Unityの2D/3Dオブジェクトの用途は、
プレイヤーやNPC(ノンプレイヤーキャラクター)のようなキャラクターに加えて、
ゲームの背景や壁や棘などの地形、アイテム、物理エンジンなどに使用されて、
その他にもゲームのeffectやアニメ―ションなどに非常に重要な役割を持ちます。
しかし、必要不可欠なマテリアルがSceneビューやGameビューで表示されないことがあります。
本記事では、考えられる原因と対処法について紹介します。
- 2D/3Dオブジェクトが表示されない
Canvasとの併用
主な原因は、Canvasと併用することで表示されません。
Canvasは、UnityのUI(ユーザーインターフェイス)を使うときには必要不可欠です。
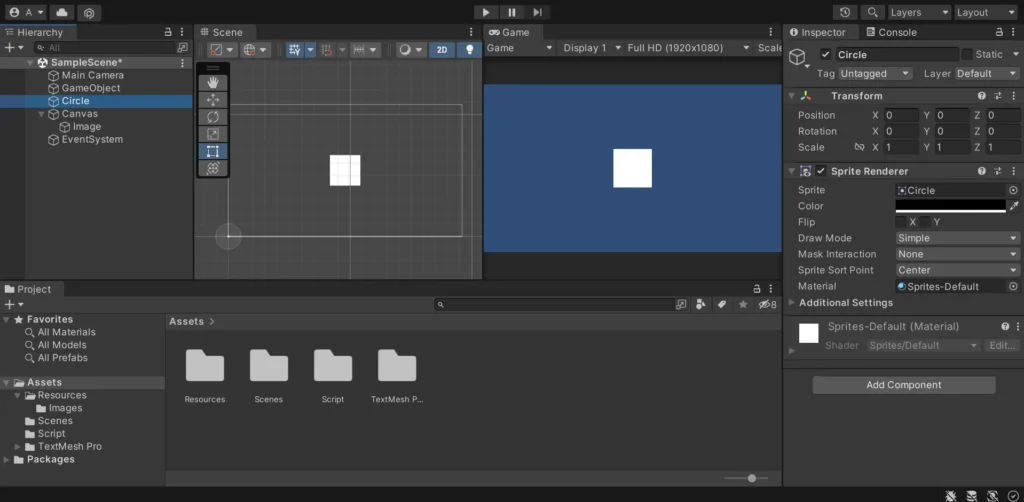
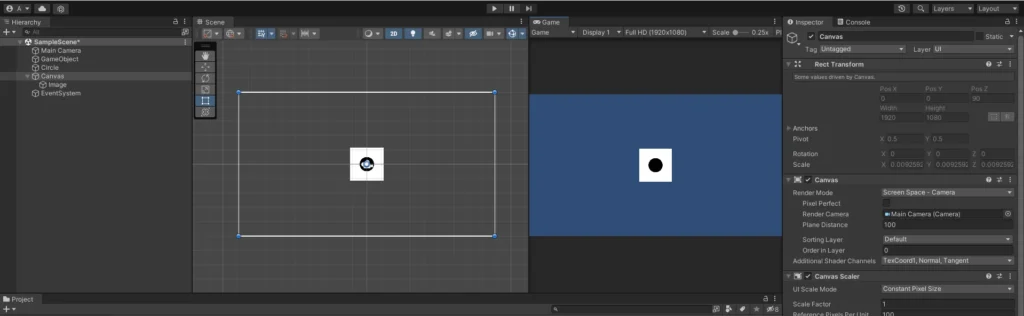
Hierarchyウィンドウに2DオブジェクトとUIを配置しました。
SceneビューとGameビューを見ると、UIしか表示されていません。

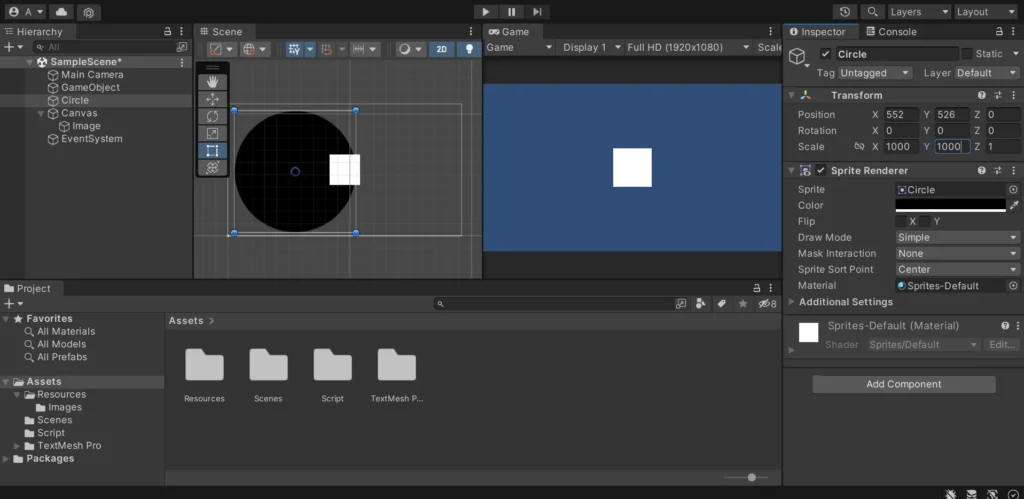
2Dオブジェクトの大きさを調整
2DオブジェクトとCanvasの大きさが異なっていることで生じるので、
2Dオブジェクトが表示されるようにInspectorウィンドウでXY成分のscaleを1から1000に変えます。

