TkinterのScaleウィジェットを使って、スライダーバーを簡単に作成できます。
スライダーは数値の範囲を設定し、その範囲内でユーザーが値を選べるようにするUI要素です。
import tkinter as tk
# Tkinterウィンドウの作成
root = tk.Tk()
root.title("スライダーバーの作成")
# スライダーバーの作成
slider = tk.Scale(root)
slider.pack(padx=20, pady=20)
# メインループ
root.mainloop()

スライダーバーは、数値を自由に操作できるため多くの用途で役立ちます。
具体的には、以下のようなシーンで利用できます。
- ユーザーがリアルタイムで数値を調整できる場面(例えば音量調整や色の選択)
- ゲームやシミュレーションのパラメータを操作
- 数学的な関数やグラフの動的可視化
- 画像処理アプリケーションでのフィルター強度の調整
- アニメーションやモデルの速度・位置調整
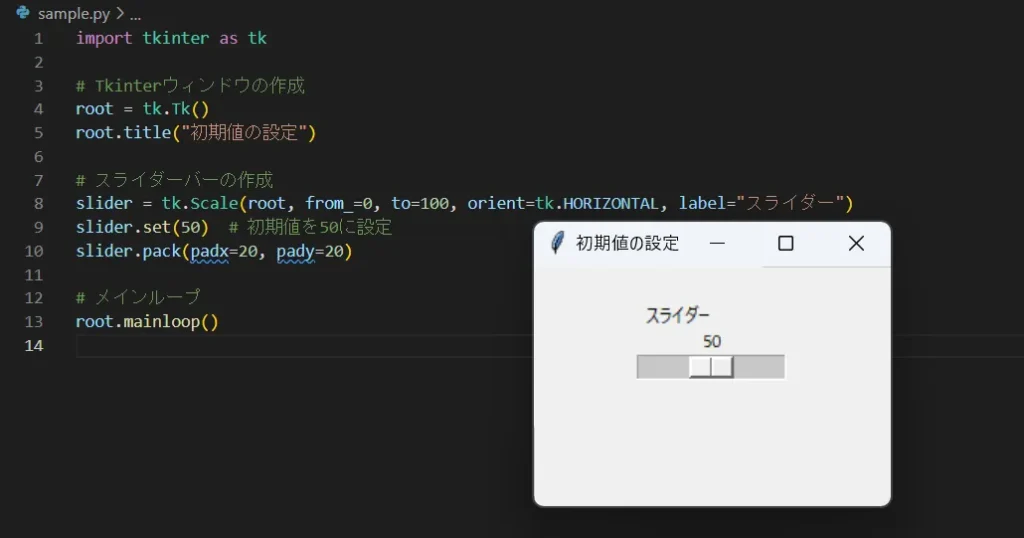
初期値の設定
スライダーバーには初期値を設定できます。
これにより、アプリケーションが起動した時点で、あらかじめ選択された状態が表示されます。
import tkinter as tk
# Tkinterウィンドウの作成
root = tk.Tk()
root.title("初期値の設定")
# スライダーバーの作成
slider = tk.Scale(root, from_=0, to=100, orient=tk.HORIZONTAL, label="スライダー")
slider.set(50) # 初期値を50に設定
slider.pack(padx=20, pady=20)
