- 第1回:レンタルサーバーからデータベース作成
- 第2回:PHPでデータベースを呼び出す
- 第3回:UnityからPHPを介して、データベースを表示する
前々回(第1回)は、レンタルサーバー「ConoHa Wing」でデータベースを作成し、「phpMyAdmin」を使って、テーブル(表)を作成しました。
前回(第2回)は、FTPソフトでPHPコードをサーバーにアップロードして、
データベースにアクセスできるようにしました。
本記事では、PHPのURLをUnityから読み込んでUnity上にサーバーにあるデータベースを出力します。

- UnityとPHPを連携したい。
- Unityでデータベースを連携したい。
- UnityでURLを認識させたい。
Unityオンラインゲーム化

Unityの開発は、何も開発をしない状態ではオフラインゲームの開発となります。
しかし、昨今のゲームは、匿名のプレイヤーと対戦、
顔見知りの人とインターネットをつないでゲームをすることが主流です。
スマホゲーム(ソシャゲ)であれば、セーブデータは企業が運営・保有するサーバー上に何千万ものユーザーの情報が管理させています。
このように、ノベルゲームのようなインターネット接続が不要なジャンル以外、現在のゲームはオンラインが当たり前です。
したがって、オンラインでのゲーム開発する技術が必要不可欠です。
本シリーズ「UnityとPHP連携」の内容を完璧に理解したとしても、
巷で出回っているオンラインゲームを再現することは不可能です。
しかし、オンライン化のはじめの一歩としてPHPのコードを介して、
サーバー上のデータベースをUnityで表示させます。
Unity学習ができる教本
| タイトル | 対象 | 特徴 |
| Unityの教科書 2023完全対応版 | 入門・初心者 | プログラミング未経験でも、ゲーム制作したい人 |
