スクロールビューの使い方をマスターできる。

Unityのスクロールビュー(ScrollView)は、UI要素をスクロール可能にする便利な機能です。
特に、ゲームやアプリのメニュー画面、ランキング表示、チャットウィンドウなどでよく使われます。
しかし、「スクロールビューの使い方が分からない」・「要素を等間隔にレイアウトしたい」と悩む人も多いでしょう。
本記事では、Unityのスクロールビューの基本的な使い方、要素を適切に配置する方法、スクロールの遅延や重さの解決策について詳細に解説します。
また、自動スクロールの実装、パフォーマンスを最適化するテクニックも紹介します。
- UnityのUIシステムを使いこなしたい
- ScrollViewの基本的な使い方を学びたい
- 要素を等間隔にレイアウトする方法を知りたい
- スクロールが遅い、重いと感じる原因を知りたい
- スマホアプリ開発においてスムーズなスクロールを実現したい
スクロールビュー(ScrollView)
ScrollViewは、コンテンツが画面サイズを超える場合に、
スクロール可能な領域を提供するUIコンポーネントです。
主に以下のような場面で活用されます。
- リスト表示(ランキングや設定画面など)
- インベントリー画面(アイテム一覧の表示)
- メニュー画面(オプションの多い設定メニューなど)
- チャットウィンドウ(メッセージの履歴を表示)
- ギャラリー(画像一覧やスライドショーなど)
- スコアボード(スコアや実績の表示)
UIの中にスライダーがあります。
スライダーはゲージとなる一方で、スクロールビューは一覧を表示します。
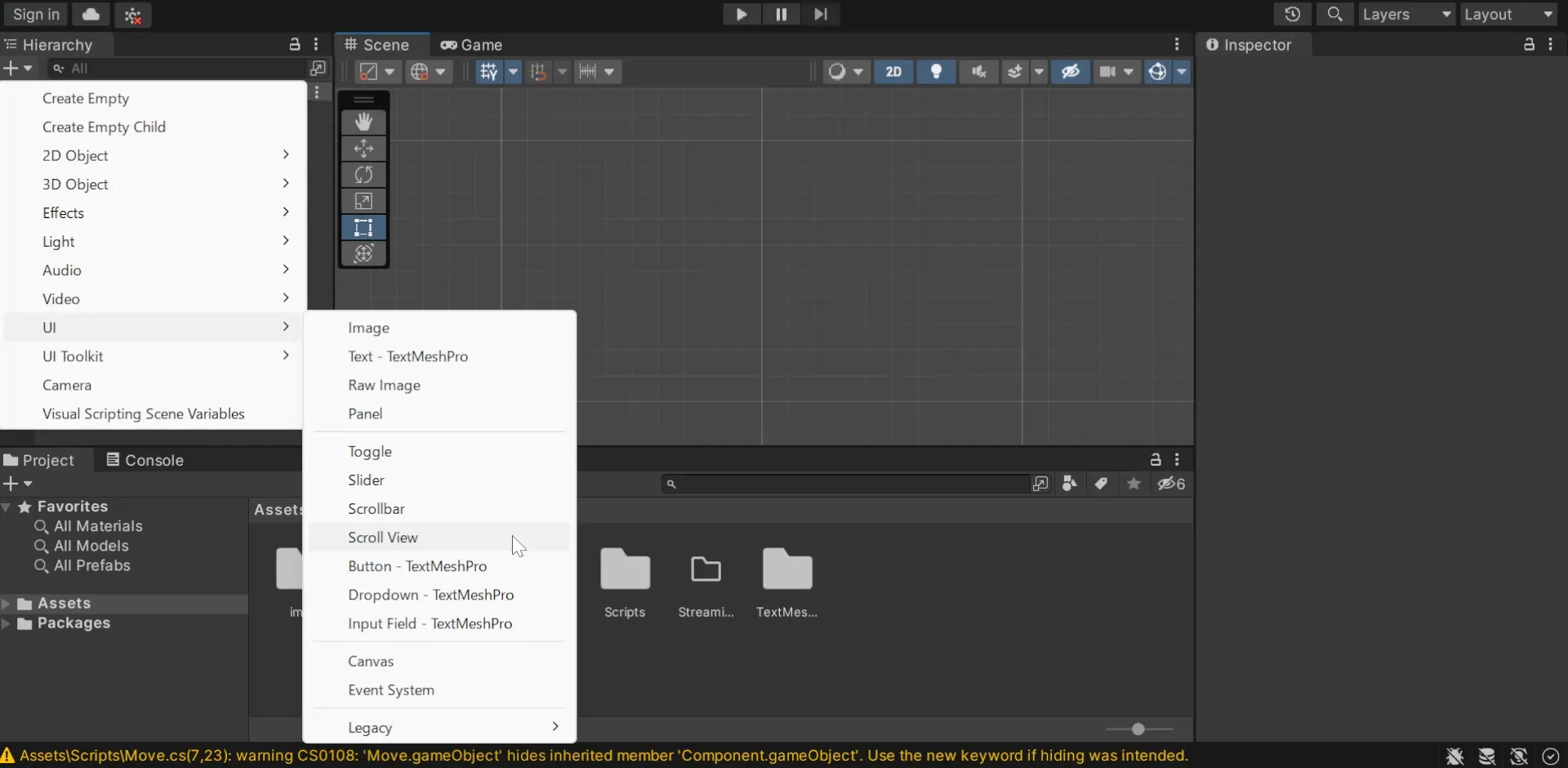
スクロールビューの使い方