# メインループ
root.mainloop()

set()メソッドを使い、スライダーバーの初期値を設定を行います。
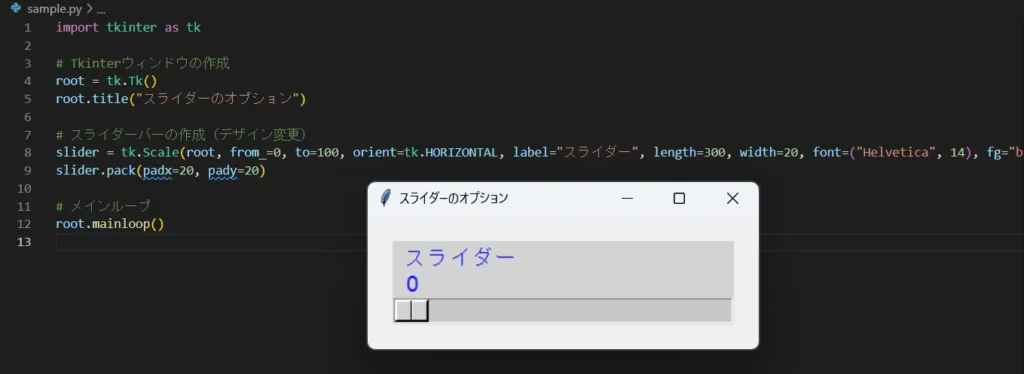
オプション一覧(色・フォント・大きさ変更・デザインなど)
Tkinterでは、スライダーバーのデザインや外観をカスタマイズすることが可能です。
以下のオプションを用いることで、スライダーを自由に設定できます。
import tkinter as tk
# Tkinterウィンドウの作成
root = tk.Tk()
root.title("スライダーのオプション")
# スライダーバーの作成(デザイン変更)
slider = tk.Scale(root, from_=0, to=100, orient=tk.HORIZONTAL, label="スライダー", length=300, width=20, font=("Helvetica", 14), fg="blue", bg="lightgray")
slider.pack(padx=20, pady=20)
# メインループ
root.mainloop()

- color:スライダーバー自体や関連する要素の色を変更。RGB値をスライダーで動的に変えることで、リアルタイムでグラフの色を変更することが可能。
- font:ラベルやタイトルに使うフォントのスタイルやサイズを設定可能。
- width:スライダーバーの幅を設定。視認性を向上させたい場合やデザインに応じて調整。
- length:スライダーバーの長さを設定。GUIの見た目やユーザーエクスペリエンスに合わせたカスタマイズができる。
- orient:スライダーの方向をHORIZONTALまたはVERTICALで設定。用途に応じて使い分ける。