| マンガでわかる Unityゲーム開発入門 | 入門・初心者 | Unityを挫折したけど、もう一度挑戦したい人 2Dゲームの作成をマンガで丁寧に解説 |
| 作って学べる Unity本格入門 | 中級者~ | RPG、特に3Dゲームを作りながら学習したい人 |
| Unity ソーシャルゲーム開発ガイド | 中・上級者 | ガチャ・ログインボーナスなどのソシャゲの機能を開発したい人 |
テーブル(表)の内容をすべて表示

Debugするときに、すべてを出す方法と、一つずつ区切って出力する方法があります。
この項では、表の内容をまとめて出力するソースコードを解説します。
ソースコード1
// データベースの全て
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.Networking;
public class WebAccess : MonoBehaviour
{
// データベースの情報を取得するためのURL
static string URL_SELECT = "https://www.alicia-ing.com/test/test.php";
// コルーチンの開始
IEnumerator Start()
{
// UnityWebRequestを作成してURL_SELECTのページにアクセス
UnityWebRequest request = UnityWebRequest.Get(URL_SELECT);
yield return request.SendWebRequest(); // リクエストを送信し、レスポンスを待つ
if (request.result == UnityWebRequest.Result.Success) // レスポンスの結果をチェック
{
// レスポンスデータを取得
string data = request.downloadHandler.text;
// HTMLエンコードされた文字列をデコード
string decodedData = System.Web.HttpUtility.HtmlDecode(data);
// 改行タグを実際の改行文字に変換
string NewData = decodedData.Replace("<br>", "\n");
Debug.Log(NewData);
}
else
{
Debug.LogError("WebAPI Error: " + request.error);
}
}
}
UdemyでUnityを学習
Udemyは、オンデマンド式の学習講座です。
趣味から実務まで使えるおすすめの講座を紹介します。
- 【Unity C# ゲーム開発超入門】7つのミニゲームを作っておぼえる!UnityとC#講座
Unityで頻出の機能を実際のゲーム作りで学習。
何か作りたい、今後の開発で役立てたい初心者におすすめ
- 【Unity C# ゲーム開発初心者レベルアップ】7つのトランプゲームを作っておぼえる!UnityとC#講座
トランプやボードゲーム作りに特化している講座。
テーブルゲームを作りたい人におすすめ。
- 【全行程を網羅!最初に学びたい総合学習】Unityワールド制作講座
Unityワールド制作の全工程を学習できる講座。
RPGを作りたい人におすすめ。
- Unity ゲーム開発:インディーゲームクリエイターが教える C#の基礎からゲームリリースまで【スタジオしまづ】
C#の文法やApp StoreとGoogle Playへゲームをリリース方法を解説。
ゲームを出品したい人におすすめ。
解説1
初めに名前空間を指定します。