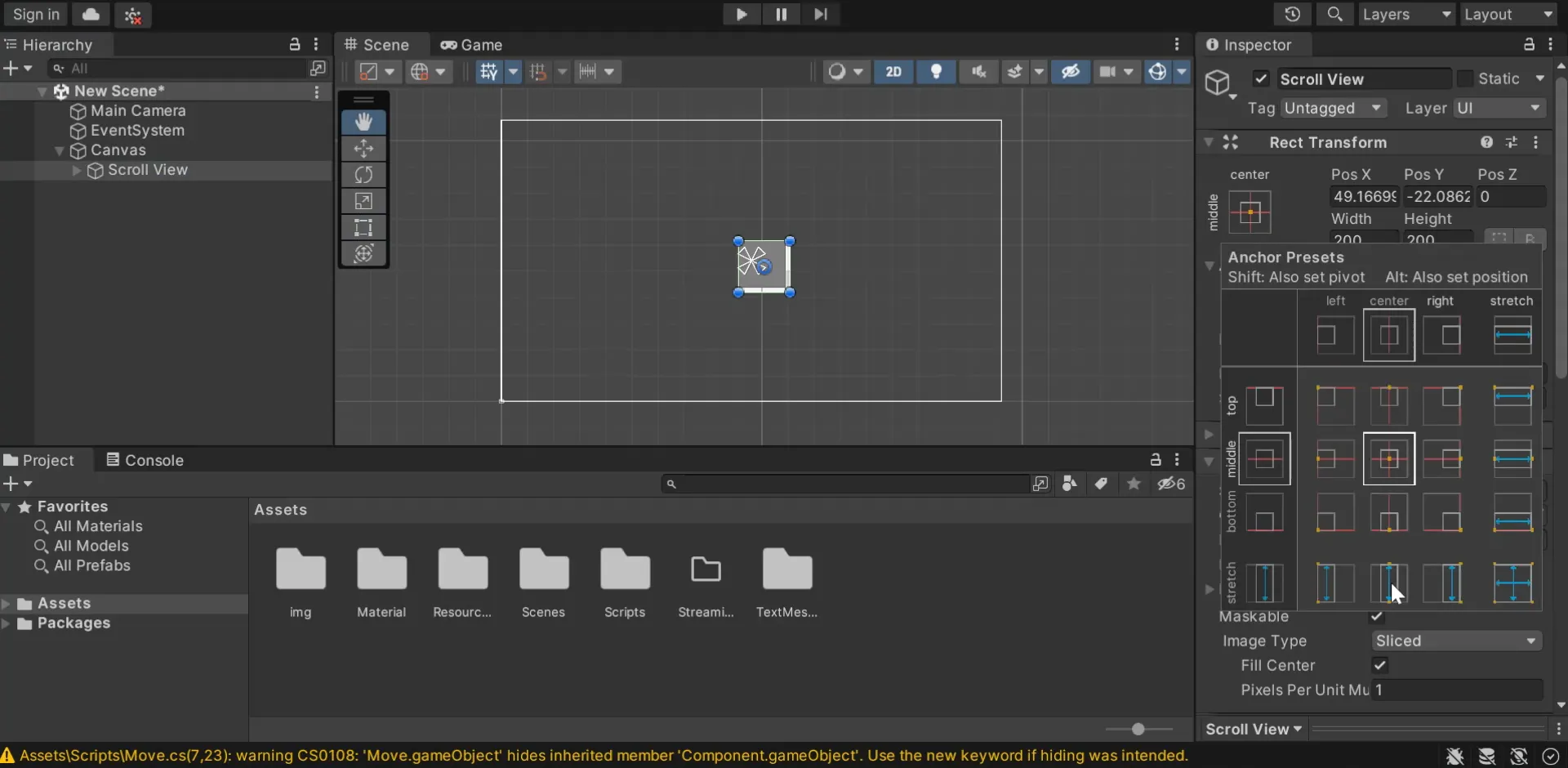
スクロールビューは、Hierarchyウィンドウの「UI」から「Scroll View」で追加します。

作成したスクロールビューが小さいので、画面にサイズが合うようにします。
自分でWidthとHeightを調整してもよいですが、「Anchor Presets」でサイズ変更もできます。
「Altキー」を押しながら、縦(高さ)を画面に自動調整を指示します。

Layout Group
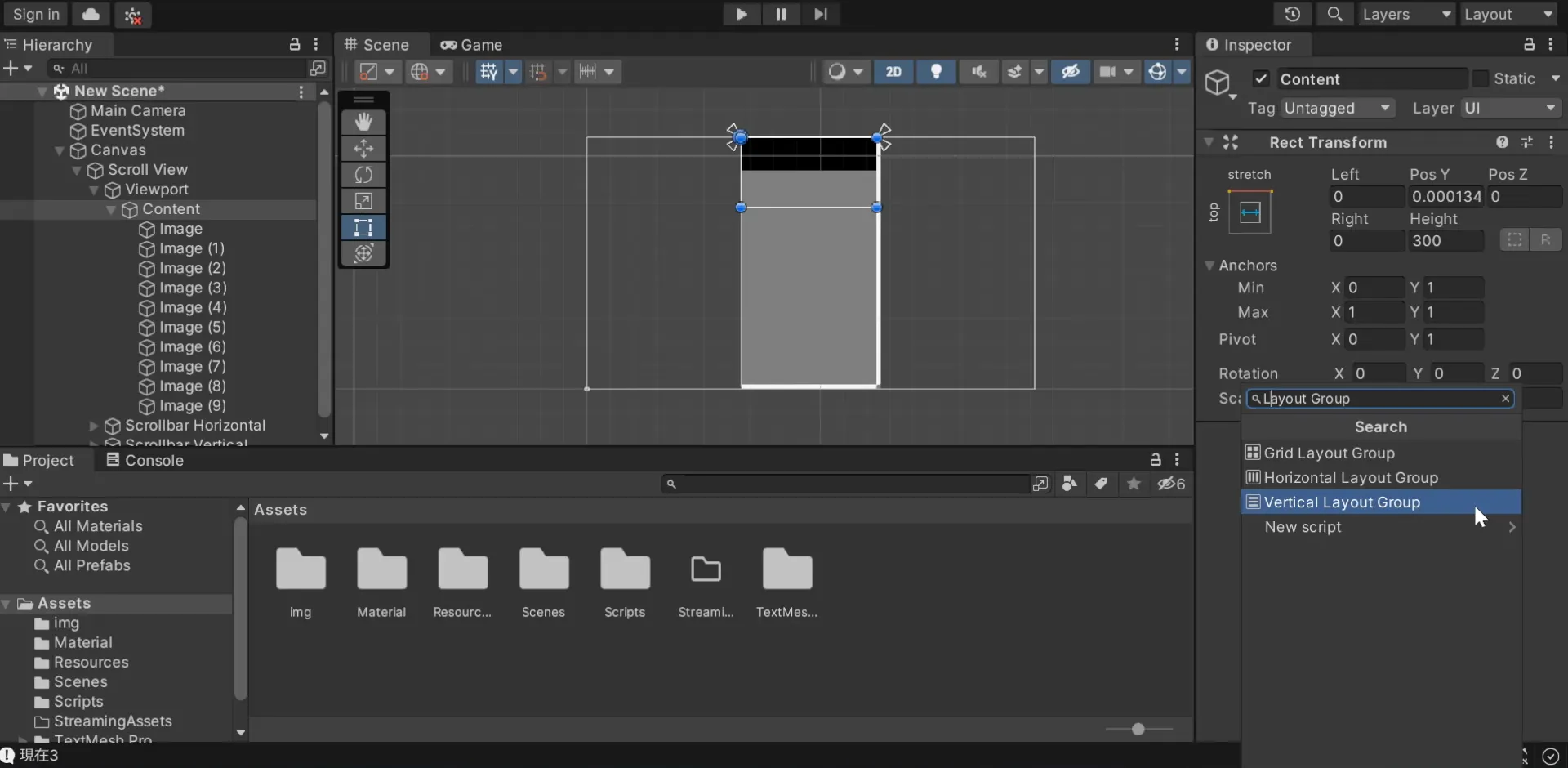
スクロールビュー内に画像UIのようなコンテンツを入れるには、
Viewportの配下「Content」の子要素にする必要があります。
しかし、ただ要素を入れるだけではオブジェクトが重なってしまう問題が発生します。

そこで、「Layout Group」のcomponentを使用して要素を配置します。