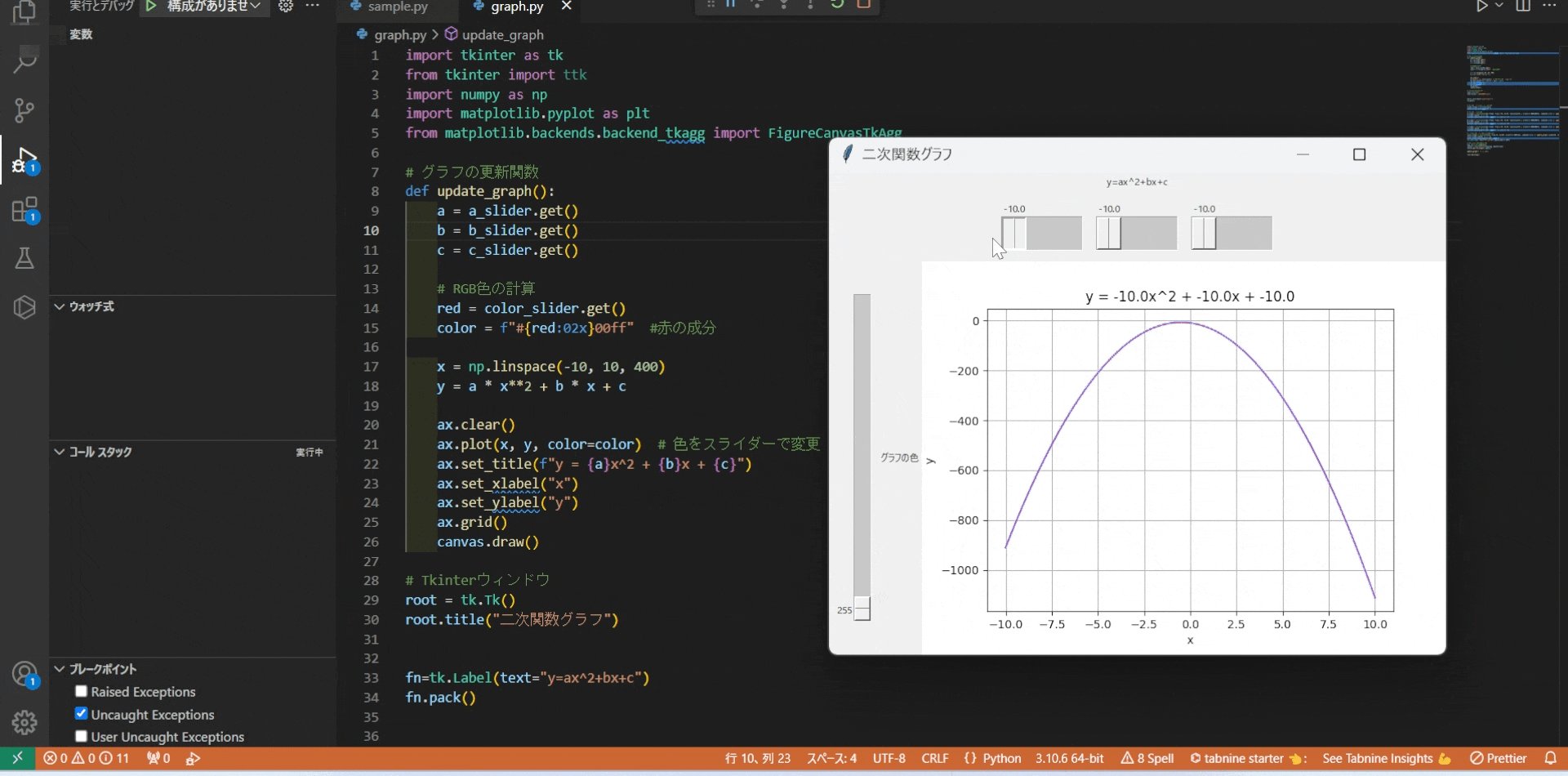
matplotlibグラフをスライダーで操作する

スライダーとグラフ描画の相性は高く、リアルタイムで関数が変化し、
概形の色を変えるスライダーを作成します。
ソースコード
import tkinter as tk
from tkinter import ttk
import numpy as np
import matplotlib.pyplot as plt
from matplotlib.backends.backend_tkagg import FigureCanvasTkAgg
# グラフの更新関数
def update_graph():
a = a_slider.get()
b = b_slider.get()
c = c_slider.get()
# RGB色の計算
red = color_slider.get()
color = f"#{red:02x}00ff" #赤の成分
x = np.linspace(-10, 10, 400)
y = a * x**2 + b * x + c
ax.clear()
ax.plot(x, y, color=color) # 色をスライダーで変更
ax.set_title(f"y = {a}x^2 + {b}x + {c}")
ax.set_xlabel("x")
ax.set_ylabel("y")
ax.grid()
canvas.draw()
# Tkinterウィンドウ
root = tk.Tk()
root.title("二次関数グラフ")
fn=tk.Label(text="y=ax^2+bx+c")
fn.pack()
