PythonでGUIフレームワーク(アプリケーション)を制作するときにTkinterを使います。
さらに、Tkinterには標準搭載されているボタンUIがあります。
ボタンは、GUI(Graphical User Interface)アプリケーションで使用されるUI要素の1つで、
ユーザーがアプリケーション内でアクションを実行するために使用されます。
アプリケーション内でユーザーによってアクションをしてもらい、
それを実行するためにボタンを使用します。
- プログラム内の関数や処理の実行
- フォームの送信
- ファイルの選択
- 画面遷移やナビゲーション
- チェックボックスやラジオボタンの選択のトリガー
使用用途から分かるように、ただ表示させるだけではなく、
ボタンは押下後に関数を実行させることになります。
本記事では、Tkinterを使ってボタンを作る方法と、
ボタンを押すと処理が実行される関数メソッドの定義(def)の実装を紹介します。
- Tkinterのボタンの使い方を知りたい。
- ボタン押下後の関数の使い方を知りたい。
- 配置や色、フォント等の装飾について知りたい。
- defキーワードの使い方を理解したい。
画面(ウィンドウ)作成

ボタンを扱う前に、画面を作成します。
画面作成には、基本的には以下のソースコードが必須となります。
import tkinter
# 画面を作成
root = tkinter.Tk()
#画面のサイズ
root.geometry("200x150")
#画面のタイトル
root.title("ボタン作成")
####################################
###処理コード###
####################################
# 画面表示
root.mainloop()最後に記述した「root.mainloop()」を付け忘れると、起動しても動かないです。(GUI画面に何も表示されない)
root.mainloop()がコードにあることで、それ以降のコードは扱われずプログラムが動かないことがあるので注意してください。
ボタン作成

ボタンの作成はtkinterのモジュールが必要です。
また、後述する色や文字の大きさ、書体はボタン作成時に指定します。
配置は、後付けになります。
import tkinter
# メインウィンドウを作成
root = tkinter.Tk()
#画面サイズ
root.geometry("200x150")
#ボタンを作成
button = tkinter.Button(text="テキスト入力")
###################配置はいずれか####################
