FlutterをVScodeからデバックをする。

現在は、PCを持っていないけれど、スマホやタブレットを持っている人が多いです。
スマホが登場して早何十年と経過して、大学や大学院で学んだ人や業務で開発をする人ではなくとも、アプリ開発はだれでも簡単に作成することができるようになりその敷居は低くなりました。
一般的にアプリはOSによって使うプログラミング言語が異なります。
したがって、iOS版を作りたいならiOS向けの言語、
Android版を作りたいならAndroid向けの言語を使わなければなりません。
しかし、FlutterはiOSとAndroidどちらにも対応した言語です。
FlutterならばOSのことを一切考えず、
どちらにも最適なものとして開発を進めることができます。
さらに、FlutterはVisual Stadio Codeのプラグインがあるので、
アプリ開発をしたことがない初心者でも作成することができます。
本記事では使用しているPCにFlutterをインストールしてVSCodeで使えるようにします。
- アプリ開発をしたい。
- Flutterをインストールしたい。
- VScodeでFlutterを開発したい。
スマホアプリのプログラミング言語

スマホアプリを開発する言語は非常に多くあります。
例として8つの言語を列挙し、iOS、Androidで使えるか、
難易度は様々な意見を参考にして自分の目安でつけています。
| 言語 | iOS | Android | 使用言語 | 目安難易度(最大5) |
| Swift | 〇 | × | Swift | 3 |
| Java | 〇 | 〇 | Java | 4 |
| Kotlin | △ | 〇 | 簡単なJava | 3 |
| Xamarin | 〇 | 〇 | C# | 3.5~4 |
| ReactNative | 〇 | 〇 | JavaScript | 2 |
| Flutter | 〇 | 〇 | Dart | 2.5 |
| Unity | 〇 | 〇 | C# | 3.5 |
| Unereal Engine | 〇 | 〇 | C++ | 5 |
一般的にアプリ開発はiOS、Androidどちらでも使えるマルチプラットフォームではなく、
SwiftやKotlinのようなネイティブ言語の方がよいと言われています。
例えば、Xamarinで開発する際にC#の他にもAndroidとiOSのSDK、.NET Framework、Xamarin.Forms(iOS)(Android)の知識が必要になります。
実際にXamarinを開発をしたことがあり、個人で使う分には良かったです。
しかし、App StoreやGoogle Play Storeに出品できるものが作れるかというと、
相当な経験と技術が必要になると感じました。
さらに、案件ではSwiftとKotlinがほとんどです。
仕事にしやすいことから、iOSならばSwift、AndroidならばKotlinを学ぶべきでしょう。
表では、△にしていたところですが、2023年5月に、KotlinでiOSアプリ作成できるようになる「Compose Multiplatform for iOS」アルファ版をリリースを発表しました。
JetBrains released Compose Multiplatform for iOS as Alpha, meaning it’s ready to be used in experiments and toy projects. Try it out, and help shape the future of shared mobile user interfaces with Kotlin!
Compose Multiplatform for iOS Is in Alpha
Flutter

前述の通りだとFlutterも学ぶべきではないと危機感があるかもしれません。
Flutterは最近注目を集めている言語で、今後需要が高まる可能性があります。
Flutterは、2018年にGoogleがリリースしたモバイルフレームワークで比較的新しく、
クロスプラットフォームでiOSとAndroidのアプリを開発できます。
歴史が浅いので、Flutterの情報が上記の言語よりも少ないです。
また、Dartという非常にマニアックな言語を使用します。
Dartは、2011年にGoogle社がJavascriptの問題を改善するために開発されましたが、
2012年にJavaScriptの拡張としてMicrosoft社が「TypeScript」を開発しました。
Google社もTypeScriptを採用したことで、
Dartは学ぶ価値のないプログラミング言語という扱いでした。
Dartは、JavaScriptの改善した言語で、
さらにJavaとC#の影響を受けた言語で、文法が酷似しています。
Unityでのゲーム開発(C#)や動的なウェブデザイン(JavaScript)をしている人は、
Dartの学習コストは低いことでしょう。
- JavaScript
let sum = 0;
for (let i = 1; i <= 10; i++) {
if (i % 2 === 0) {
sum += i;
}
}
console.log("1から10までの偶数和:" + sum);- Unity
using UnityEngine;
public class EvenSum : MonoBehaviour
{
void Start()
{
int sum = 0;
for (int i = 1; i <= 10; i++)
{
if (i % 2 == 0)
{
sum += i;
}
}
Debug.Log("1から10までの偶数和: " + sum);
}
}- Dart
void main() {
int sum = 0;
for (int i = 1; i <= 10; i++) {
if (i % 2 == 0) {
sum += i;
}
}
print("1から10までの偶数和: $sum");
}
公式ページの「Build apps for any screen」を参照すると、
BMWのアプリがFlutterで作成されていると紹介されています。
また、リクルートが運営する日本の宿・ホテルの予約サイト「じゃらん」も
Flutterで作成されています。
関連:「【Flutter】iOSプロジェクトへのAdd-to-appにおける3つのOptionの比較」
その他にもトヨタやGoogle系のアプリで採用されています。
VScodeでFlutterを使用する

Flutterを開発する環境は、VScodeがおすすめです。
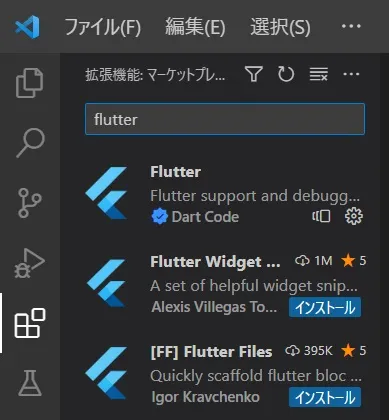
VScodeを開いて、Ctrl + Shift +X。
あるいはサイドの拡張機能を選択してください。
検索バーに「Flutter」 と入力し、インストールします。