- Grid:格子状に配置
- Horizontal:水平(横方向)に配置
- Vertical:垂直(縦方向)に配置
縦方向のスクロールではマウスのスクロールと対応しやすいので、
ユーザーがストレスなく操作しやすくなります。

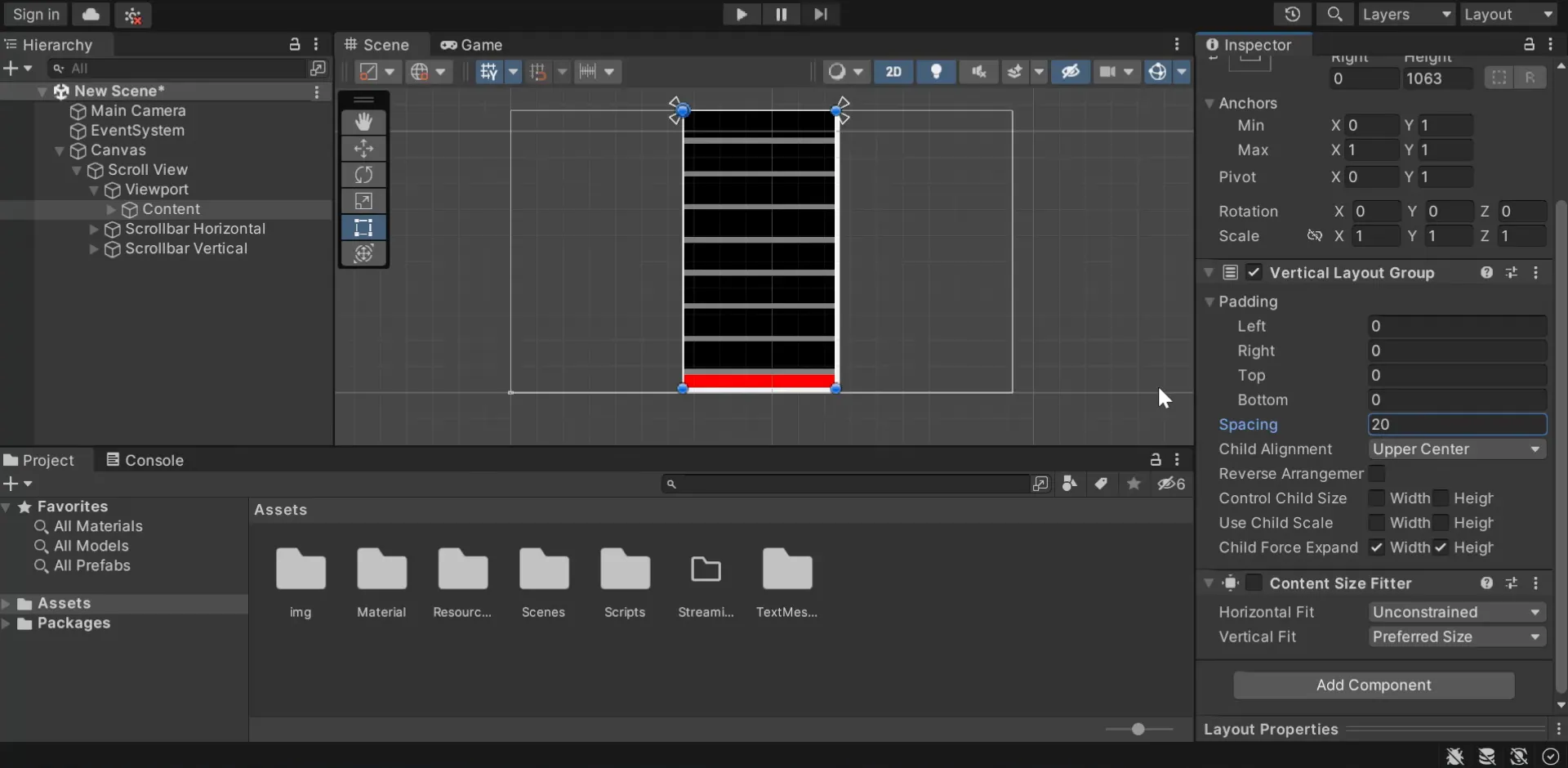
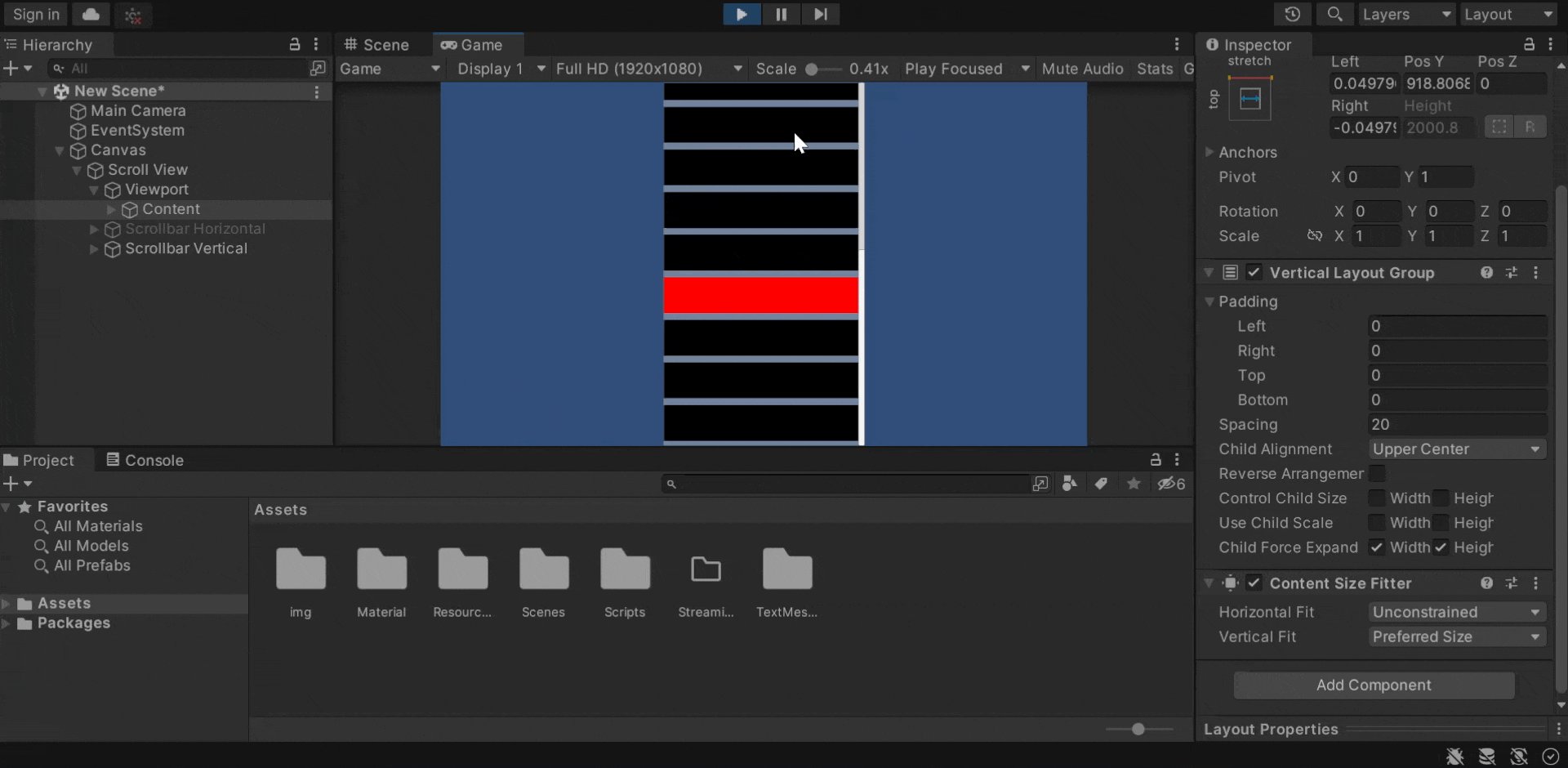
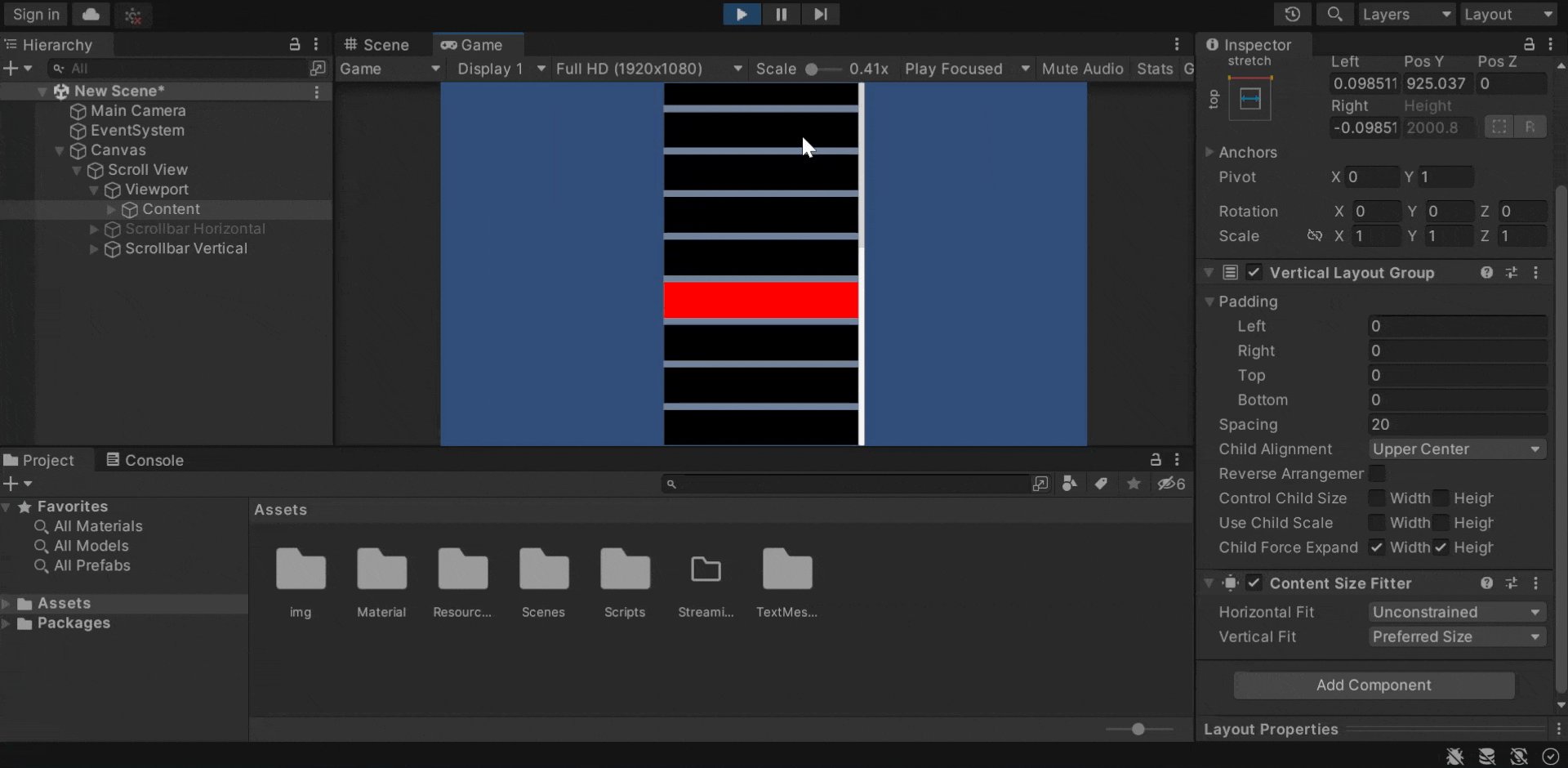
- Padding:ScrollView 内の Content の余白を指定する。
- Spacing:子オブジェクト(要素)間の間隔を指定する。
- Child Alignment:子オブジェクトの整列位置を指定する。
- Reverse Arrangemer:子オブジェクトの並び順を逆にする。
