10文字や20文字のような長いUIテキストを画面に表示するとき、文字数制限をしてそれ以上は「…」で省略をします。

UnityのUIテキストを使って長い文章を表示するとき、画面内に収まりきらない場合があります。
例えば、「こんにちは。」と画面に表示したいけれども、大きさの関係で「こんに」と途切れてしまいます。
一例では、簡単に5文字でしたが、10文字、20文字と文字数が増していくと画面内に収まらず、文字を小さくする苦渋の決断をしなければいけません。
しかし、画面に収まらなかった場合は、テキストを一定の文字数以上に制限して、省略を意味する「…」などを付けることで、文字が省略されてもあまり違和感がありません。
本記事では、一定の文字数以上は制限して、以降は省略記号を付ける方法を紹介します。
- UnityでUIテキストを使う人
- UnityでTruncateTextの使い方を知りたい人
- UIテキストの省略のスクリプトを書きたい人
TruncateText

例えば、以下のようなコードを考えます。
string originalText = "アリッシアの朝はプログラミングを紹介するウェブサイトです。";
string truncatedText = TruncateText(originalText, 10);
Debug.Log(truncatedText); // 出力: "アリッシアの朝はプログラ..."この時、「アリッシアの朝はプログラミングを紹介するウェブサイトです。」の文字の長さは24文字であり、切り詰めた文字列の長さは10文字です。
「TruncateText」は、UnityでUIテキストの文字列を指定された長さに設定して、省略記号を付けます。
Truncateは切り詰めるという意味で、Unityでテキストを切り詰めるには、以下のような関数を使用します。
public static string TruncateText(string text, int maxLength)
{
if (text.Length > maxLength)
{
text = text.Substring(0, maxLength);
text += "...";
}
return text;
}この関数は、切り詰めたい text と制限したい maxLength の2つのパラメータを取ります。
もし text の長さが maxLength を超えている場合、
text の先頭から maxLength 文字までの部分文字列を取得して切り詰めます。
その後、省略記号(”…”)を追加して、テキストが切り詰められたことを示します。
ソースコード
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI; //追加
public class AbbrWord : MonoBehaviour
{
public Text Abbr;
/// <summary>
/// 一定の文字数以上は省略
/// </summary>
/// <param name="text">テキスト</param>
/// <param name="maxLength">6文字以上</param>
/// <param name="suffix">省略記号は「...」</param>
/// <returns></returns>
public string TruncateText(string text, int maxLength = 6, string suffix = "...")
{
if (text.Length <= maxLength) //テキストが最大長以下である場合はテキストをそのまま
{
return text;
}
else //テキストが最大長より大きい場合は最大長から省略記号分の文字を減らした数を表示
{
return text.Substring(0, maxLength - suffix.Length) + suffix;
}
}
void Start()
{
int maxLength = 6;
string suffix = "...";