button.pack()
button.grid(row=0, column=0)
button.place(x=5, y=5)
####################################################
# メインループを開始
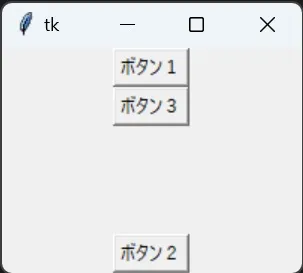
root.mainloop()pack()
pack()は、ウィジェットの位置を自動的に指定するメソッドで、比較的扱いやすい配置メソッドです。
import tkinter
# メインウィンドウを作成
root = tkinter.Tk()
#画面サイズ
root.geometry("200x150")
#ボタンを作成
button1 = tkinter.Button(root,text="ボタン1")
button2 = tkinter.Button(root,text="ボタン2")
button3 = tkinter.Button(root,text="ボタン3")
#packによる配置
button1.pack()
button2.pack(side = tkinter.BOTTOM)
button3.pack()
# メインループを開始
root.mainloop()また、その他のsideオプションTOP(上)、BOTTOM(下)、LEFT(左)、RIGHT(右)を使えば、
それぞれ固定した位置にウィジェットを配置することもできます。
pack()のカッコ内「()」を空白にすると、デフォルトでウィンドウの上(tkinter.TOP)になります。

そのほかにも、方角(N:北、S:南、W:西、E:東)で配置を決めるanchorオプションがあります。
- tkinter.CENTER:中央
- tkinter.N:上
- tkinter.S:下
- tkinter.W:左
- tkinter.E:右
- tkinter.NW:左上
- tkinter.NE:右上
- tkinter.SW:左下
- tkinter.SE:右下
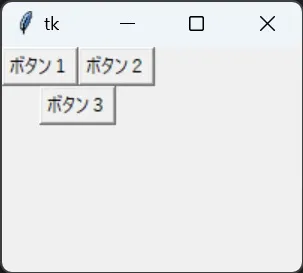
grid()
grid()はグリッド(格子)状に分割したウィンドウに配置するメソッドです。
このメソッドを使用することで、ウィジェットをより的確に制御できます。
import tkinter
# メインウィンドウを作成
root = tkinter.Tk()
#画面サイズ
root.geometry("200x150")
# ボタンを作成
button1 = tkinter.Button(root, text="ボタン1")