「using UnityEngine.Networking;」は、Unityエンジン内でネットワーク関連の機能を使用するために必要な名前空間のインポートです。
この名前空間には、UnityWebRequestのようなさまざまなネットワーク関連のクラスや機能が含まれていて、ウェブリクエストの送信、レスポンスを受け取ることができます。
要するに、ウェブページからデータを取得したり、送信したりするために使用されます。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.Networking;次に、スクリプト名「WebAccess」は、MonoBehaviourクラスを継承します。
これによりスクリプトをUnityイベントと連動して動作させて、ゲームオブジェクトにアタッチして利用できるようにします。
静的なstring変数「URL_SELECT」には、 データベースから情報を取得するためのURLを指定しています。
// データベースの情報を取得するためのURL
static string URL_SELECT = "https://www.alicia-ing.com/test/test.php";start()メソッドでは、voidを使われたことがある方は多いでしょうが、IEnumeratorはあまり馴染みがないかと思います。
関数をストップ・再開などしたい場合は、コルーチンをするために、IEnumeratorを使い、これが戻り値になります。
一方で、voidは、何らかの処理を行う関数が戻り値を返さないことを示すために使用される要素です。
UnityWebRequestクラスを使用して、指定されたURLに対してGETリクエストを送信しています。
yield return request.SendWebRequest()で リクエストを送信し、レスポンスを待つためにコルーチンの実行を一時停止しています。
レスポンスが成功した場合は、取得したデータを変数「data」 に格納し、HTMLエンコードをデコードして実際のテキストに戻します。また、改行タグ「<br>」を実際の改行文字に変換し、結果を変数 「NewData」 に格納しています。これにより、取得したデータが改行されて表示されます。
一方で、もしリクエストが成功しなかった場合、エラーメッセージを表示します。
// コルーチンの開始
IEnumerator Start()
{
// UnityWebRequestを作成してURL_SELECTのページにアクセス
UnityWebRequest request = UnityWebRequest.Get(URL_SELECT);
// リクエストを送信し、レスポンスを待つ
yield return request.SendWebRequest();
// レスポンスの結果をチェック
if (request.result == UnityWebRequest.Result.Success)
{
// レスポンスデータを取得
string data = request.downloadHandler.text;
// HTMLエンコードされた文字列をデコード
string decodedData = System.Web.HttpUtility.HtmlDecode(data);
// 改行タグを実際の改行文字に変換
string NewData = decodedData.Replace("<br>", "\n");
// ログに表示
Debug.Log(NewData);
}
else
{
// エラーが発生した場合の処理
Debug.LogError("WebAPI Error: " + request.error);