# スライダー用のフレームを作成
slider_frame = tk.Frame(root)
slider_frame.pack(pady=10) #
# スライダーの作成
a_slider = tk.Scale(slider_frame, from_=-10, to=10, resolution=0.1, orient=tk.HORIZONTAL, command=lambda x: update_graph(),width=40)
a_slider.set(0) # 初期値
a_slider.pack(side=tk.LEFT, padx=5) # 横並びに配置
b_slider = tk.Scale(slider_frame, from_=-10, to=10, resolution=0.1, orient=tk.HORIZONTAL, command=lambda x: update_graph(),width=40)
b_slider.set(0) # 初期値
b_slider.pack(side=tk.LEFT, padx=5) # 横並びに配置
c_slider = tk.Scale(slider_frame, from_=-10, to=10, resolution=0.1, orient=tk.HORIZONTAL, command=lambda x: update_graph(),width=40)
c_slider.set(0) # 初期値
c_slider.pack(side=tk.LEFT, padx=5) # 横並びに配置
# 垂直スライダー (グラフの色変更)
color_slider = tk.Scale(root, from_=0, to=255, orient=tk.VERTICAL, command=lambda x: update_graph(),width=20, length=400)
color_slider.set(0) # 初期値
color_slider.pack(side=tk.LEFT, padx=5)
tk.Label(root, text="グラフの色").pack(side=tk.LEFT)
# グラフ描画エリアの作成
fig, ax = plt.subplots()
canvas = FigureCanvasTkAgg(fig, master=root)
canvas.get_tk_widget().pack()
update_graph() # 初期表示
root.mainloop()UdemyでPythonを学習
Udemyは、オンデマンド式の学習講座です。
趣味から実務まで使えるおすすめの講座を紹介します。
- 現役シリコンバレーエンジニアが教えるPython 3 入門 + 応用 +アメリカのシリコンバレー流コードスタイル
Pythonをインストールから環境設定、基本文法が学習
さらに暗号化、インフラ自動化、非同期処理についても学べます。
Pythonを基礎から応用まで学びたい人におすすめ
- みんなのAI講座 ゼロからPythonで学ぶ人工知能と機械学習 【2024年最新版】
機械学習ライブラリで文字認識や株価分析などを行う。
人口知能やニューラルネットワーク、機械学習を学びたい人におすすめ。
- 【世界で55万人が受講】データサイエンティストを目指すあなたへ〜データサイエンス25時間ブートキャンプ〜
統計分析、機械学習の実装、ディープラーニングの実装を学習。
データサイエンティストになりたい人におすすめ。
- 0から始めるTkinterの使い方完全マスター講座〜Python×GUIの基礎・応用〜