button2 = tkinter.Button(root, text="ボタン2")
button3 = tkinter.Button(root, text="ボタン3")
# gridによる配置
button1.grid(row=0, column=0)
button2.grid(row=0, column=1)
button3.grid(row=1, column=0, columnspan=2)
# メインループを開始
root.mainloop()ウィンドウをrow(行)とcolumn(列)オプションを使用して配置を指定することができます。また、columnspanオプションを使用することで、列にまたがって配置します。
コードが複雑になりますが、格子状に分けるため、pack()メソッドよりも配置に自由度があります。

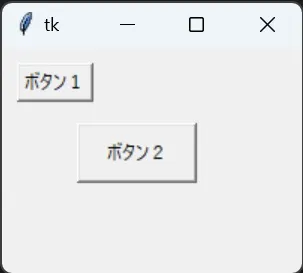
place()
place()はピクセル単位で配置するためのメソッドで、x,yを用いて配置します。
pack()やgrid()よりも自由度が高いです。
import tkinter
import tkinter
# メインウィンドウを作成
root = tkinter.Tk()
#画面サイズ
root.geometry("200x150")
# ボタンを作成
button1 = tkinter.Button(root, text="ボタン1")
button2 = tkinter.Button(root, text="ボタン2")
button3 = tkinter.Button(root, text="ボタン3")
# placeによる配置
button1.place(x=10, y=10)
button2.place(x=50, y=50, width=80, height=40)
button3.place(x=200, y=150)
# メインループを開始
root.mainloop()ウィジェットの左上隅を(0,0)としてx,y座標を指定します。
また、ウィジェットのサイズを指定にはwidthとheightオプションで行います。
x,y座標を右下端にするために画面サイズと同じサイズで指定すると消えてしまいます。
この場合は、packメソッドのsideオプションやanchorオプションを使用してください。
placeメソッドで右下端にしたいときは、x,yオプションの調整が必要です。

他のメソッドpack、gridよりも複雑ですが、詳細に配置したいときにおすすめです。
メソッドの比較
3つのメソッドの配置性と複雑性をそれぞれの以下のようになります。
| pack() | grid() | place() | |