今は、プラグインをインストールしただけで、
Flutterのパッケージをインストールしたわけではありません。
Flutterを稼働させるために、
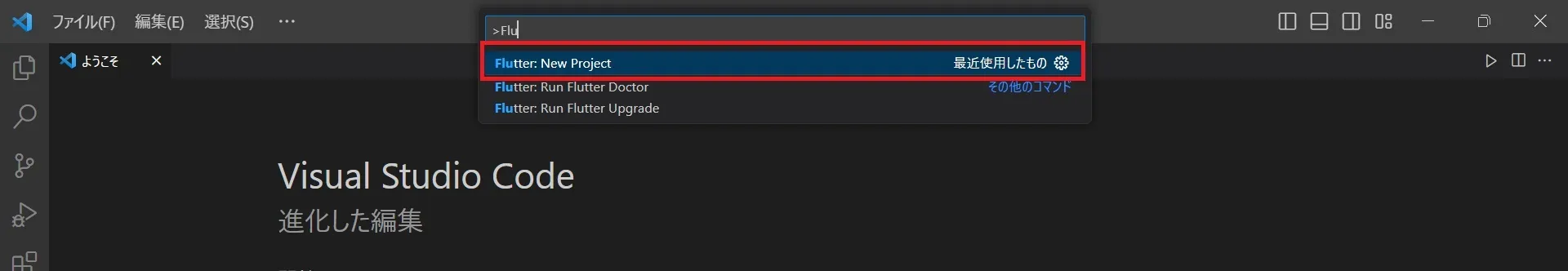
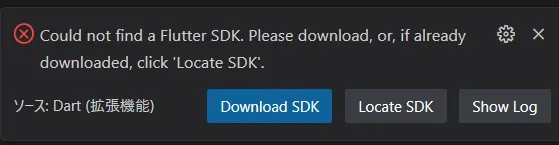
上部の検索バーに「>Flutter:New Project」と入力して実行すると、次のような警告文が出ます。

要するに、プログラムやAPI(アプリケーションプログラミングインタフェース)、サンプルコードなどをパッケージにしたSDK(ソフトウェア開発キット)をダウンロードするように指示されます。

Cound not find a Flutter SDK. Please downloaded, or, if already downloaded, click ‘Locate SDK’.
Visual Studio Code
したがって、Flutter SDKをダウンロードします。
- Step1Flutter SDKのインストール
- Step2Pathを通す
- Step3開発環境を設定
Flutter SDKをインストール
- Step1Flutter SDKのインストールページに移動
- Step2Get the Flutter SDKでzipファイルをダウンロード
- Step3解答したファイルを所定のディレクトリに配置
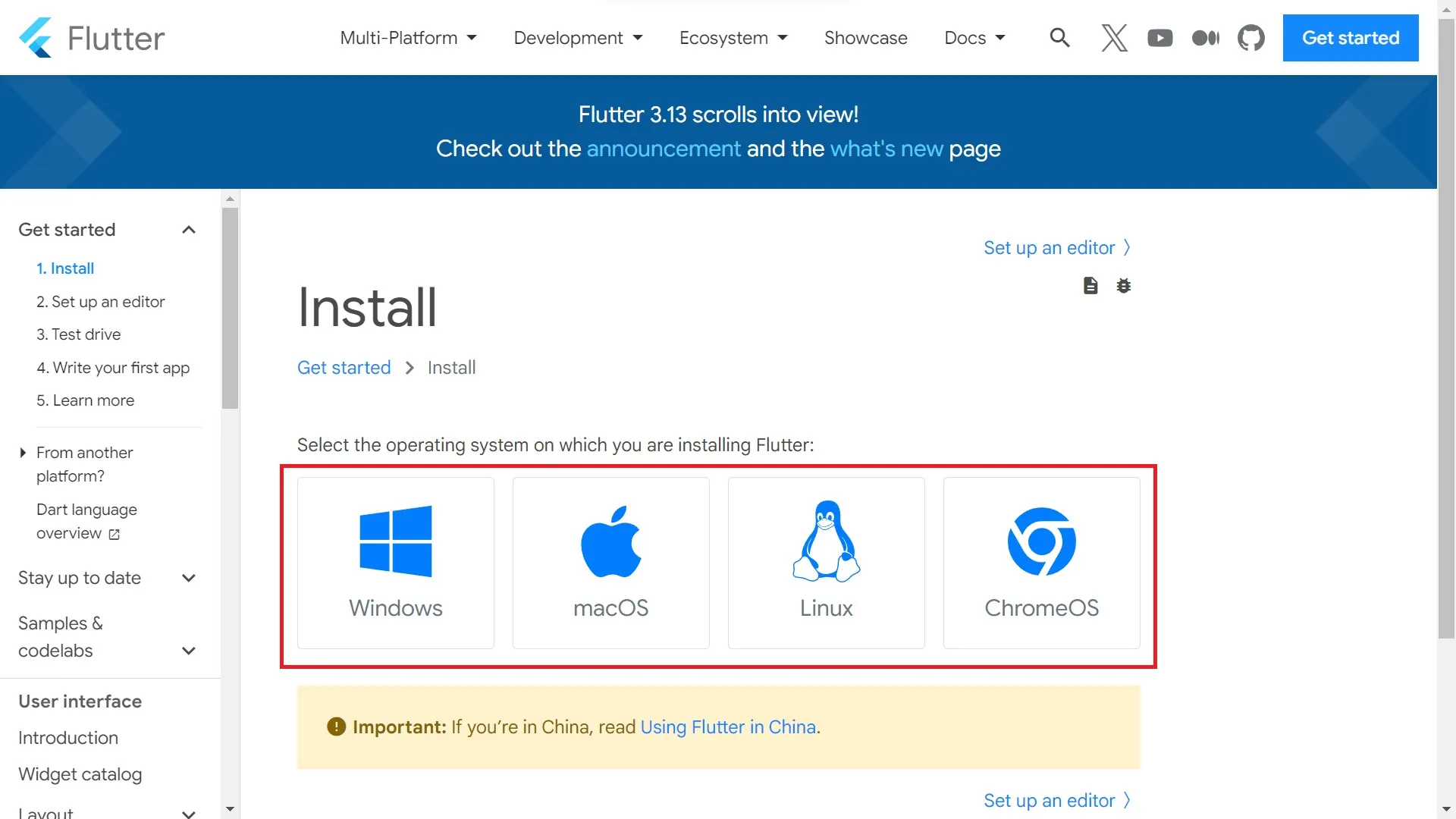
警告文の青枠”Download SDK”を選択してください。(Flutter SDKインストールページ)
Windows、MacOS、Linux、ChromeOSの内、
自分が使用しているPCのOSに該当するものを選択してください。
※投稿者が使うPCのOSにより、Windowsで進行していきます。