- Control Child Scale:子オブジェクトの Scale を自動調整するかどうかを決める。
- Use Child Size:子オブジェクトのサイズをそのままレイアウトに適用するかどうか。
- Child Force Expand:子オブジェクトを親のサイズに合わせて強制的に拡張する。
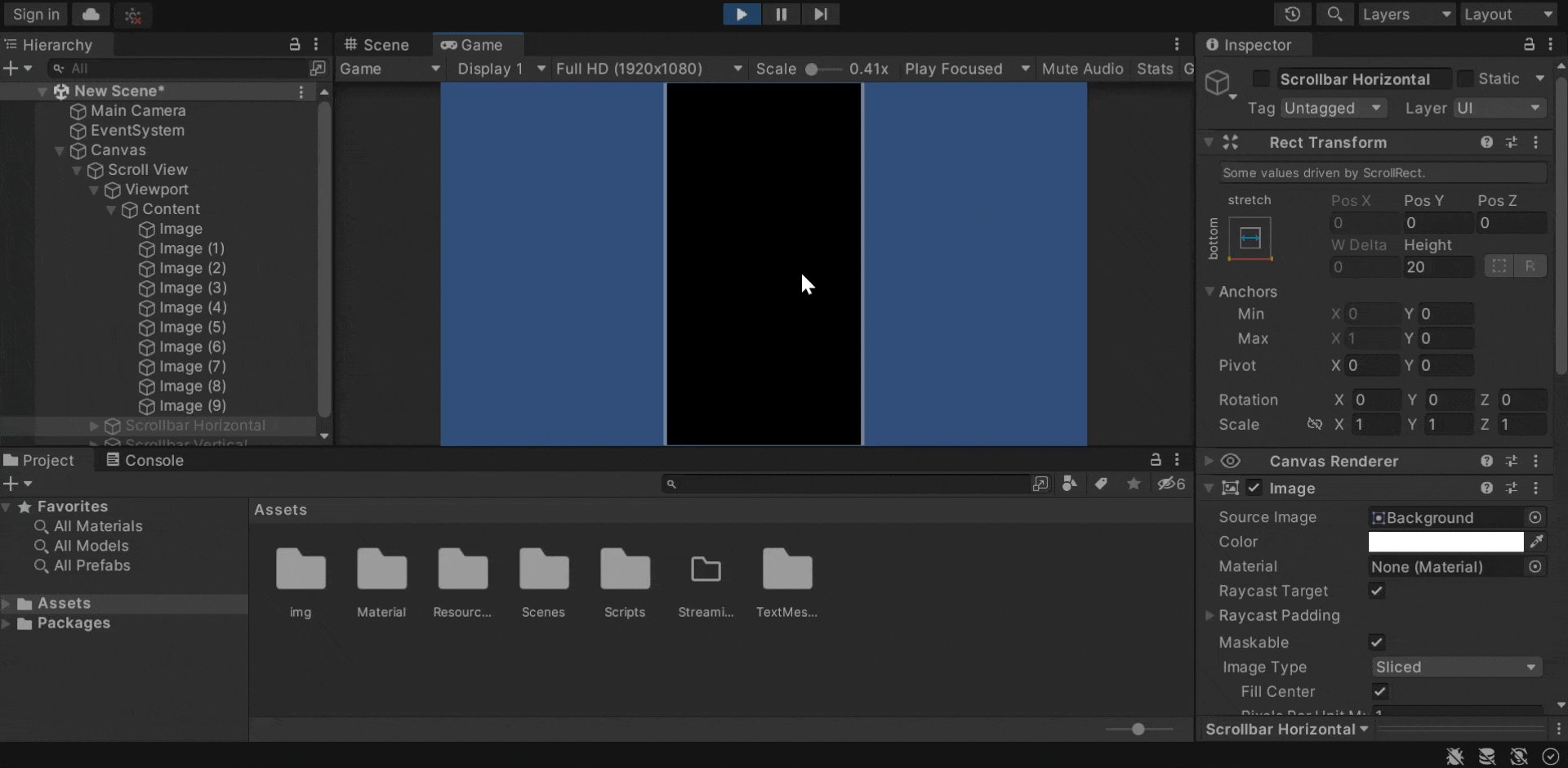
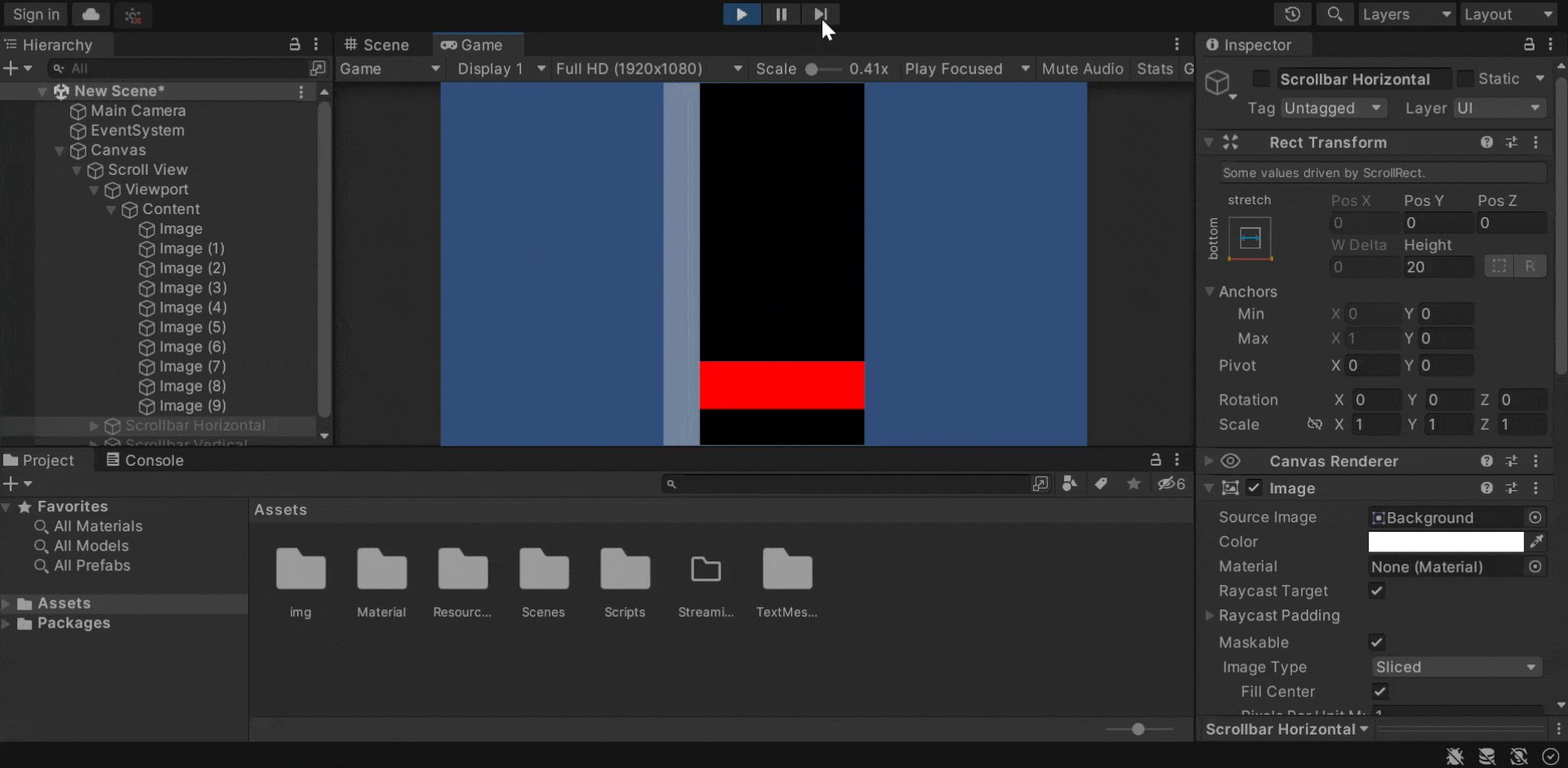
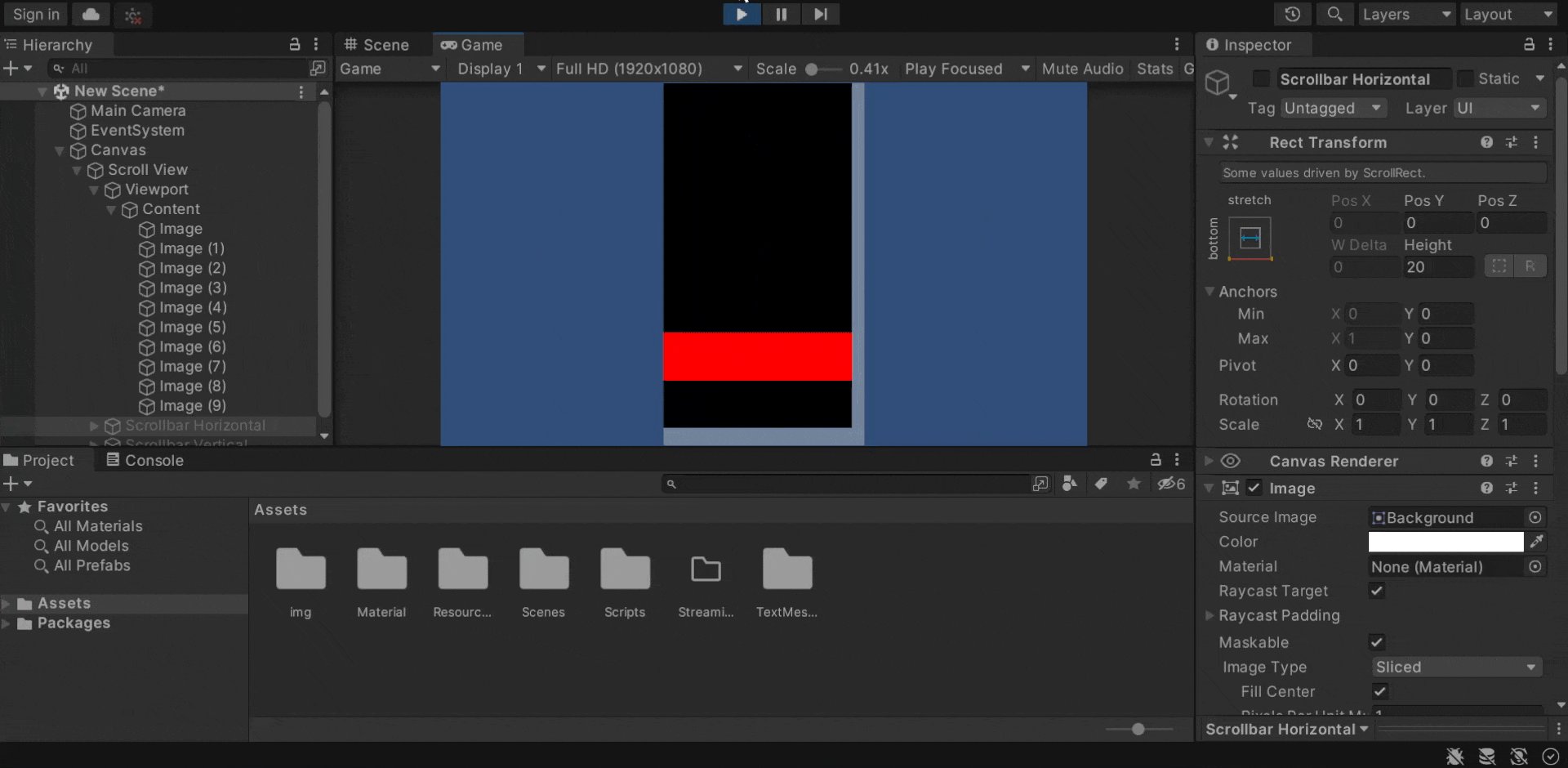
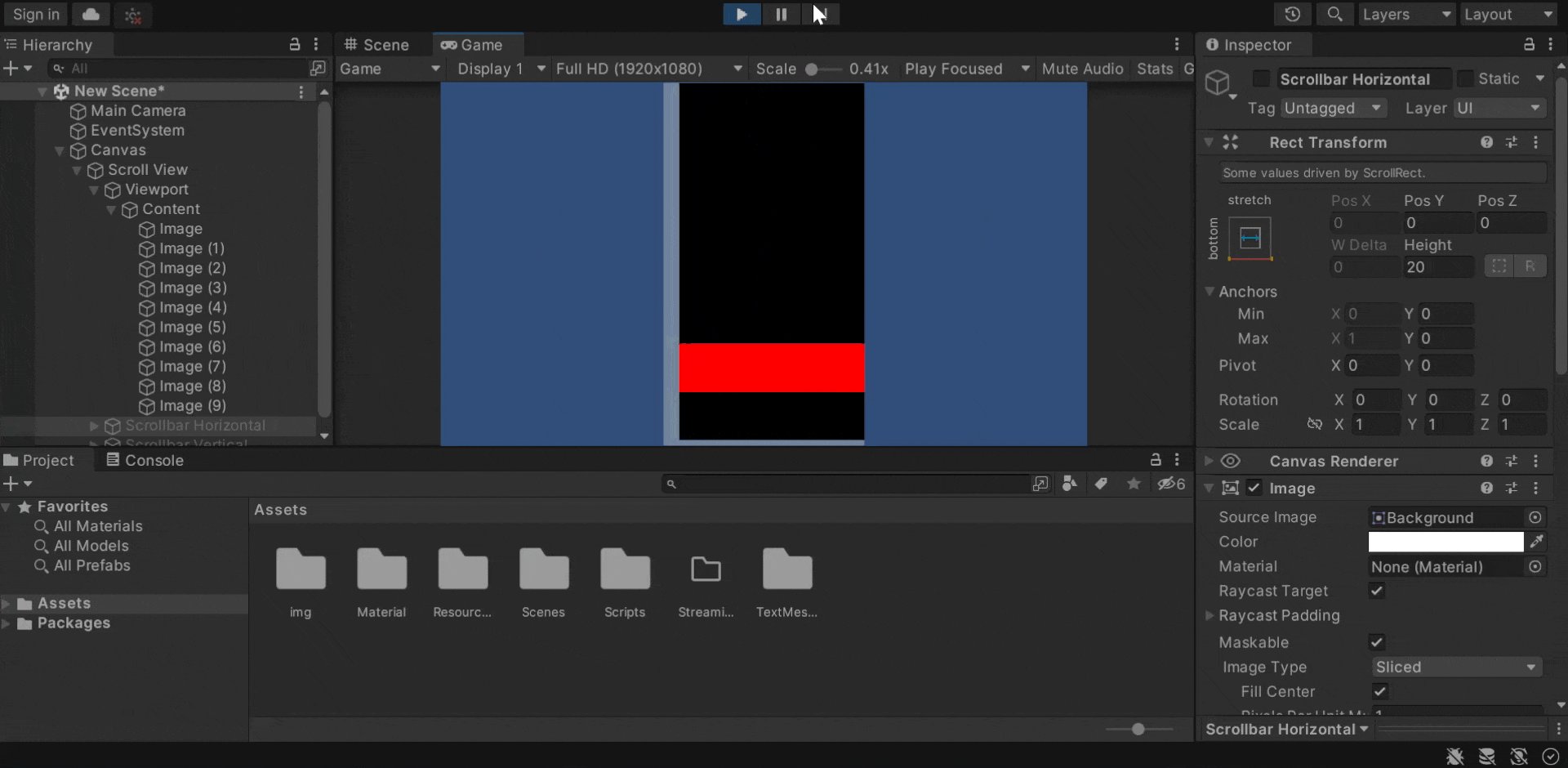
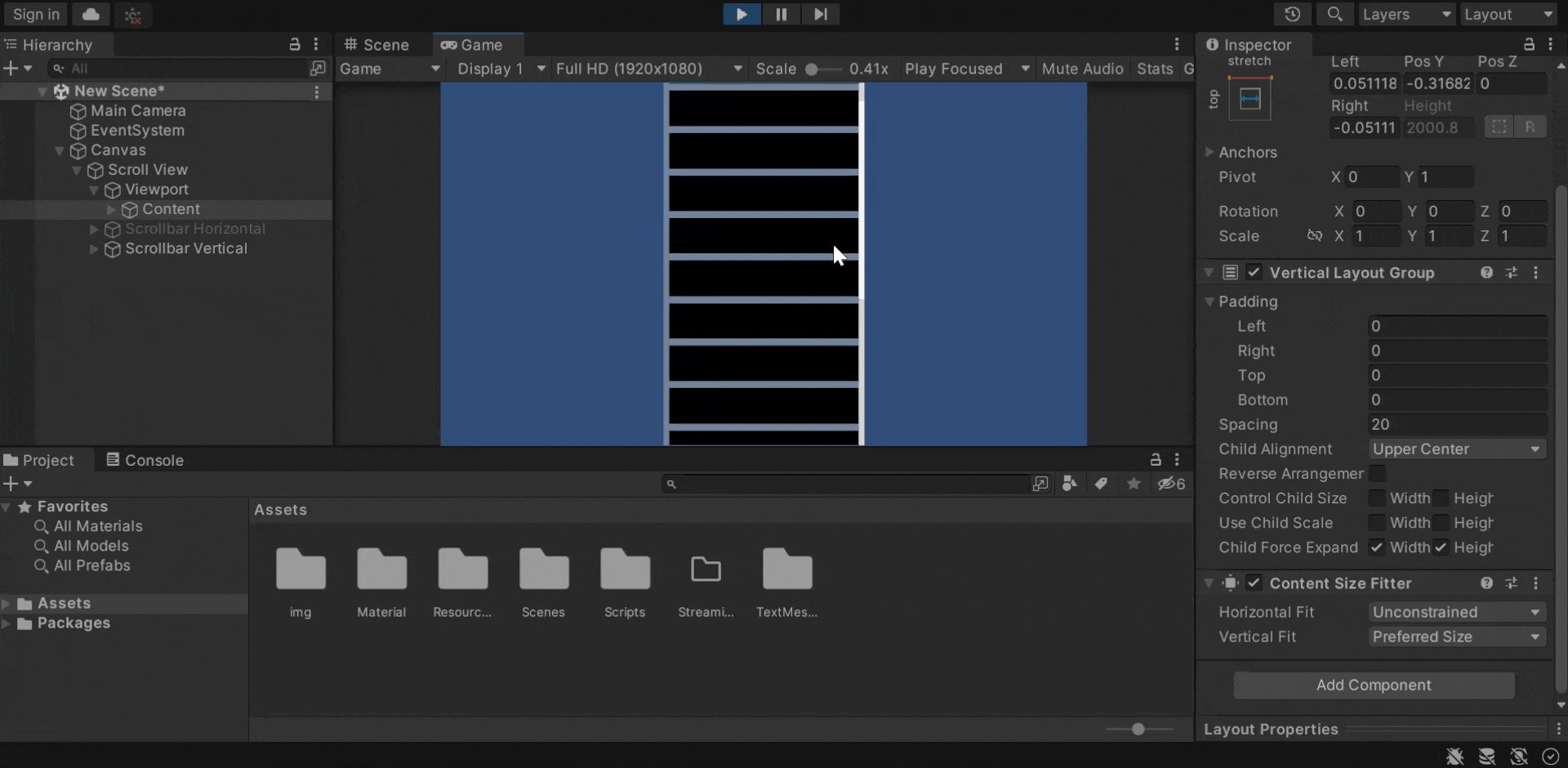
スクロールできない