TkinterのGUIを作成から発展的な操作までアプリ実例を示して学習。
アプリ開発したい人におすすめ。
解説
- モジュール名
「ttk」:tkinterの一部で、よりモダンなウィジェットスタイルを提供するために使用。
「numpy」:数値計算のためのライブラリ。np.linspaceを使用してグラフのx軸のデータを生成するために使用。
「matplotlib」:グラフ描画ライブラリ。FigureCanvasTkAggと連携して、Tkinter上でグラフを表示するために使用。
インストールには、それぞれpipを使用します。
pip install numpy
pip install matplotlib数値解析には、様々なライブラリがあります。
- フィールド(メンバ変数)
「a_slider」:二次関数の係数 a を調整するための水平スライダー。
「b_slider」:二次関数の係数 b を調整するための水平スライダー。
「c_slider」:二次関数の係数 c を調整するための水平スライダー。
「color_slider」:グラフの色(RGBの赤成分)を調整するための垂直スライダー。
「fig」:matplotlibのFigureオブジェクト。グラフ描画領域のベースとなる。
「ax」:matplotlibのAxesオブジェクト。グラフの描画や設定を行うための領域。
- 関数・メソッド
update_graph 関数
スライダーの値に基づいて二次関数 y = ax^2 + bx + c を描画する。以下の処理を行います。
- スライダーの値(a, b, c)を取得し、それに基づいてグラフを更新。
- x軸の値をnumpy.linspaceで生成し、y軸の値を二次関数で計算。