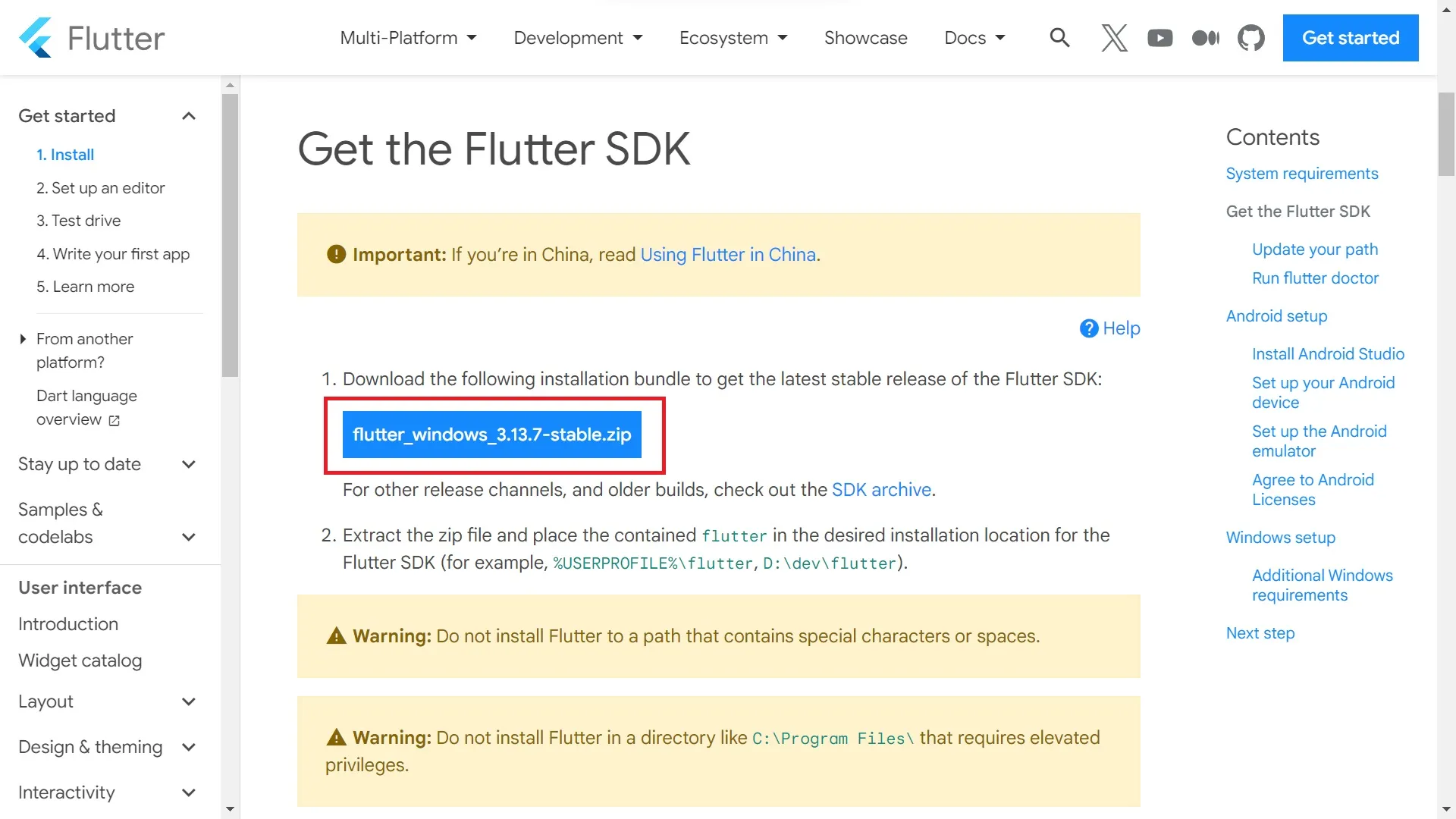
下にスクロールを進めて、画像に示す「Get the Flutter SDK」のzipファイル「flutter_windows_3.13.7-stable.zip」をインストールしてください。
zipファイルのバージョンは変わっている場合がありますが、最新版をインストールしてください。

解凍後、ダウンロードファイルは、分かりやすいディレクトリに配置してください。
Cドライブ直下にすることで、間違いが無くなるのでおすすめです。
全角文字(ひらがな、カタカナなど)が含むフォルダー内だと、
正常にPathが認識しないことがあるので避けるべきです。
プログラミングで全角を使うと、文字化けしたりビルドエラーになることもあるので、
全て半角するようにしてください。
Pathを通す
- Step1設定>システム>バージョン情報>システムの詳細設定を開く
- Step2ユーザーの環境変数のPathにbinフォルダーを追加
- Step3コマンドプロンプトでインストールできたか確認
Flutterのコマンドが使える様にbinフォルダのPathを通します。
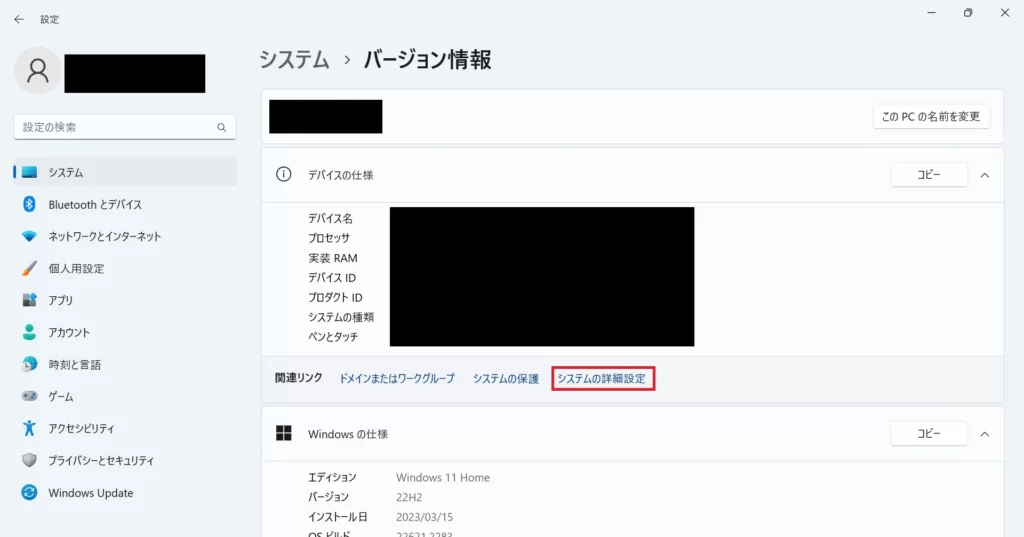
設定からシステム、パージョン情報に進んでください。
デバイスの仕様で、「システムの詳細設定」を開いてください。