| 配置性 | 低 | 中 | 高 |
| 複雑性 | 低 | 中 | 高 |
使い分けることが大切ですが、個人的には配置性を重視したいので、place()が最も配置しやすいのでおすすめです。ただし、場面に応じてには、packメソッドの方が配置しやすいこともあります。
UdemyでPythonを学習
Udemyは、オンデマンド式の学習講座です。
趣味から実務まで使えるおすすめの講座を紹介します。
- 現役シリコンバレーエンジニアが教えるPython 3 入門 + 応用 +アメリカのシリコンバレー流コードスタイル
Pythonをインストールから環境設定、基本文法が学習
さらに暗号化、インフラ自動化、非同期処理についても学べます。
Pythonを基礎から応用まで学びたい人におすすめ
- みんなのAI講座 ゼロからPythonで学ぶ人工知能と機械学習 【2024年最新版】
機械学習ライブラリで文字認識や株価分析などを行う。
人口知能やニューラルネットワーク、機械学習を学びたい人におすすめ。
- 【世界で55万人が受講】データサイエンティストを目指すあなたへ〜データサイエンス25時間ブートキャンプ〜
統計分析、機械学習の実装、ディープラーニングの実装を学習。
データサイエンティストになりたい人におすすめ。
- 0から始めるTkinterの使い方完全マスター講座〜Python×GUIの基礎・応用〜
TkinterのGUIを作成から発展的な操作までアプリ実例を示して学習。
アプリ開発したい人におすすめ。
幅・高さと文字色・背景色の指定

文字色のデフォルトは黒ですが、fg属性とbg属性で、テキストの色と背景色を変更できます。
fg属性はテキストの色(foreground)、bg属性は背景色(background)が設定できます。
import tkinter
# メインウィンドウを作成
root = tkinter.Tk()
#画面サイズ
root.geometry("200x150")
# ボタンを作成
button = tkinter.Button(root, text="アリッシアの朝", bg="red", fg="#ffffff")
button.pack()
# メインループを開始
root.mainloop()fg属性、bg属性では「red」のような色名、「#ffffff」のようなカラーコード、どちらからでも指定できます。メジャーな色は色名でも良いですが、マニアックな色は、カラーコードのほうが指定しやすいので、カラーコードがおすすめです。

参考にしたカラーコードのサイト:「HTMLカラーコード: WEB色見本 原色大辞典」
ボタン文字のフォントやサイズ、太さ

テキストのフォント、サイズ、太さの変更は、font属性を使用します。