}
}実演1
ここまで、サーバー上のテーブルをUnityに表示できるように解説しました。
完成したスクリプトをHierarchyウィンドウにアタッチしてください。
対象のスクリプトがInspectorウィンドウにあれば、正しくアタッチできています。
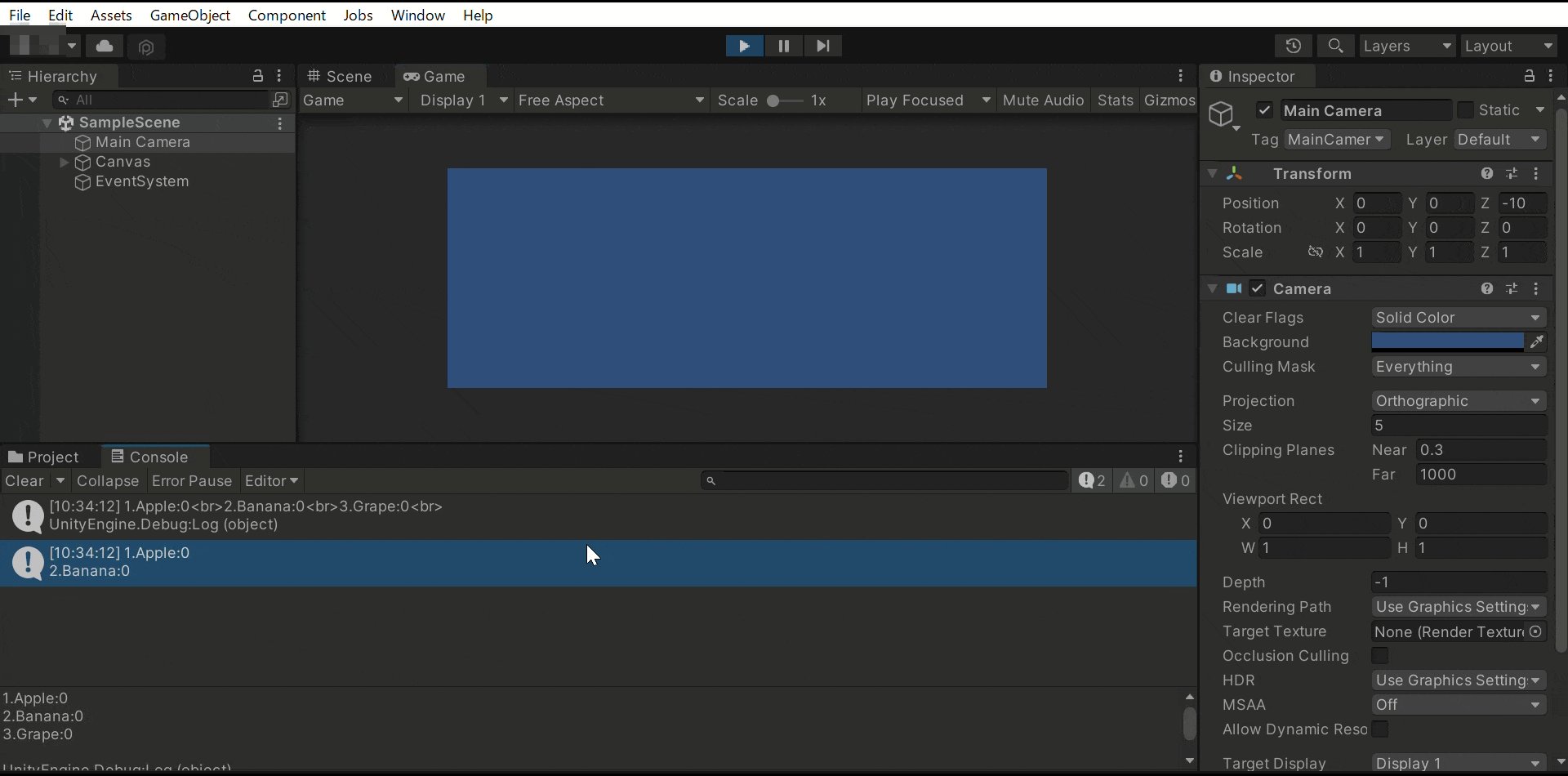
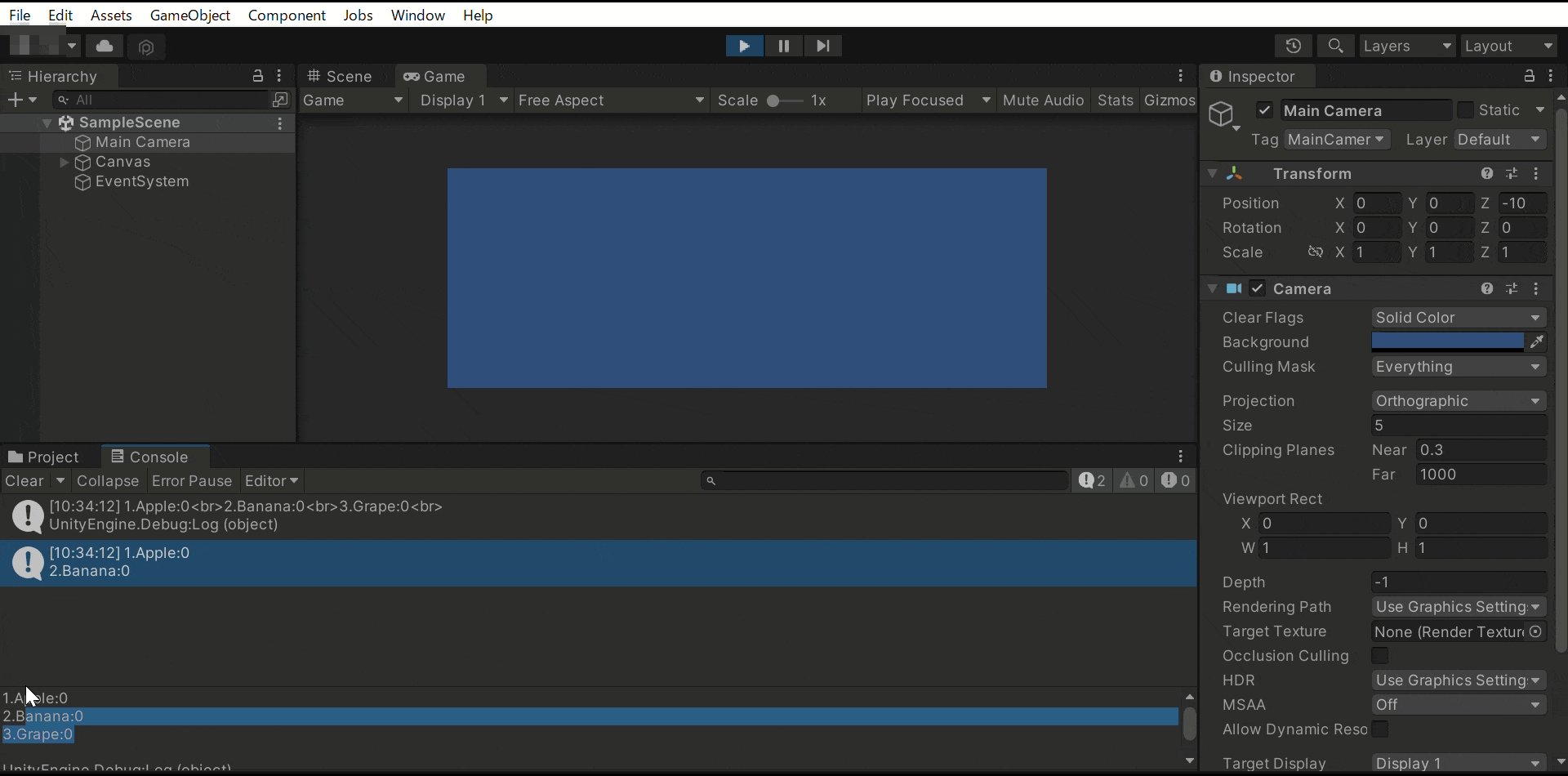
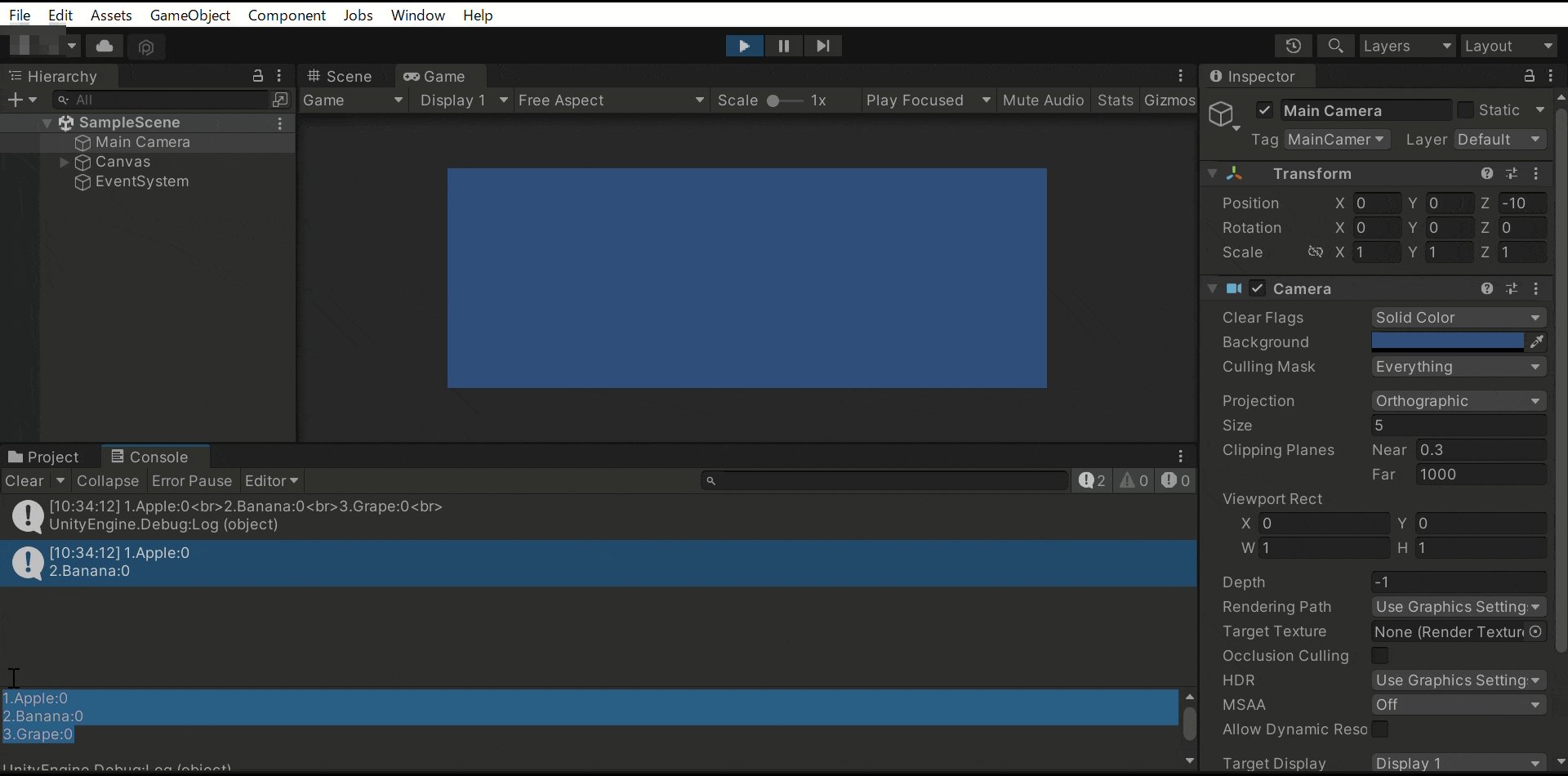
その後、再生ボタンを押すと、consoleウィンドウに結果が出力されます。

テーブル(表)の内容を列ごとに表示

先ほどのソースコードの実行は、行ごとで改行するものの1つにまとめて出力されてしまいます。
この項では、Debugするときに、一つずつ区切って出力するようにコードを修正します。
ソースコード2
//行ごとのデータベース
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.Networking;
public class WebAccess : MonoBehaviour
{
static string URL_SELECT = "https://www.alicia-ing.com/test/test.php";
IEnumerator Start()
{
UnityWebRequest request = UnityWebRequest.Get(URL_SELECT);
yield return request.SendWebRequest();
if (request.result == UnityWebRequest.Result.Success)
{