Layout Groupを設定し、配列を整えました。
しかし、スクロールバーが消えて、下まで進めてもコンテンツが元に戻ってしまう。

原因は、「Content」の大きさが適切ではないということです。
決まった情報をプレイヤーに提供するならばはじめからサイズ指定が有効ですが、
プレイヤーの行動によって情報量が増えるならば大きさを指定することは難しいです。
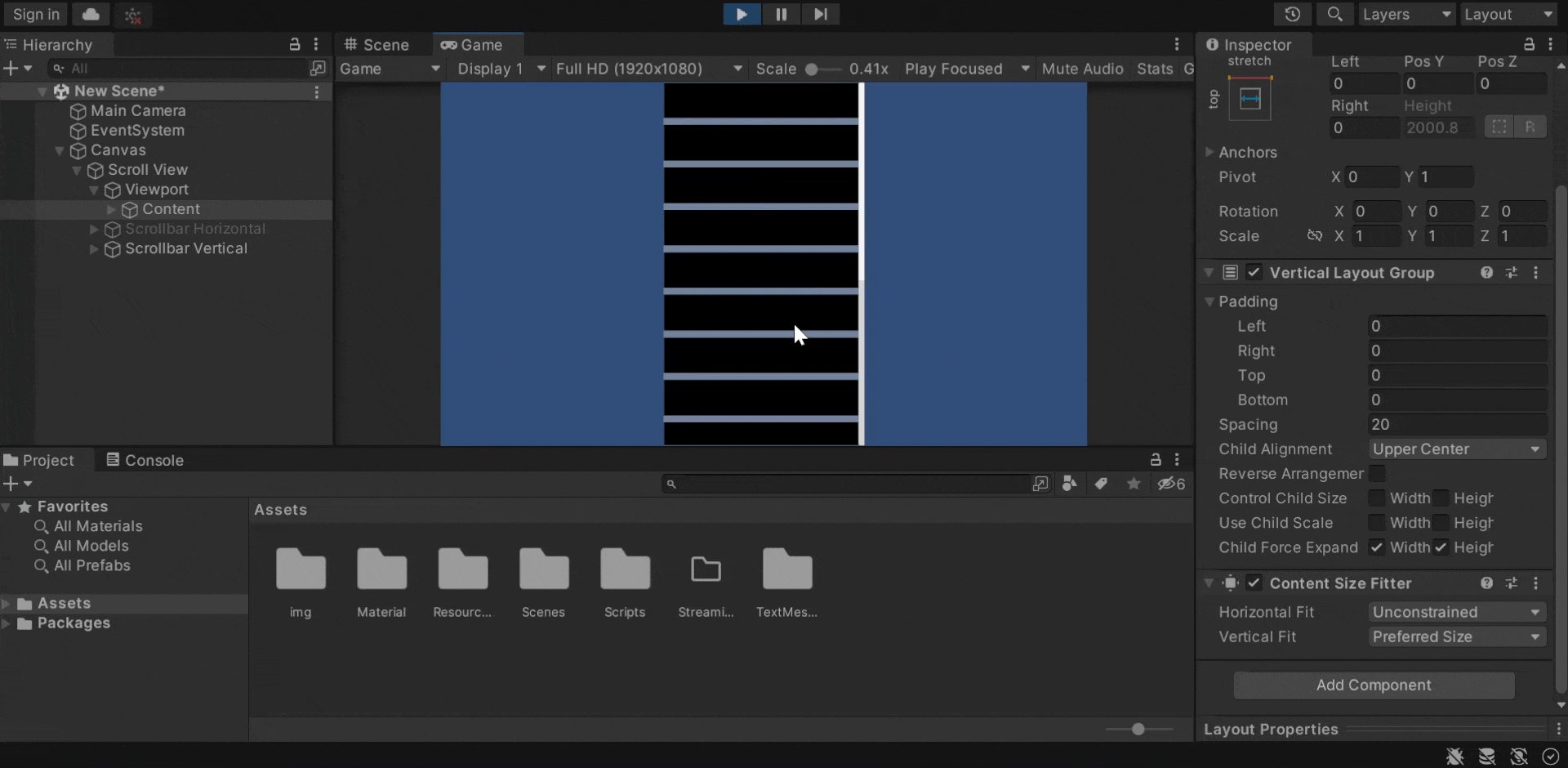
スクロールバーをコンテンツに応じて変えるときは、
componentから「Content Size Fitter」を追加します。
Content Size Fitterは、UI 要素(RectTransform)のサイズをその内容に応じて自動調整するための Layout Component です。