Sceneビューではプレハブは表示されますが、GameビューではUIのみ表示されています。
要するに、ゲームをビルドしても表示されません。
カメラを調整
3Dゲームと違って2Dの場合は、カメラワークが気にならないかもしれません。
特にUIからCanvasを生成した場合、SceneビューとGameビューどちらでも表示されます。
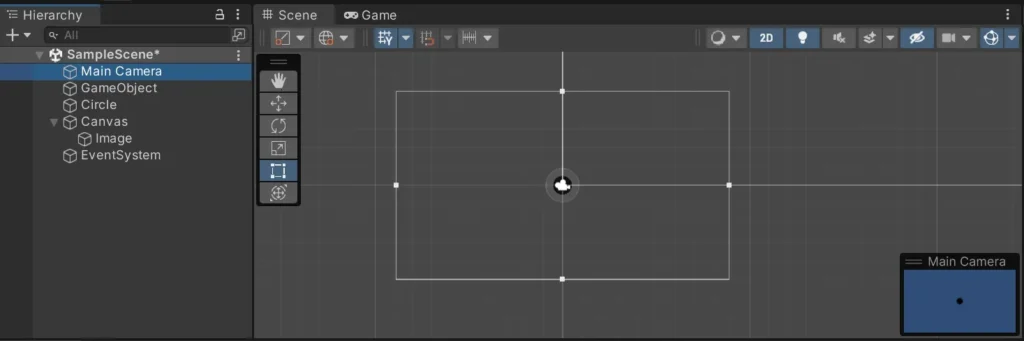
Sceneビューを拡大してみると、カメラマークがあり、Gameビューはこの一角を表示しています。
要するに、修正するべき対象はプレハブ(オブジェクト)ではなくCanvasの方です。

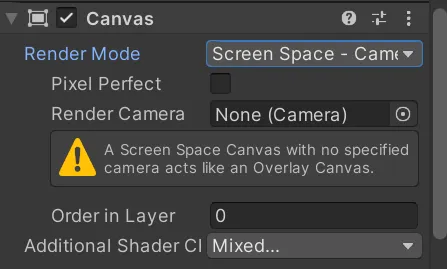
CanvasのInspectorウィンドウを確認すると、「Render Mode」があります。

- Screen Space – Overlay
- Screen Space – Camera
- World Space
Screen Space – Overlay
UIは常にカメラの前面に描画され、スクリーンのピクセル座標に直接対応します。
ゲーム内の他のオブジェクトよりも常に前面に表示、
さらに、解像度に関係なく一定の位置とサイズで表示されるため、様々なデバイスや解像度に対しても一貫したUI表示が可能です。
UIは画面サイズに応じて自動的にスケーリングされるため、
レスポンシブなデザインが簡単に実現できます。
Screen Space – Camera
UIは指定されたカメラの前面に描画されます。UIはカメラの位置と向きに従い、まるで3D空間に配置されたかのように見えます。
Canvas の Render Camera プロパティに設定されたカメラを使用することで、特定のカメラ視点に依存したUIレイアウトを実現できます。
UIの位置とサイズはカメラの視点に基づいて調整されるため、プレイヤーの視点に合わせてHUD(ヘッドアップディスプレイ)を表示する場合などに非常に便利です。
World Space
UIは3Dオブジェクトとして描画され、シーン内の他の3Dオブジェクトと同じように配置されます。
UIをゲームの世界の一部として扱うことができ、ゲーム内のモニターやホログラムディスプレイとしてUIを配置する場合に最適です。
位置、回転、スケールは3D空間内のトランスフォームによって制御されるため、UIを自由に配置し、リアルなインタラクションを実現できます。他の3Dオブジェクトと同様にライティングや影の影響を受けるため、視覚的に一貫した体験を提供できます。
Canvasの設定
Canvasの「Render Mode」を「Screen Space – Camera」にします。

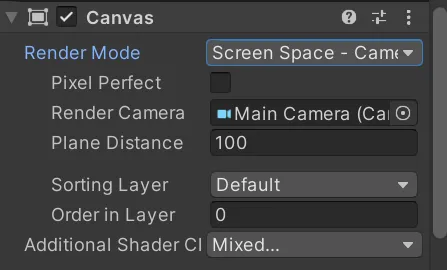
選択後、新しい項目「Render Camera」が表示されます。
MainCameraをアタッチすると2DオブジェクトとUIボタンを同時に表示できます。

まとめ
2D/3Dオブジェクトが表示されない原因は、カメラワークの不具合が考えられます。
「Screen Space – Camera」にして、MainCameraをアタッチすると正しく表示されます。