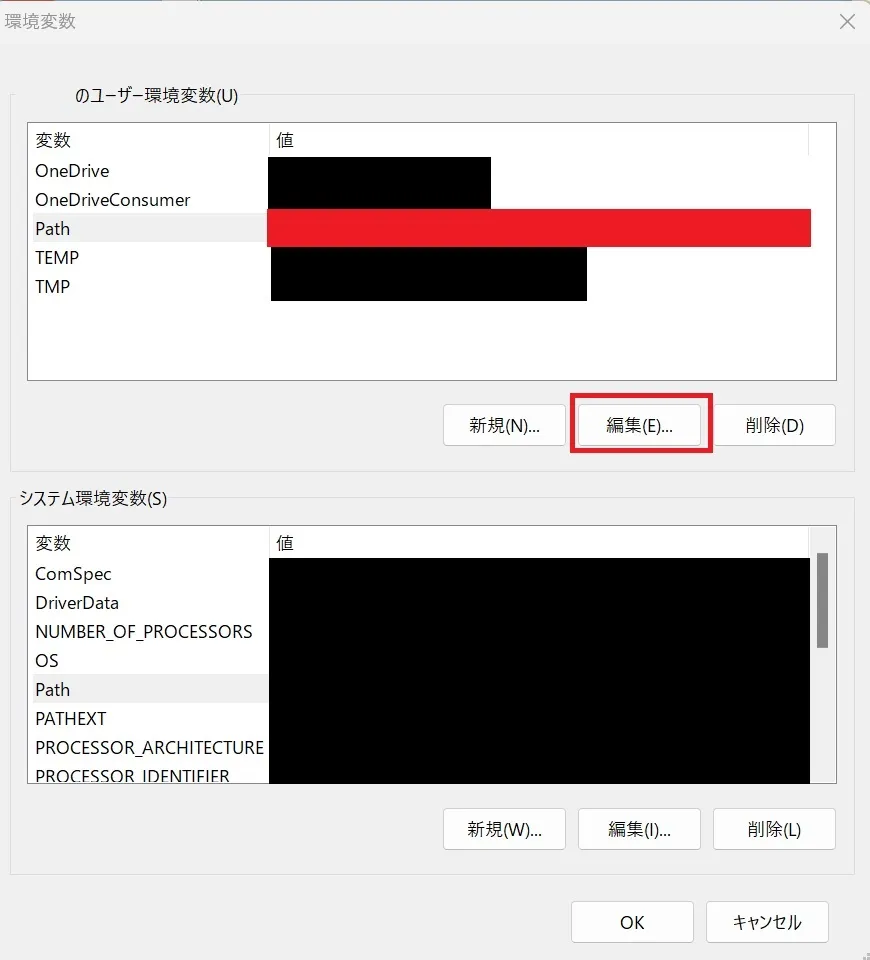
システムのプロパティ内の詳細設定を選択した後、「環境変数」を選択してください。

Pathは、2つの環境変数ともにあります。
ユーザー(上部)の方の環境変数を選択し、「編集」を開いてください。

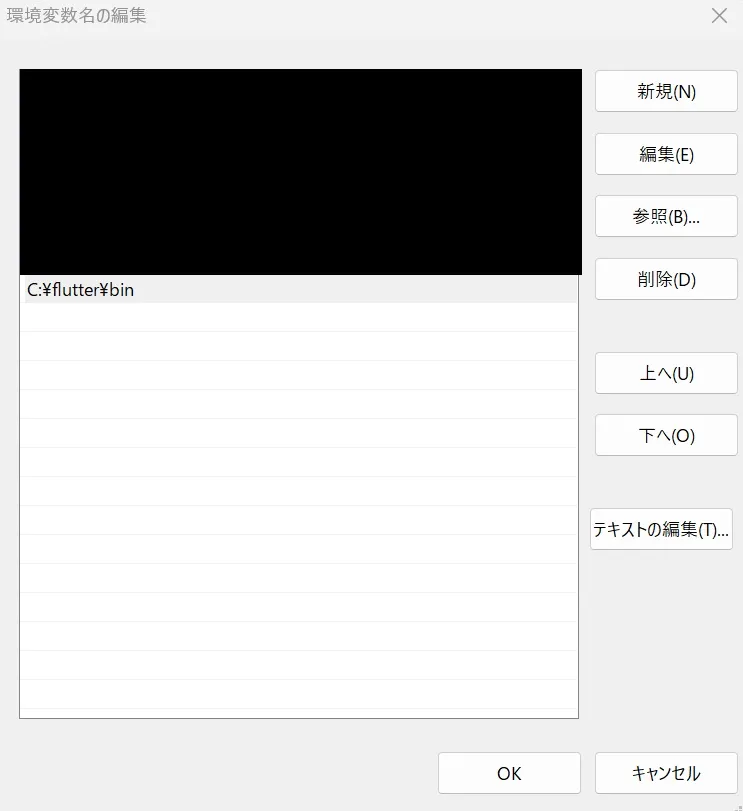
新規で、先ほど解凍したファイルのディレクトリーパスを追加してください。
例えば、Cドライブ直下にした場合は、以下のようになります。
C:\flutter\binOKを選択して、追加できたか確認します。