- スライダーから得た色の値を使用し、グラフの線の色を変更。
- matplotlibのaxをクリアして新しいグラフを描画。
- canvas.drawでTkinterウィジェット上に新しいグラフを表示。
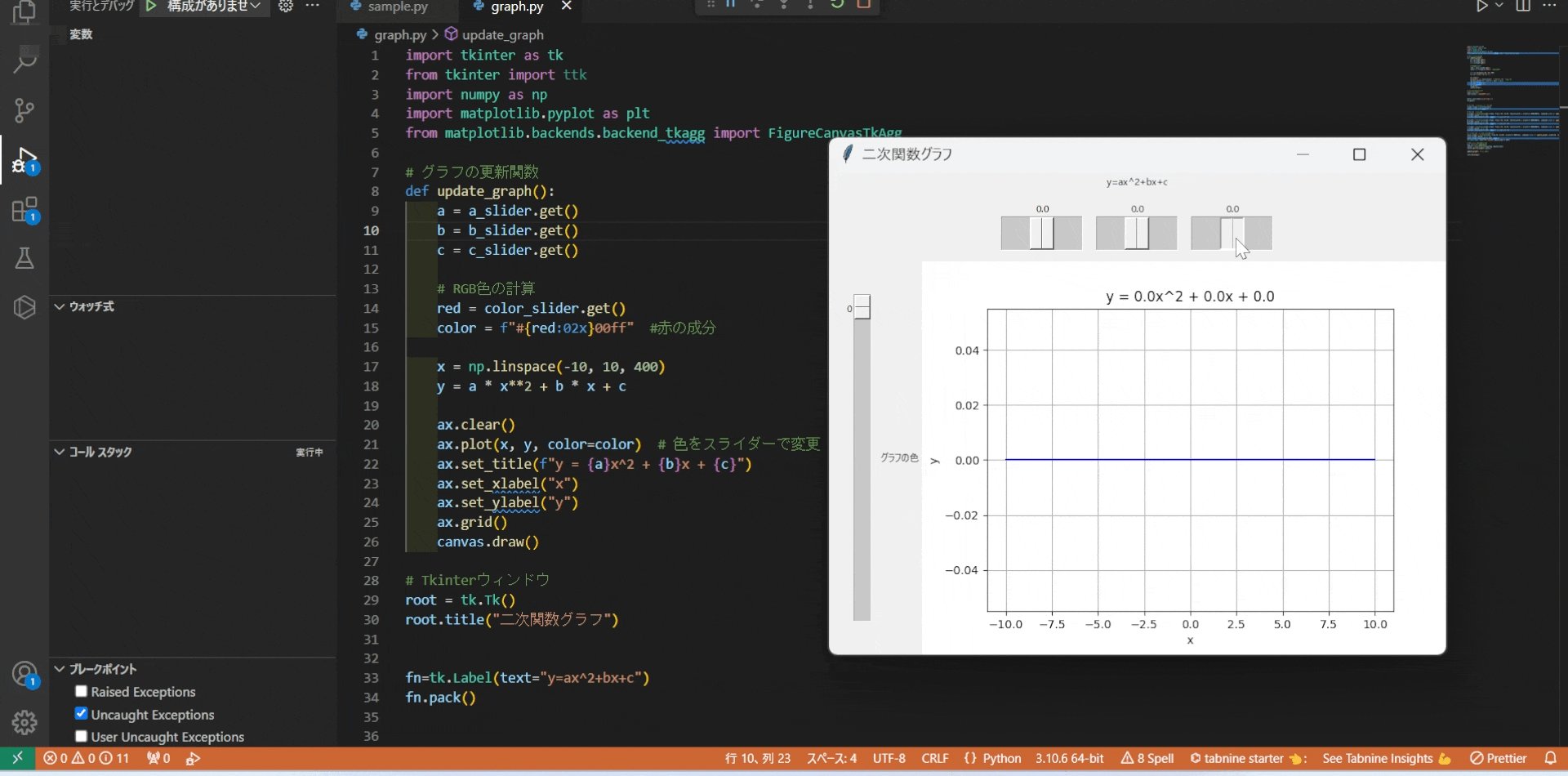
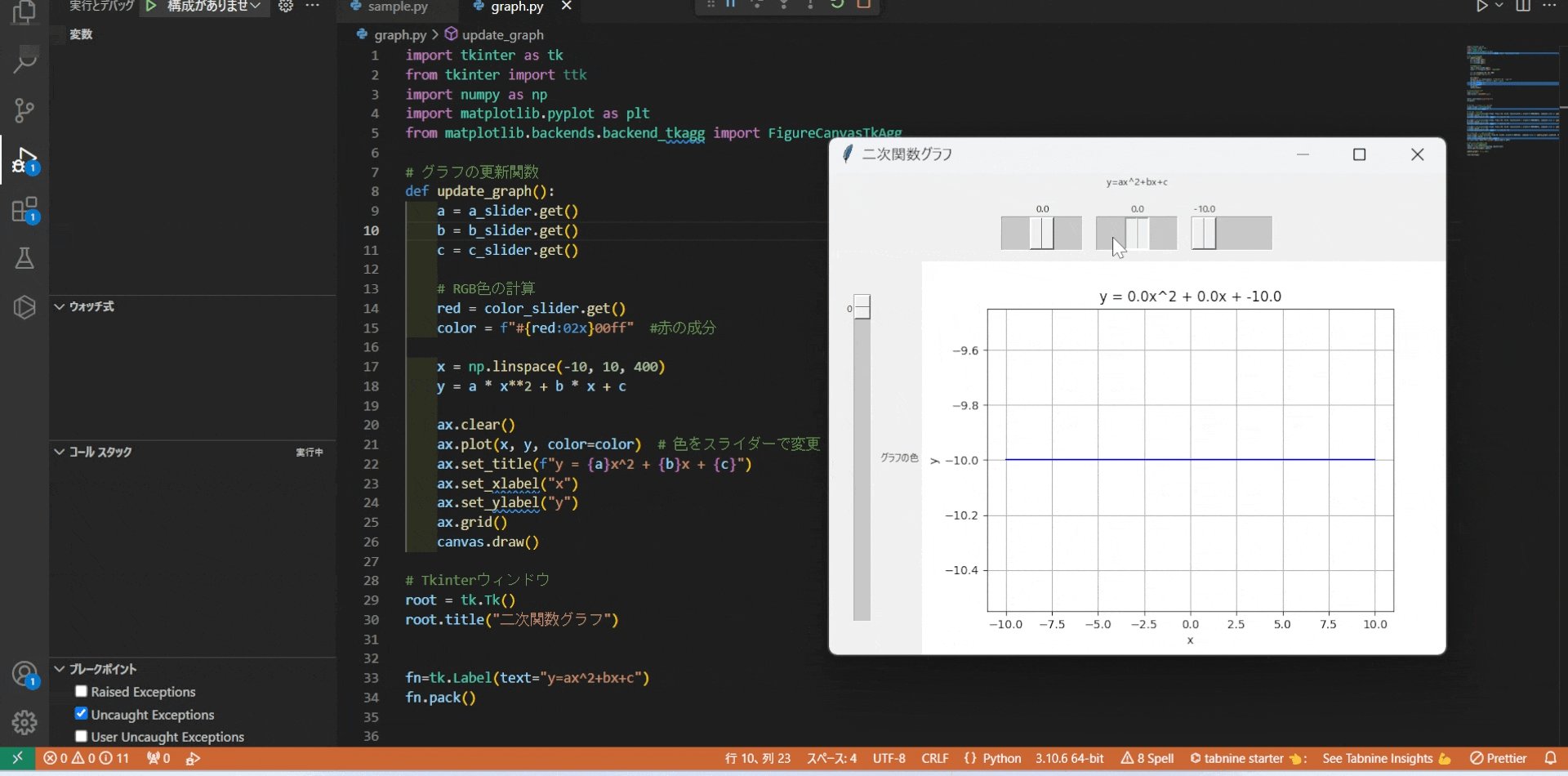
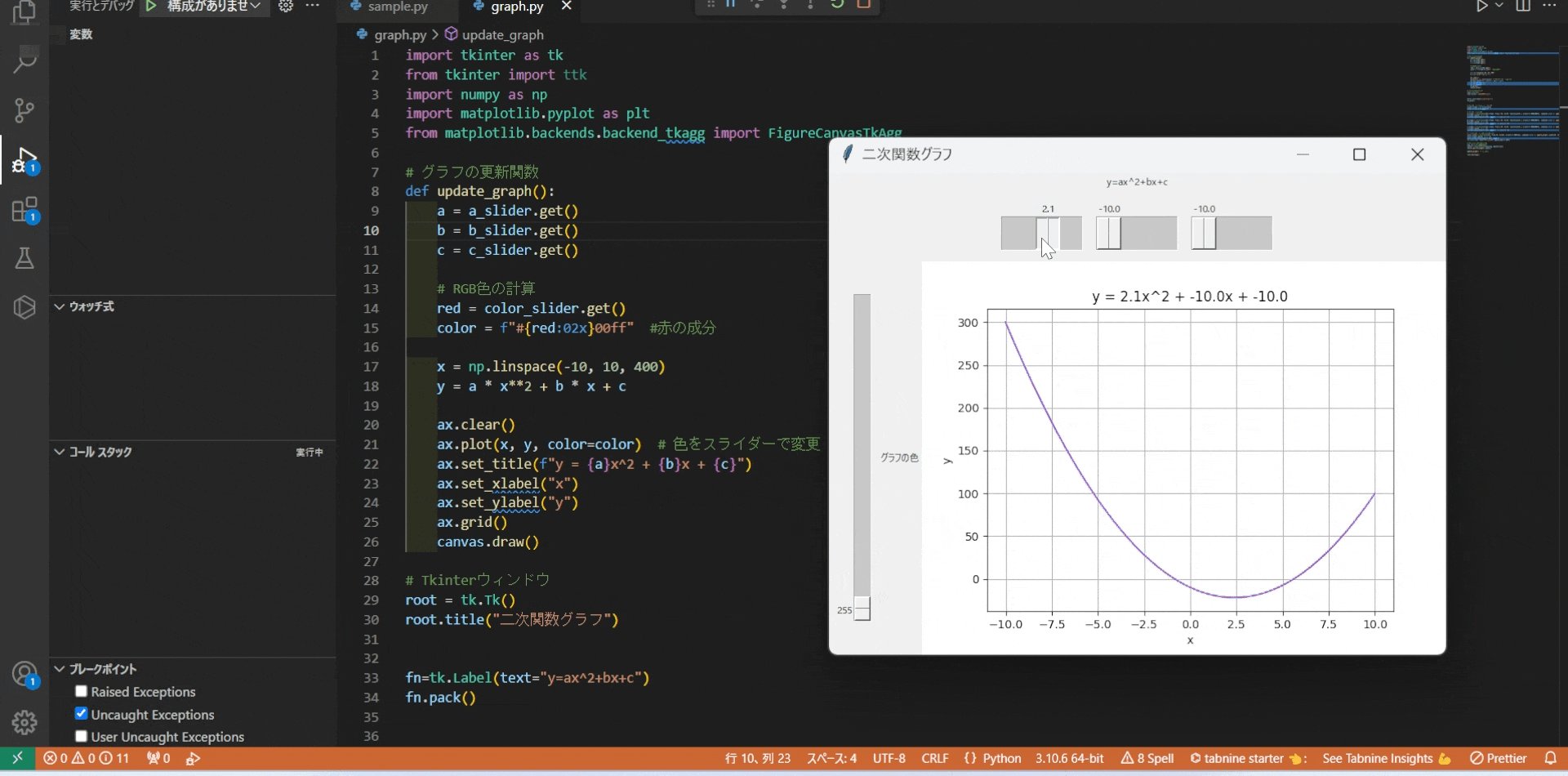
実演
スクリプトの主要な機能は、スライダーバーを使って二次関数のグラフを操作し、
またグラフの色をリアルタイムで変更する点です。
- ウィンドウ作成:tk.Tk()でウィンドウを生成し、基本的なレイアウトを設定します。
- スライダーの生成:a_slider、b_slider、c_sliderという3つのスライダーを作成し、これらはそれぞれ二次関数の係数 a、b、cを操作します。また、color_sliderはグラフの色(RGBの赤成分)を動的に変更します。
- グラフの描画:matplotlibを使ってグラフを表示し、スライダーの値に基づいてグラフの形状が変わります。update_graph()関数はスライダーが操作されるたびに呼び出され、グラフがリアルタイムで再描画されます。
- リアルタイム更新:スライダーの値を取得し、二次関数の式に適用。さらに色もRGB値に基づいて動的に変化します。ax.clear()でグラフをクリアし、新しい値に基づいたグラフが描画されます。
まとめ
スライダーを使ったリアルタイムグラフ操作や色の動的変更などを通して、
Pythonでのアプリケーション開発の幅が広がります。
今回の例を応用すれば、データビジュアライゼーションに優れた数学ツールなどに応用が可能です。