import tkinter
# メインウィンドウを作成
root = tkinter.Tk()
#画面サイズ
root.geometry("200x150")
# フォントを設定
Font = ("MS明朝", 18, "bold")
# ボタンを作成
button = tkinter.Button(root, text="アリッシアの朝", font=Font)
button.pack()
# メインループを開始
root.mainloop()
フォントの設定で「Font」とせずに、直接入れても稼働します。
font属性の指定順は、フォント名、サイズ、太さです。
ソースコードで、フォント「MS明朝」、サイズ「18」、太さ「bold」に相当します。
太さの部分は「bold」だけではなく、
underline(下線)・italic(斜体)・overstrike(取り消し線)なども指定できます。
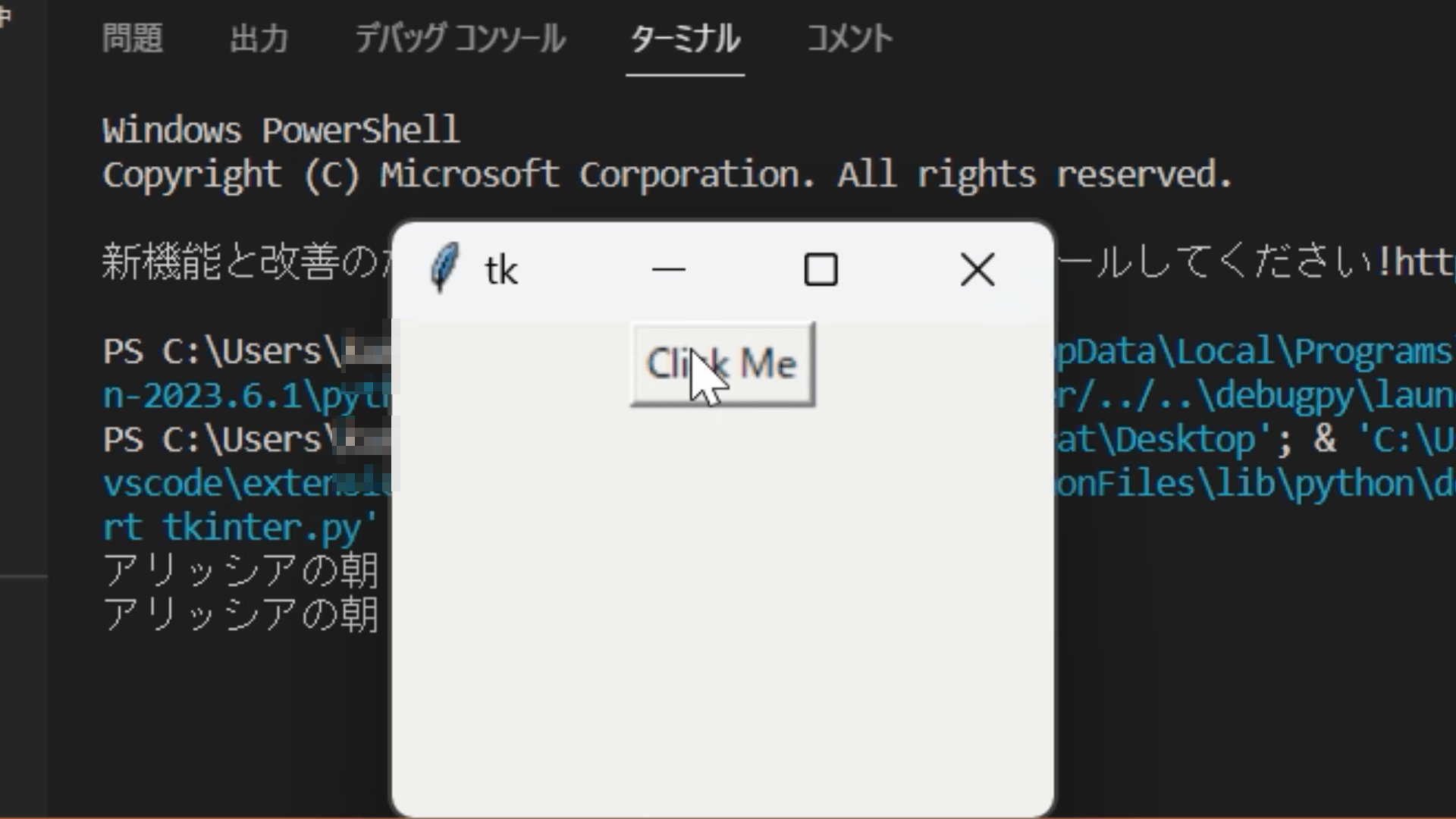
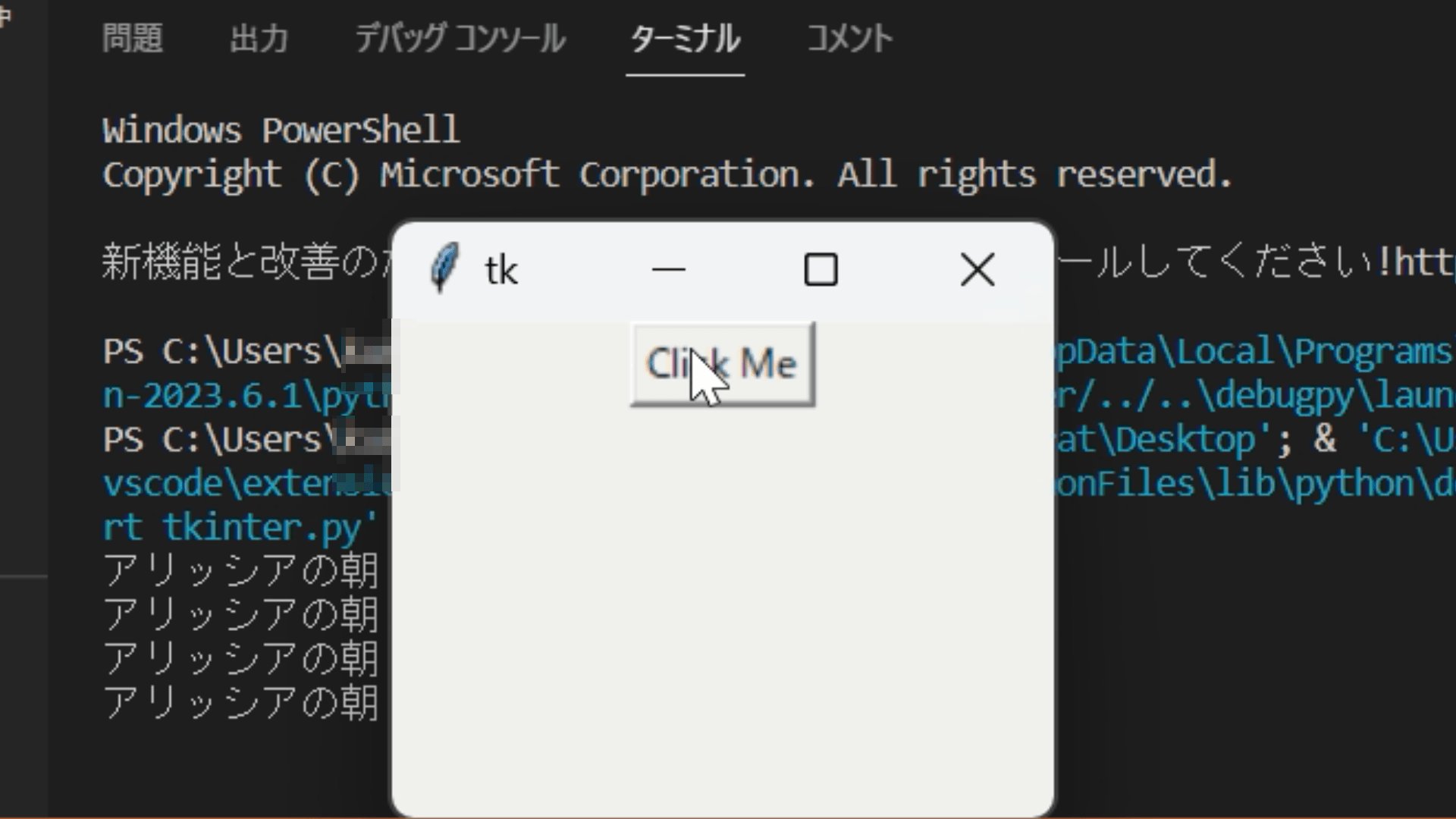
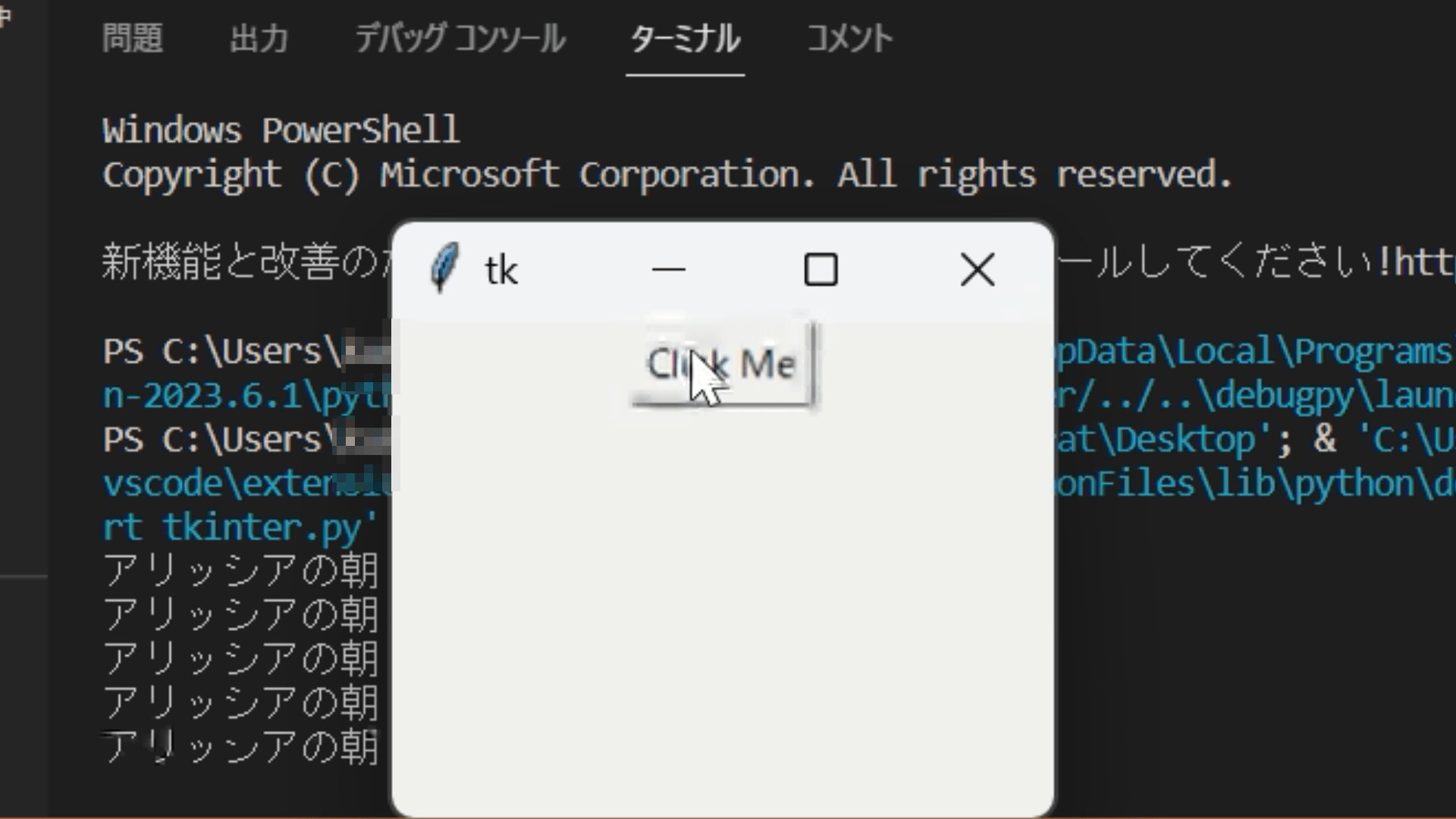
ボタンを押したら実行されるプログラム

PythonのTkinterを使って、ボタンを押したときに特定の処理を実行するプログラムを作成できます。これはcommandオプションを利用することで簡単に実装できます。
import tkinter
# 画面を作成
root = tkinter.Tk()
#画面のサイズ
root.geometry("200x150")
#クリックしたときに実行する関数
def button_click():
print("アリッシアの朝")
#ボタンを作成
button = tkinter.Button(root, text="Click Me", command=button_click)
button.pack()
# メインループを開始
root.mainloop()defは、Pythonのキーワードの1つで関数を定義するために使用されます。
関数は、一連の処理を実行するためのコードブロックであり、
必要に応じて引数を受け取り、結果を返すことができます。
ボタンの要素commandの関数は作成したボタンよりも先に書かないとエラーが発生します。
実際にボタンを押下すると、defで定義したprint()が実行されていることが分かります。

defとcommandを使用したボタンの操作は、
Tkinterで画面遷移をするときに使用されます。
ボタンが押された時に引数付き関数を呼び出す
通常、Tkinterのcommandでは引数なしの関数を指定します。