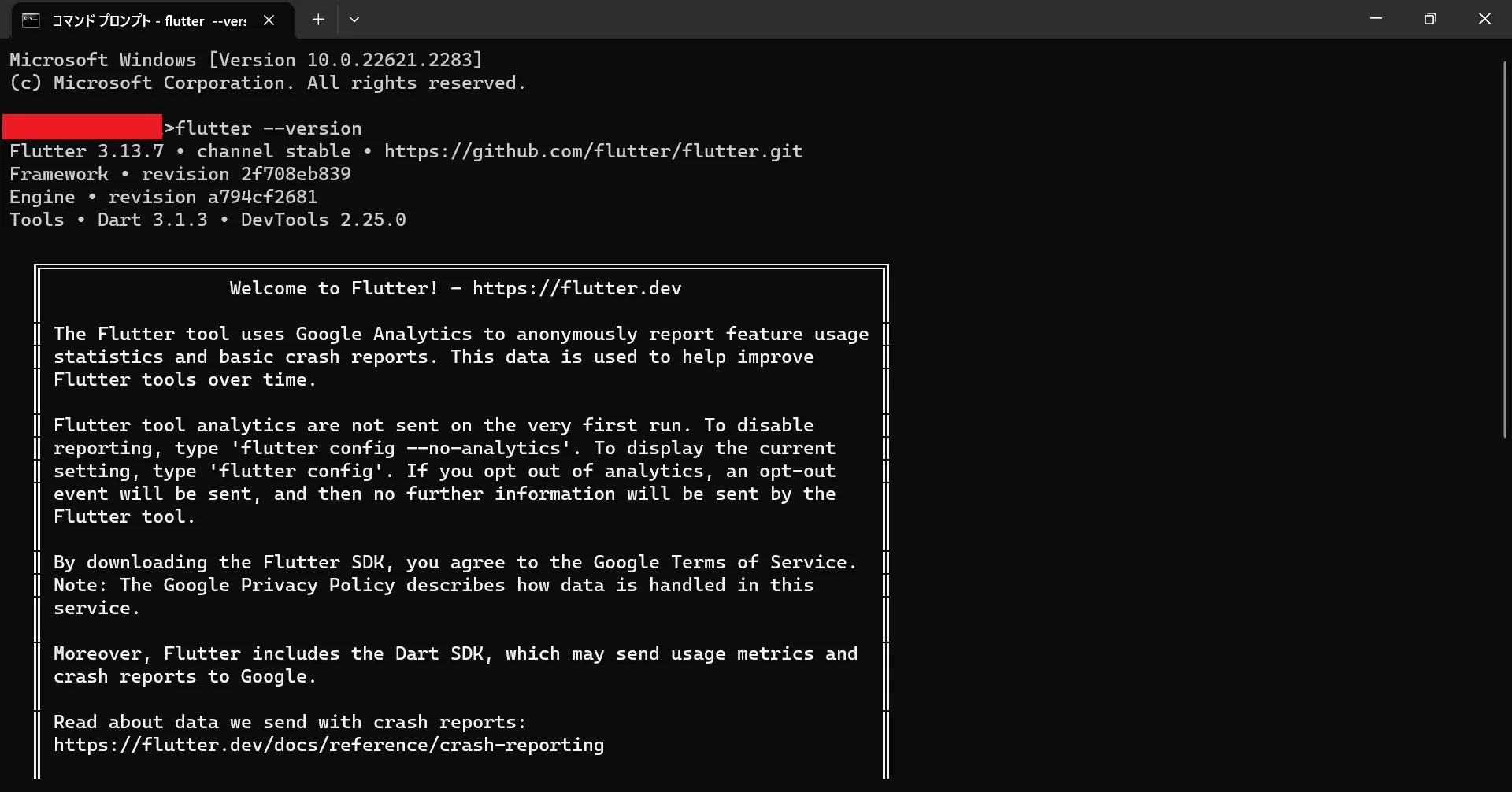
コマンドプロンプトを開いて、以下を入力してください。
flutter --version画像のように、Flutterの詳細情報が表示されると正常にインストールできました。