string data = request.downloadHandler.text;
Debug.Log(data);
// 改行文字 "<br>" を区切りとしてデータを分割
string[] lines = data.Split(new string[] { "<br>" }, System.StringSplitOptions.None);
// 分割したデータを処理
for (int i = 0; i < lines.Length - 1; i++) // 最後の要素(空の文字列)は除外
{
Debug.Log("Line: " + lines[i]);
}
// 取得したデータをUnityのUI要素に表示したり、ゲームオブジェクトに代入することができます
}
else
{
Debug.LogError("WebAPI Error: " + request.error);
}
}
}
解説2
リクエストの結果が成功の場合、取得したデータをdata変数に格納し、デバッグログに表示します。
取得したデータを改行文字 “<br>” を区切りとして配列に分割しています。「System.StringSplitOptions.None」は空の要素を削除せずに配列に含めるためのオプションです。
for文は、分割されたデータを順番に処理してデバッグログに表示します。
最後の要素は空の文字列なので、lines.Length – 1で処理が行われます。
if (request.result == UnityWebRequest.Result.Success)
{
string data = request.downloadHandler.text;
Debug.Log(data);
// 改行文字 "<br>" を区切りとしてデータを分割
string[] lines = data.Split(new string[] { "<br>" }, System.StringSplitOptions.None);
// 分割したデータを処理
for (int i = 0; i < lines.Length - 1; i++) // 最後の要素(空の文字列)は除外
{
Debug.Log("Line: " + lines[i]);
}
// 取得したデータをUnityのUI要素に表示したり、ゲームオブジェクトに代入することができます
}
else
{
Debug.LogError("WebAPI Error: " + request.error);
}実演2
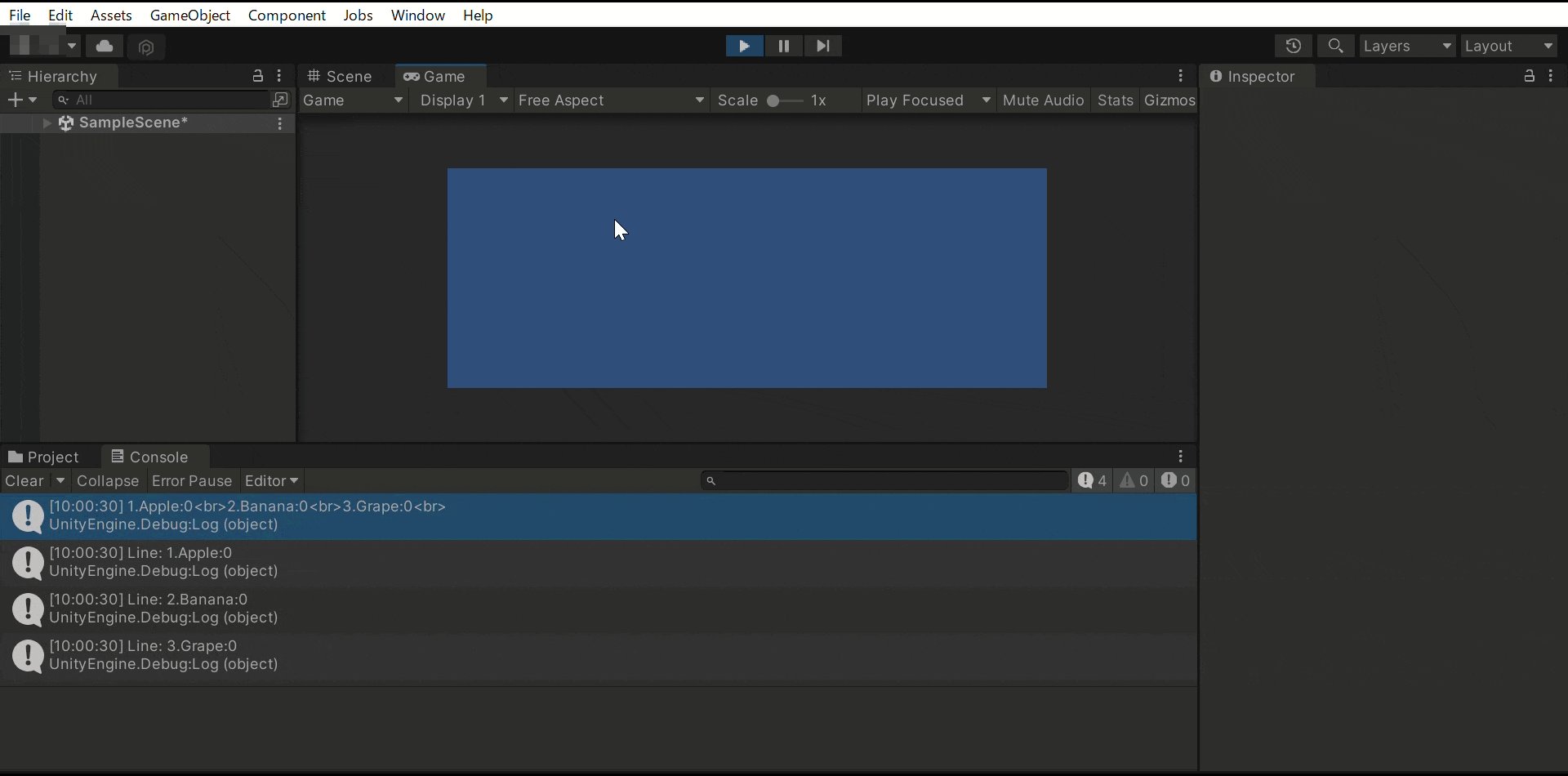
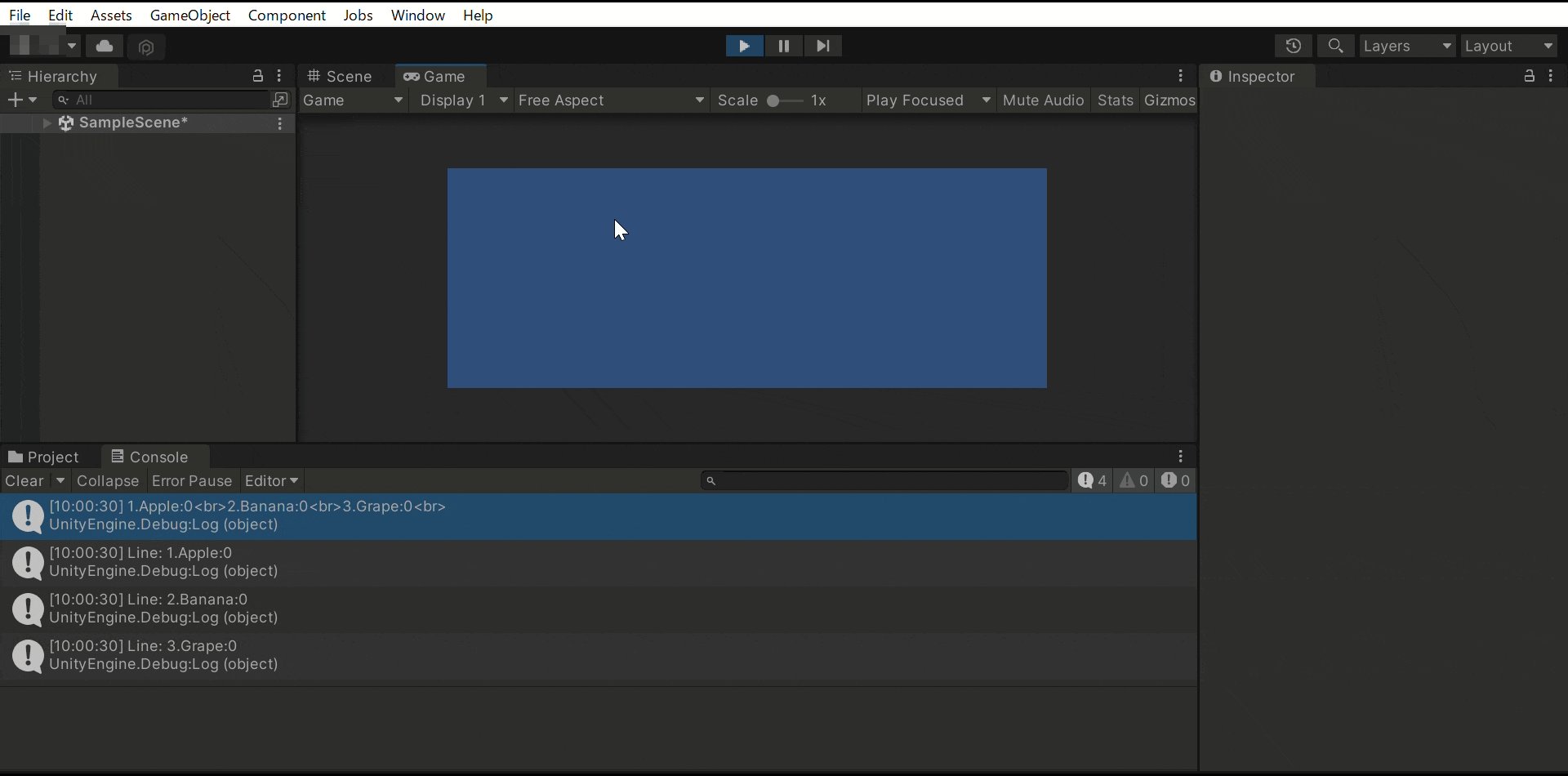
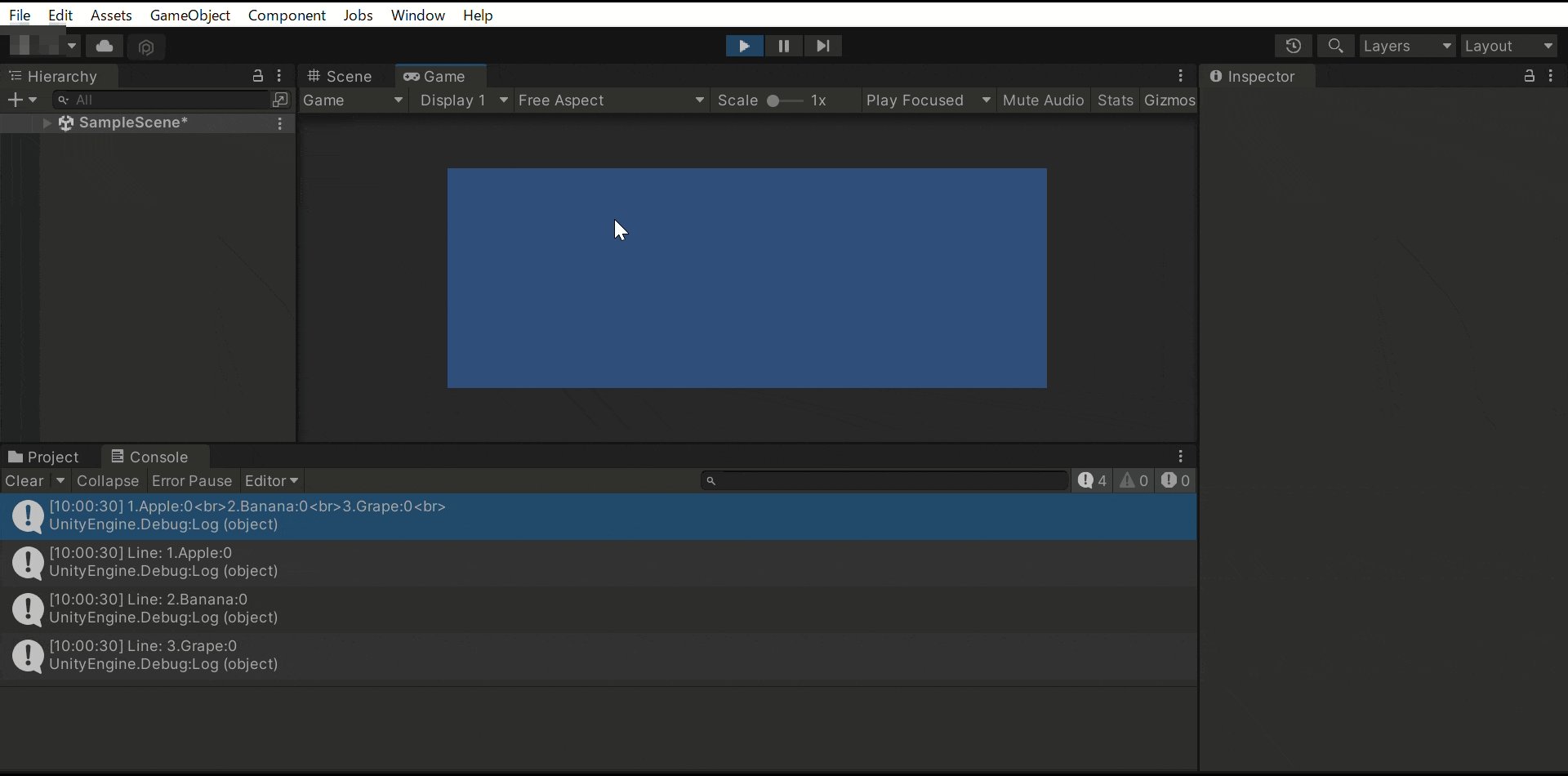
前回のスクリプトをアタッチしたままでしたら、そのまま実行してください。
1つ目は、何も手を加えていない変数dataのデバッグログの表示です。
移行は、行ごとのデバッグログで<br>がhtml表記ではなく、Unityでもしっかりと改行されていることが分かるかと思います。

まとめ
最近のゲームはインターネットを介した通信を使ったオンラインが主流です。
また、ゲームのセーブデータも運営する企業がサーバー上に保有するなど、オフラインの環境は絶滅しつつあります。
幅広いゲーム作りができるUnityは、「using UnityEngine.Networking;」という名前空間を使用することで、サーバーにアクセスすることができます。
通信には、IEnumeratorをstartメソッドの前に指定して、コルーチンをすることができます。