しかし、引数を渡したい場合はlambdaを使うと便利です。
以下のコードでは、複数のボタンを用意し、それぞれ異なる引数を持つ関数を実行します。
import tkinter as tk
def show_message(msg):
label.config(text=msg)
root = tk.Tk()
root.geometry("300x200")
label = tk.Label(root, text="ボタンを押してください")
label.pack(pady=10)
button1 = tk.Button(root, text="メッセージ1", command=lambda: show_message("ボタン1が押されました"))
button1.pack(pady=5)
button2 = tk.Button(root, text="メッセージ2", command=lambda: show_message("ボタン2が押されました"))
button2.pack(pady=5)
button3 = tk.Button(root, text="メッセージ3", command=lambda: show_message("ボタン3が押されました"))
button3.pack(pady=5)
root.mainloop()lambda を使用して、ボタンごとに異なるメッセージを表示できるようにしました。
label ウィジェットを追加し、ボタンを押したときにテキストが変更されるようにしています。
commandとbindの違い
commandの関数動作と似たものとして、bindメソッドがあります。
Tkinterのボタンにおいても、クリックでイベントを処理することができます。
例えば、左クリックの操作の場合は、Button-1でbutton_click関数を呼び出すことができます。
button.bind("<Button-1>", button_click)commandでは、 単純なクリックイベントのような細かい制御が不要な場合に使います。
一方でbindは、マウスホイールやキーボードイベント、ダブルクリックなど細かい動作を指定したいとき に便利です。
まとめ
本記事では、Tkinterを使ってボタンを作る方法を紹介しました。
配置のメソッドは、pack()、grid()、place()があり、順に複雑性が高くなりますが、配置がしにくいです。
また、fg、bg属性で、テキストの色と背景色の変更、font属性で、フォント名、サイズ、太さの指定します。
また、ボタン押下後の関数処理はdefで定義します。このとき、defはボタン要素のcommandよりも先に記述しなければいけません。