開発環境を設定
- Step1コマンドプロンプトで開発環境を調べる
- Step2chromeやXcode、Android Studioをインストールする
インストールしたものの、アプリとして使用できることとは別の話です。
ここから、開発環境を構築していきます。
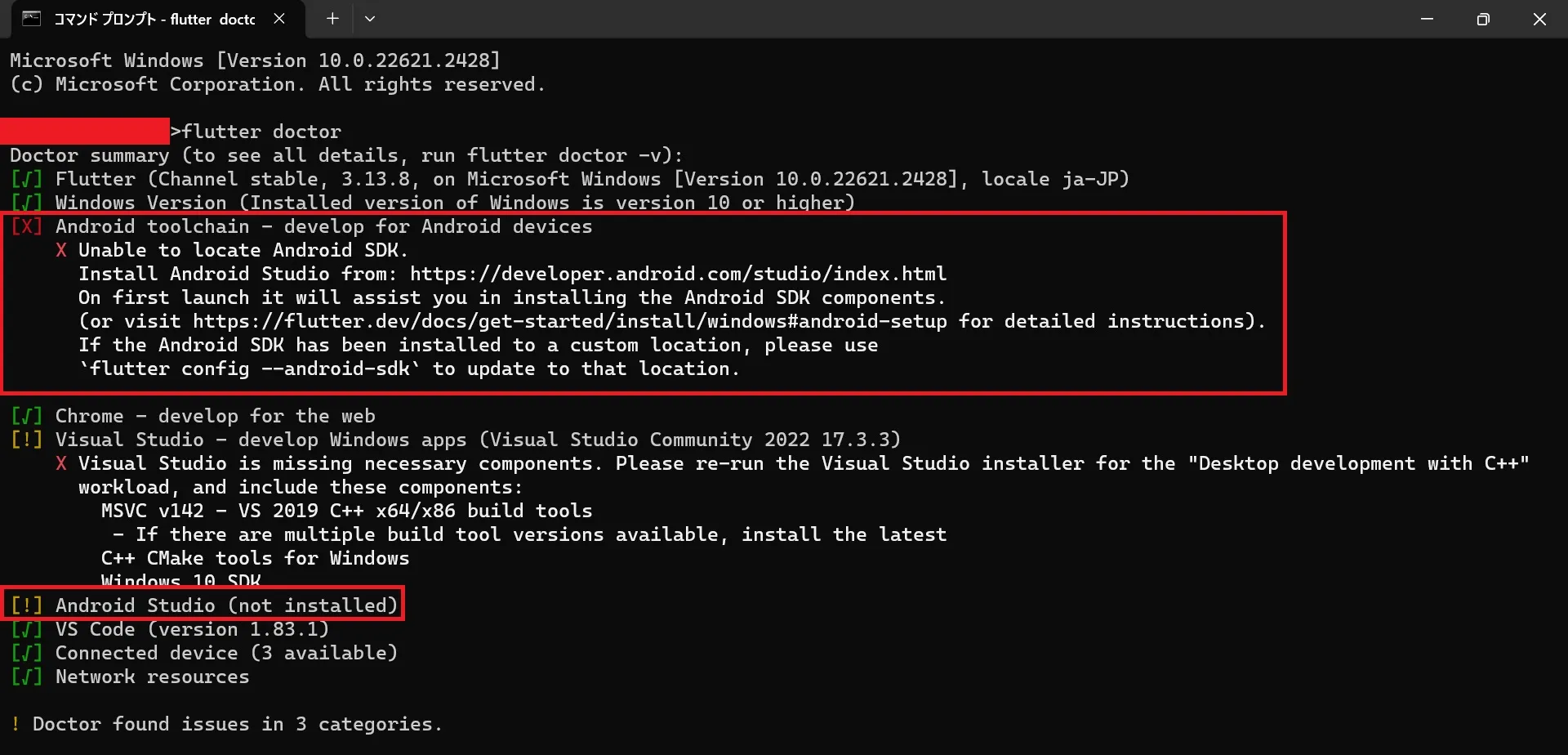
初めに、コマンドプロンプトに以下を入力してください。
flutter doctor
表示されるものは次の3つです。
画像の場合、Androidの開発が整ってなくて、
Visual Studioも不十分だということです。
| [√] | OK |
| [×] | NG |
| [!] | NG |
Androidでエミュレートや実機でデバックしたい場合は、
Android Studioのインストールが必要です。
iOSの開発に必要なXcodeはWindowsで使えず、AppStoreに出品できないです。
要するに、WindowsでiPhoneやiPadのアプリは開発、配布・販売は不可能です。
日本はスマホはiPhone、タブレットはiPad一強なので、アプリ開発はMacが必要になります。
UdemyでFlutterを学習
Udemyは、オンデマンド式の学習講座です。
趣味から実務まで使えるおすすめの講座を紹介します。
- Flutterアプリ開発講座(初級編)
Flutterアプリ開発の初歩から学習できて、
Flutter未経験・プログラミング初心者におすすめ
- 【Flutter】UI開発でよく使うWidget50選
Flutterで頻出Widgetを紹介している。
始めたばかりで機能を覚えたい人におすすめ
- The Complete Flutter Development Bootcamp with Dart
GoogleとFlutterチームが共同作成した講座。
本格的なFlutterエンジニアになりたい人におすすめ
実演
Flutterの開発環境を整えたので、初めに戻ります。
VScodeで「Ctrl + Shift + P」とコマンド選択してから、
「>Flutter:New Project」と入力してください。
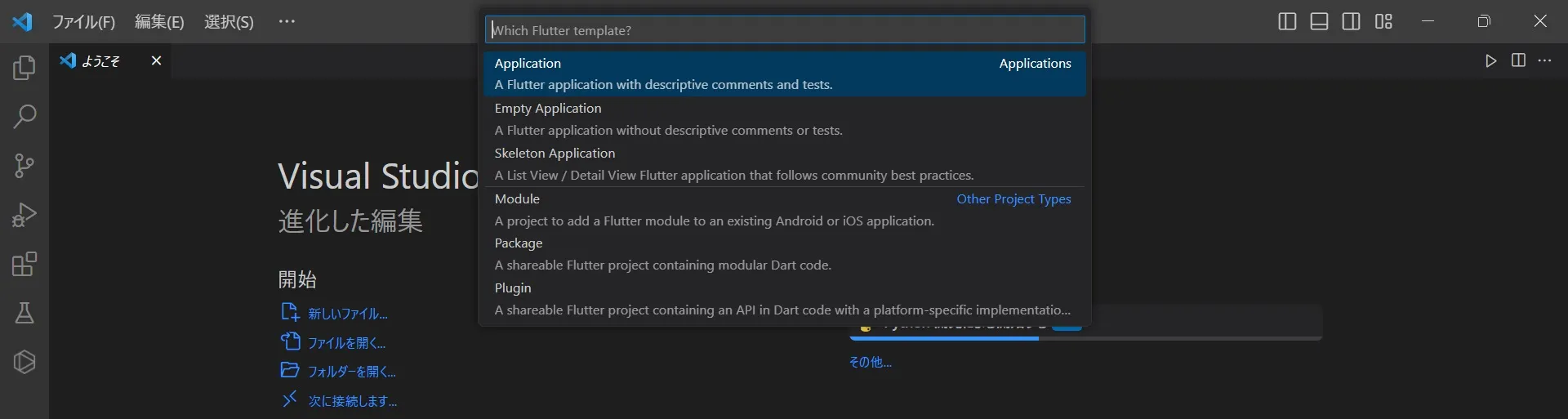
先ほどは警告文でしたが、テンプレートが選択できるようになっています。
アプリを作りたいので、「Application」を選択してプロジェクトを作成してください。