今回のようにScrollViewのContentに適用して、子要素に応じたサイズ変更を行うのに使われます。
特に、Layout Groupと併用すると効果的です。

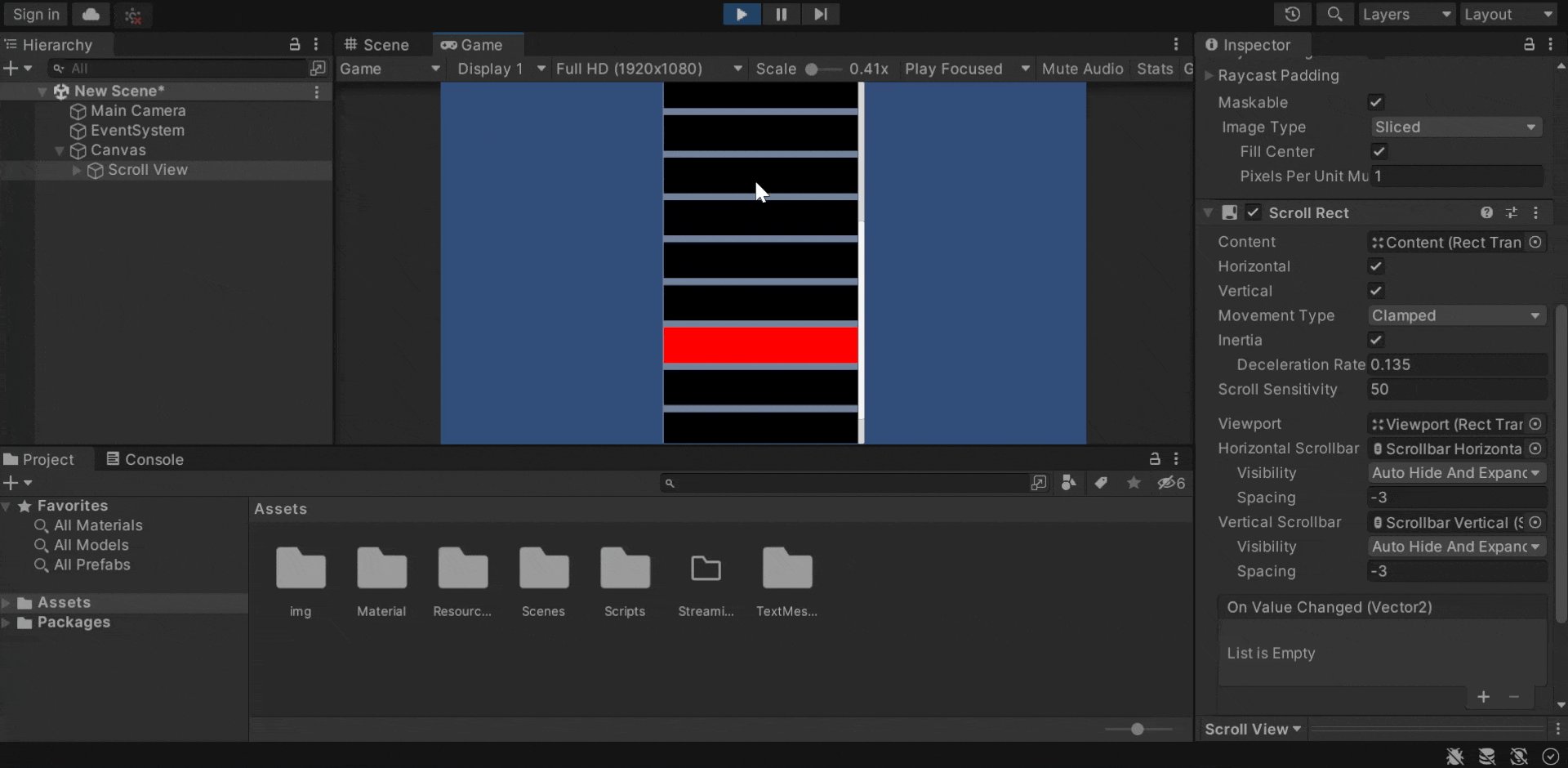
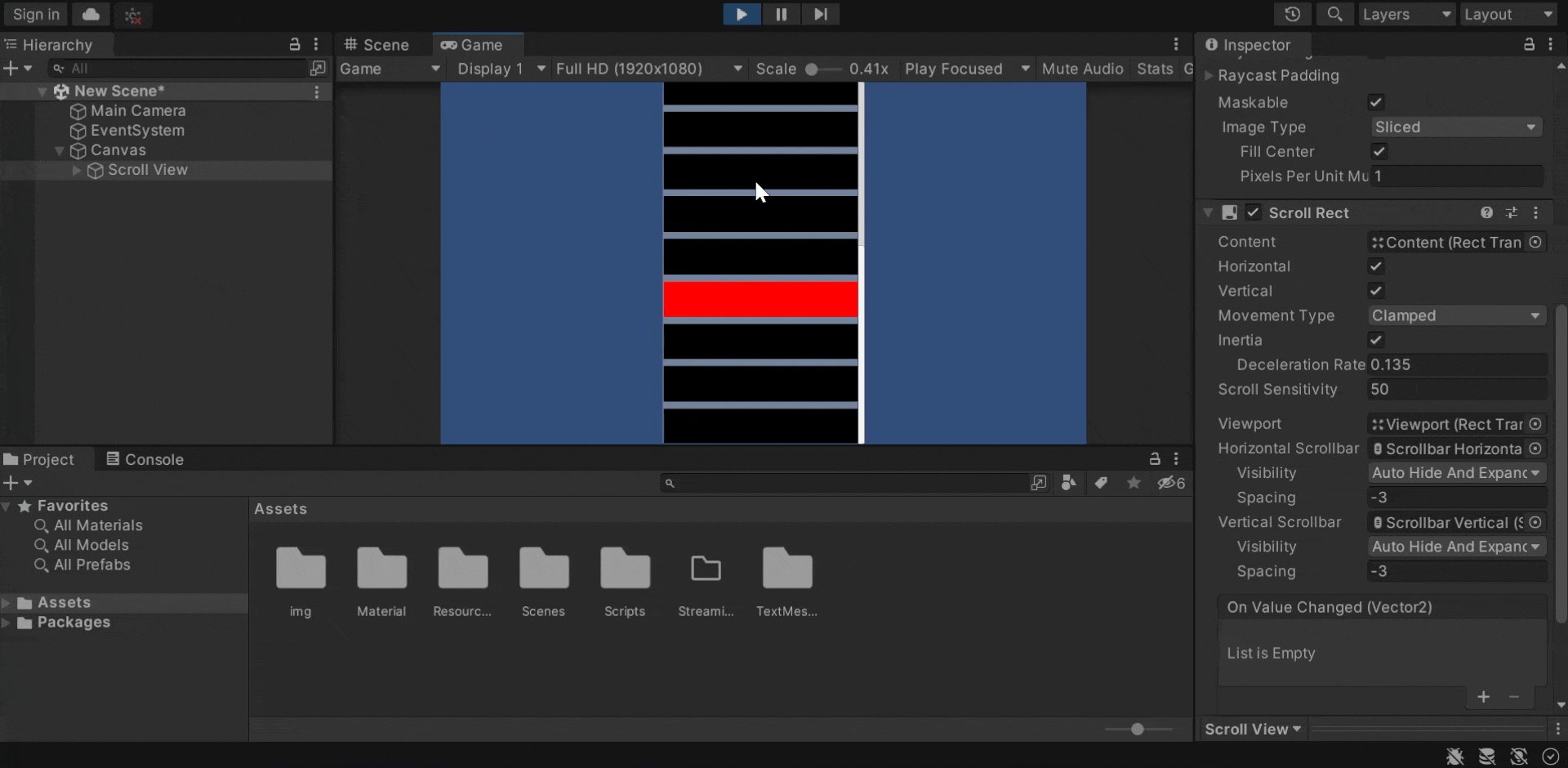
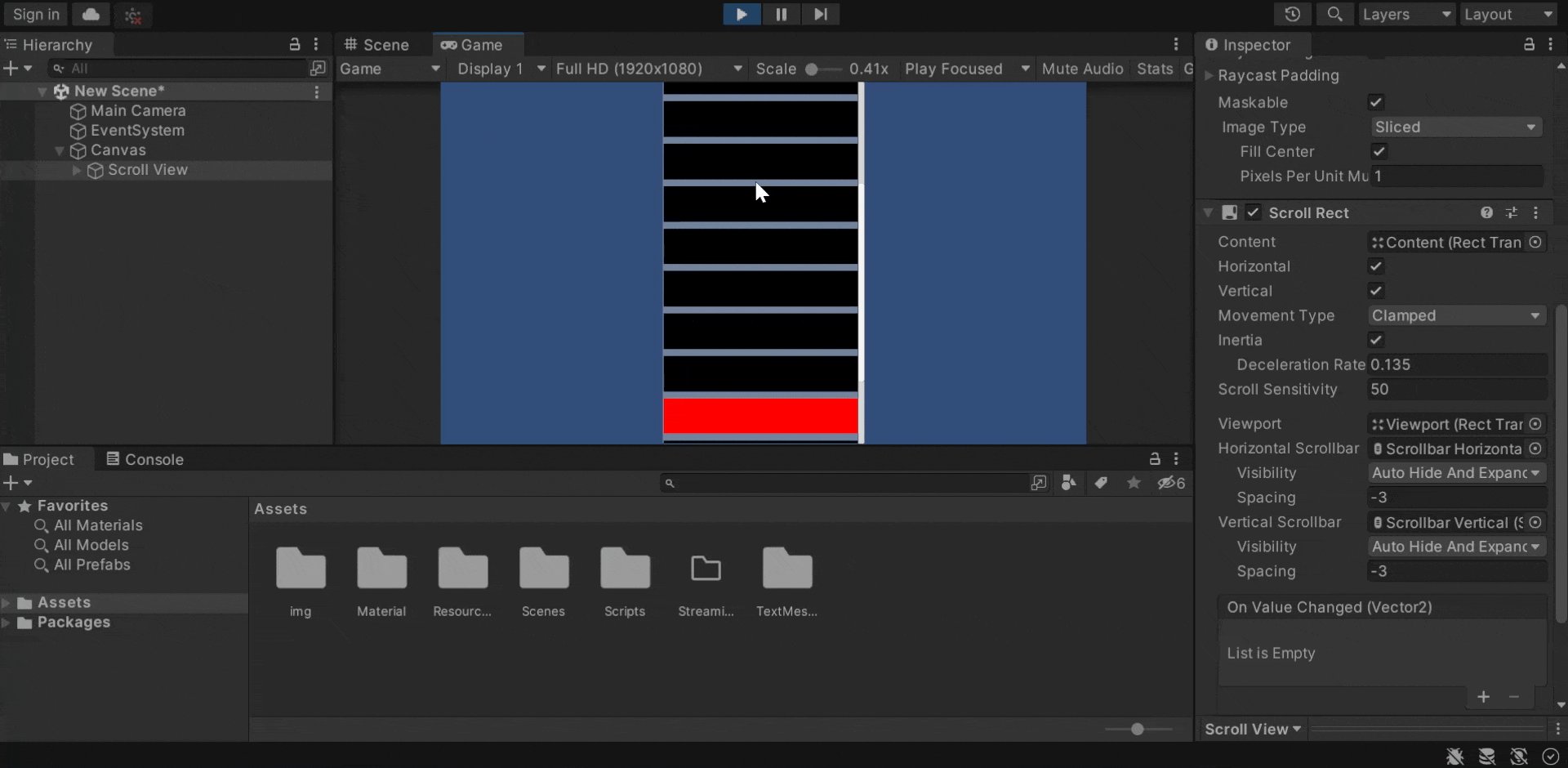
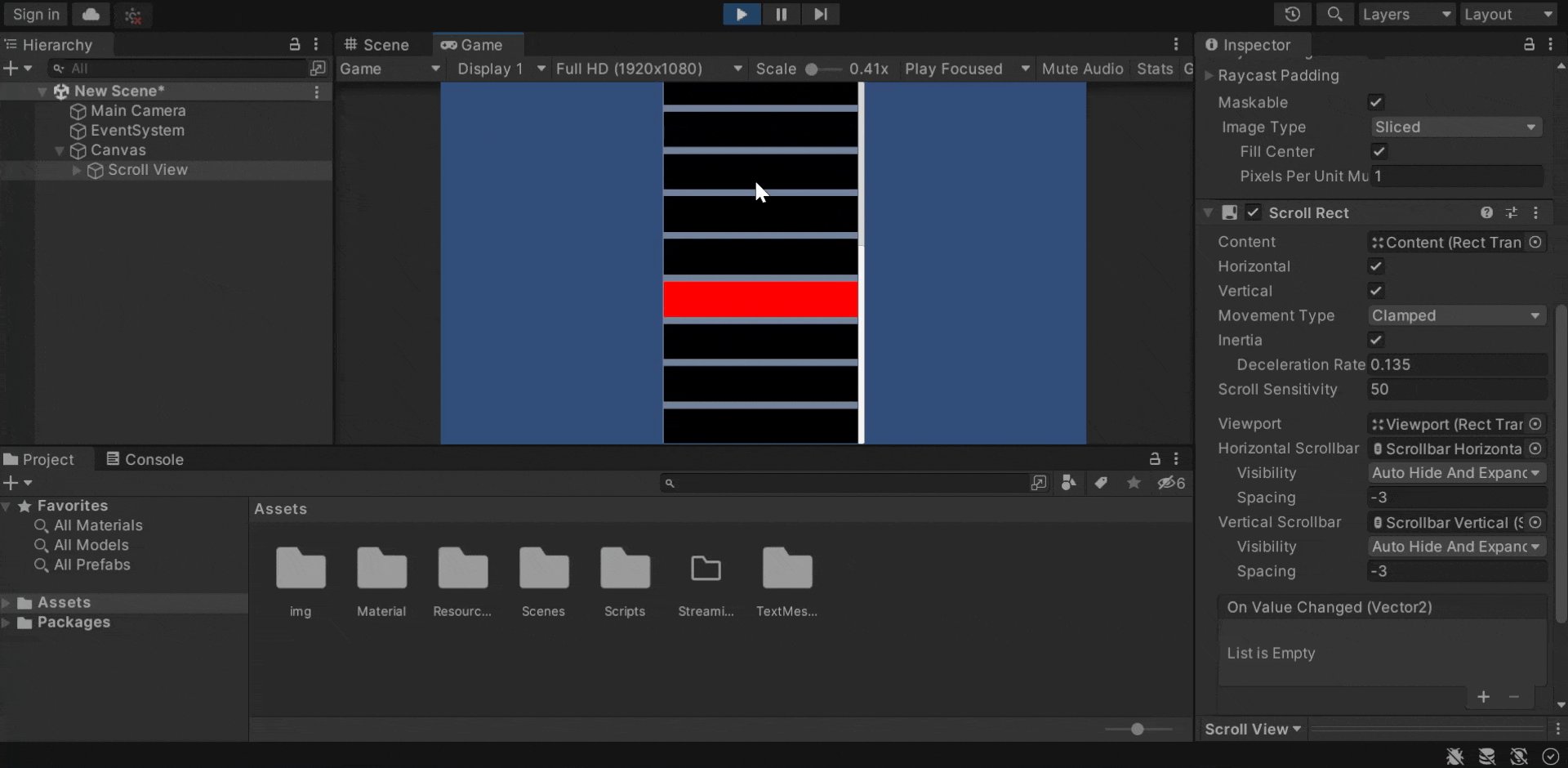
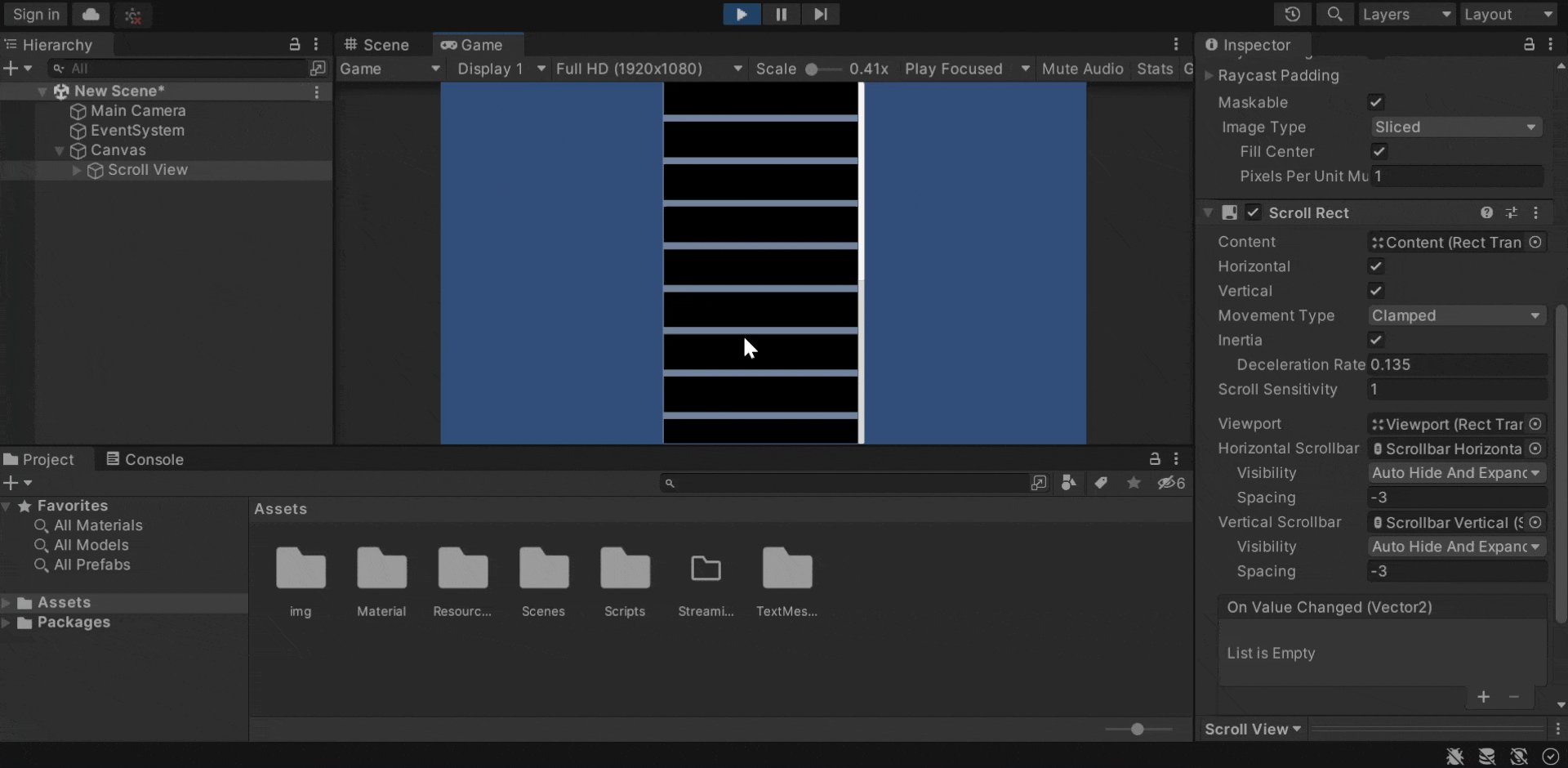
スクロールが重い
初期のスクロールビューでは、スクロールしてもコンテンツが全く動きません。

要素が多すぎて動きが重いということもありますが、
基本的には「Scroll Sensitivity」で解決できます。
- Viewport: 表示される領域を指定
- Content: スクロールするコンテンツを含むオブジェクト
- Scrollbar: 水平方向・垂直方向のスクロールバーの有無
- Movement Type: スクロールの挙動(Elastic, Clamped など)
- Inertia: 慣性スクロールのオン/オフ
- Scroll Sensitivity: スクロールの感度を調整
- Elasticity: 端に達したときの反動の強さを設定
まとめ
また、ユーザーの操作なしにスクロールを自動で行う場合、以下のように Lerp を活用できます。
void Update()
{
scrollRect.verticalNormalizedPosition = Mathf.Lerp(scrollRect.verticalNormalizedPosition, 0, Time.deltaTime * 0.5f);
}