Abbr.text = TruncateText(Abbr.text, maxLength, suffix);
}
}
UdemyでUnityを学習
Udemyは、オンデマンド式の学習講座です。
趣味から実務まで使えるおすすめの講座を紹介します。
- 【Unity C# ゲーム開発超入門】7つのミニゲームを作っておぼえる!UnityとC#講座
Unityで頻出の機能を実際のゲーム作りで学習。
何か作りたい、今後の開発で役立てたい初心者におすすめ
- 【Unity C# ゲーム開発初心者レベルアップ】7つのトランプゲームを作っておぼえる!UnityとC#講座
トランプやボードゲーム作りに特化している講座。
テーブルゲームを作りたい人におすすめ。
- 【全行程を網羅!最初に学びたい総合学習】Unityワールド制作講座
Unityワールド制作の全工程を学習できる講座。
RPGを作りたい人におすすめ。
- Unity ゲーム開発:インディーゲームクリエイターが教える C#の基礎からゲームリリースまで【スタジオしまづ】
C#の文法やApp StoreとGoogle Playへゲームをリリース方法を解説。
ゲームを出品したい人におすすめ。
解説
初めにUIテキストを使用するため名前空間に「using UnityEngine.UI;」を追加します。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI; //追加つづいて、変数を定義します。
「Abbr」はテキストUIの変数で、画面に表示する文字で省略します。
「maxLength」はint型の変数で、制限する文字数を指定します。
「suffix」はstring型の変数で、省略記号となります。
public Text Abbr;
int maxLength = 6;
string suffix = "...";ここで関数「TruncateText」を作成します。
テキスト(Abbr)、最大長(maxLength)、そして省略記号(suffix)を指定して、テキストの長さが最大長以下である場合、テキストをそのままです。対して、テキストが最大長より大きい場合は最大長から省略記号分の文字を減らした数を表示します。
public string TruncateText(string text, int maxLength = 6, string suffix = "...")
{
if (text.Length <= maxLength) //テキストが最大長以下である場合はテキストをそのまま
{
return text;
}
else //テキストが最大長より大きい場合は最大長から省略記号分の文字を減らした数を表示
{
return text.Substring(0, maxLength - suffix.Length) + suffix;
}
}最後に、関数Start()にて、UIテキスト「Abbr」を表示します。
void Start()
{
int maxLength = 6;
string suffix = "...";
Abbr.text = TruncateText(Abbr.text, maxLength, suffix);
}実演
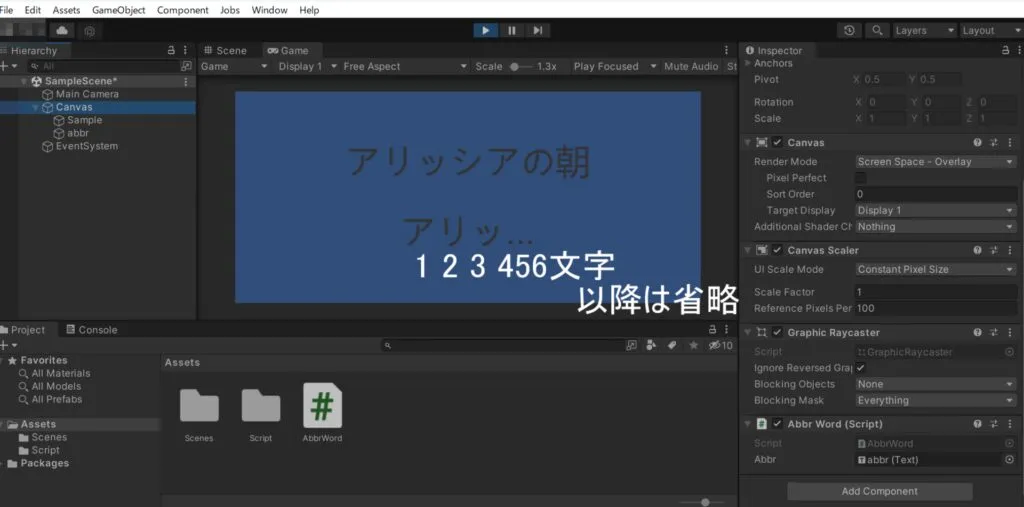
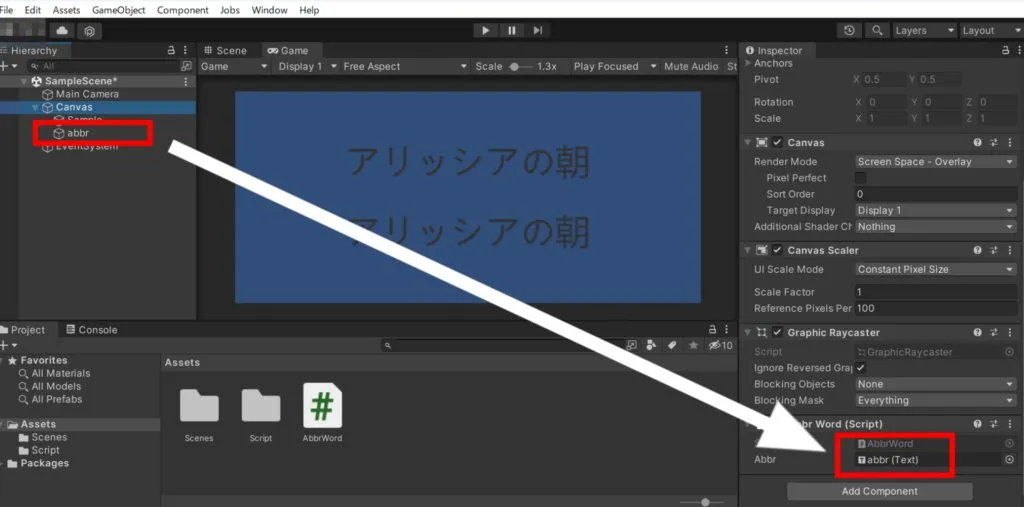
完成したスクリプト「AbbrWord.cs」をHierarchyウィンドウにアタッチしてください。

また、Inspectorウィンドウの「Abbr」にHierarchyウィンドウの適当なUIをアタッチしてください。
再生ボタンを押すと冒頭で紹介したようになります。
まとめ
Unityの長いUIテキストを表示するとき、画面内に収まりきらないは、テキストを一定の文字数以上に制限して、省略を意味する「…」などを用いてます。その場合、UnityでUIテキストの文字列を指定された長さに設定して、省略記号を付けることができる「TruncateText」を使用します。
本製作はノベルゲームのようなテキストを扱うゲームの導入に最適です。