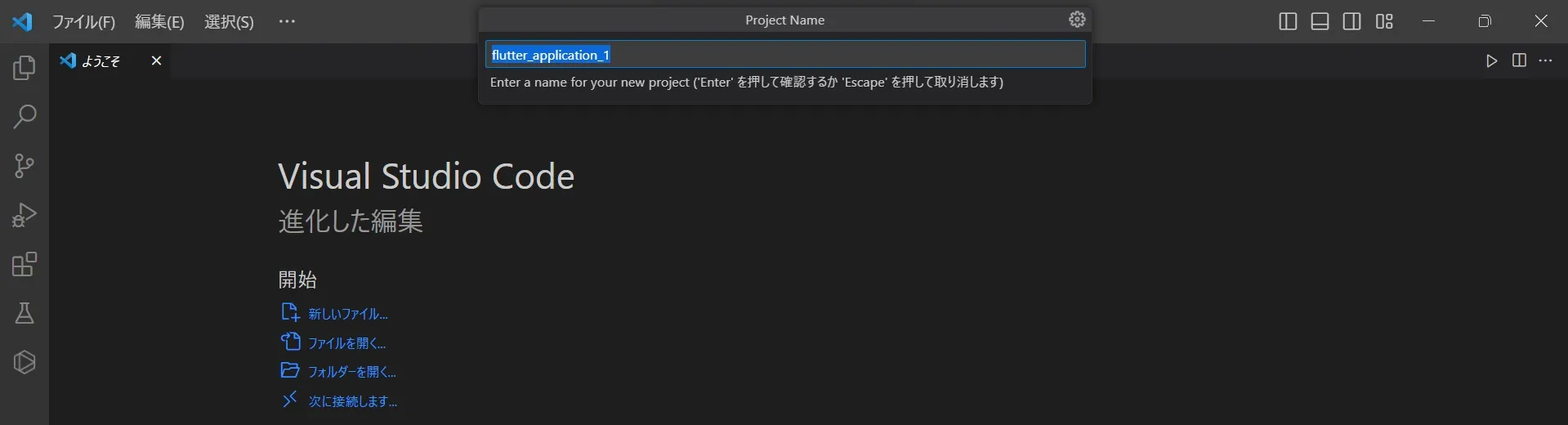
作成したプロジェクトの配置場所を選択した後、ファイル名を決めてください。

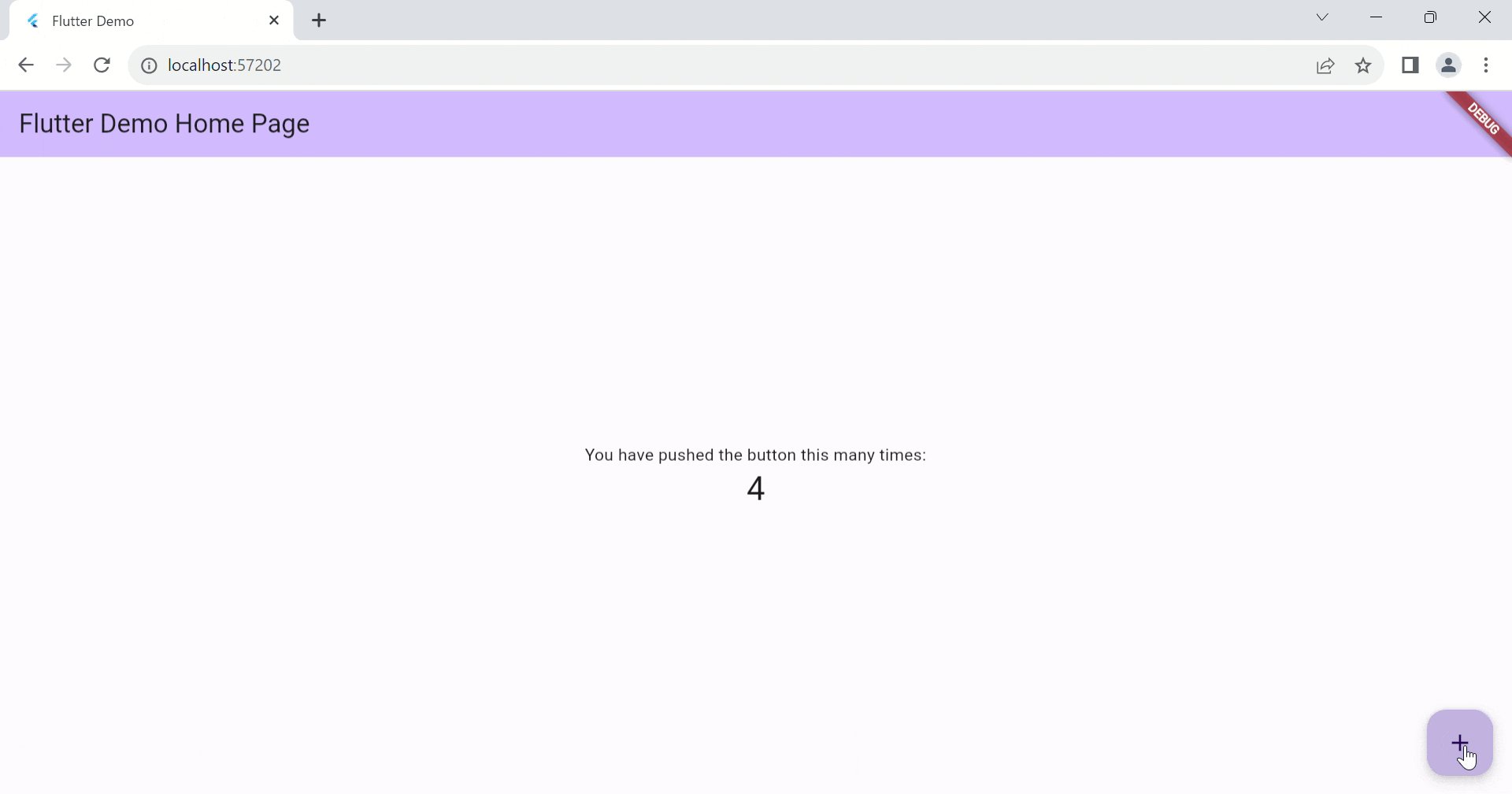
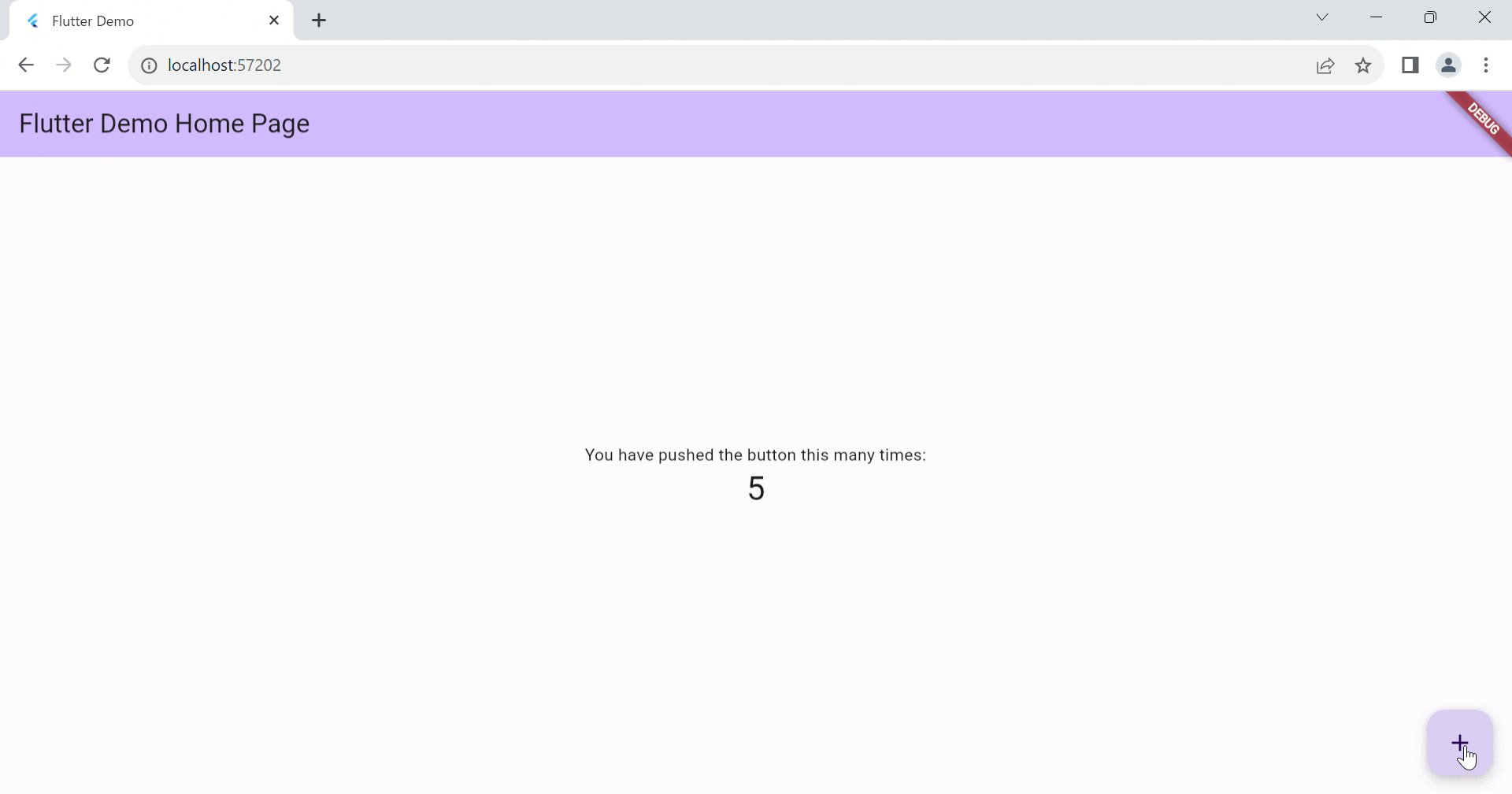
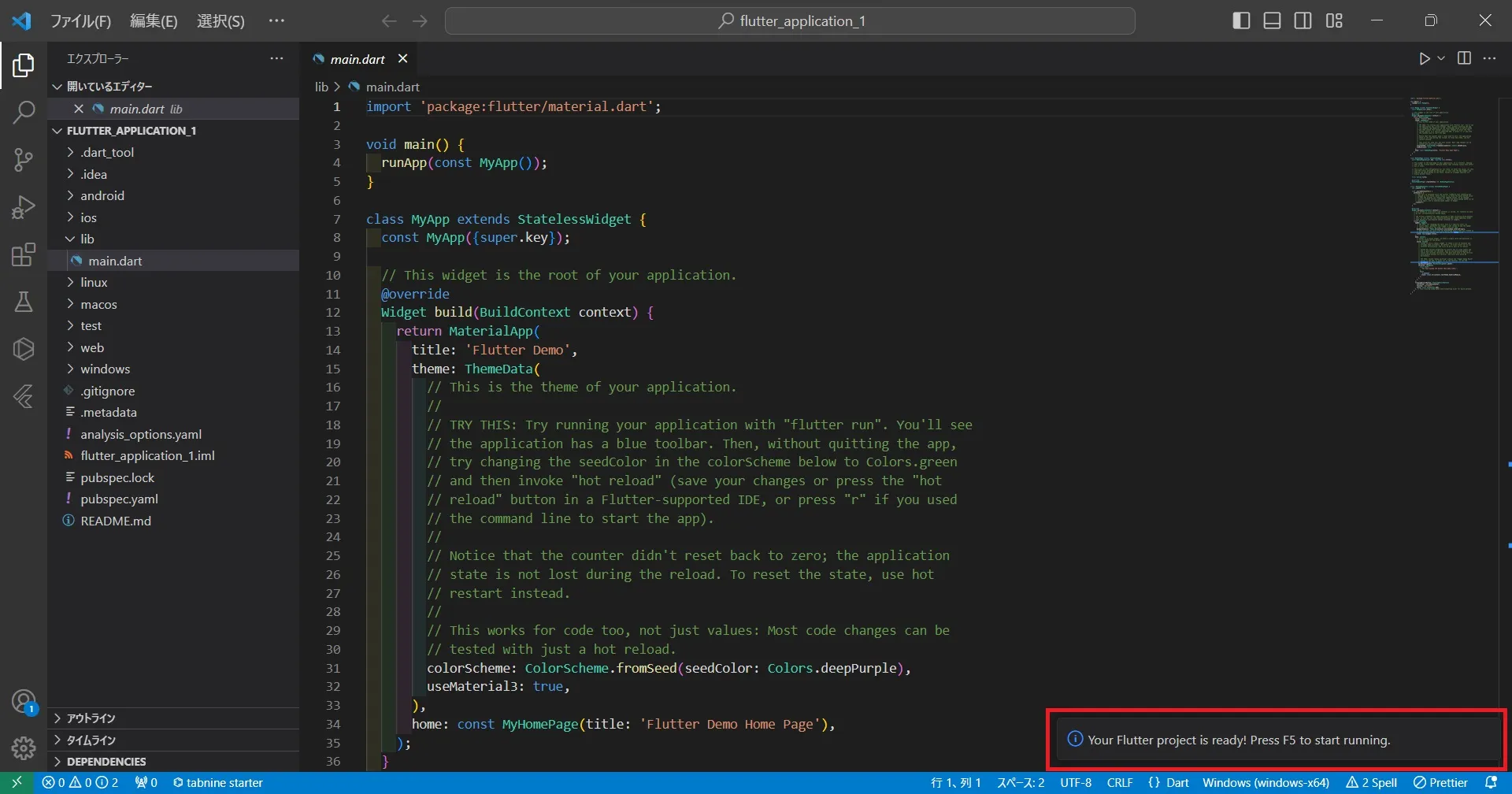
「main.dart」が既に構築されていて、
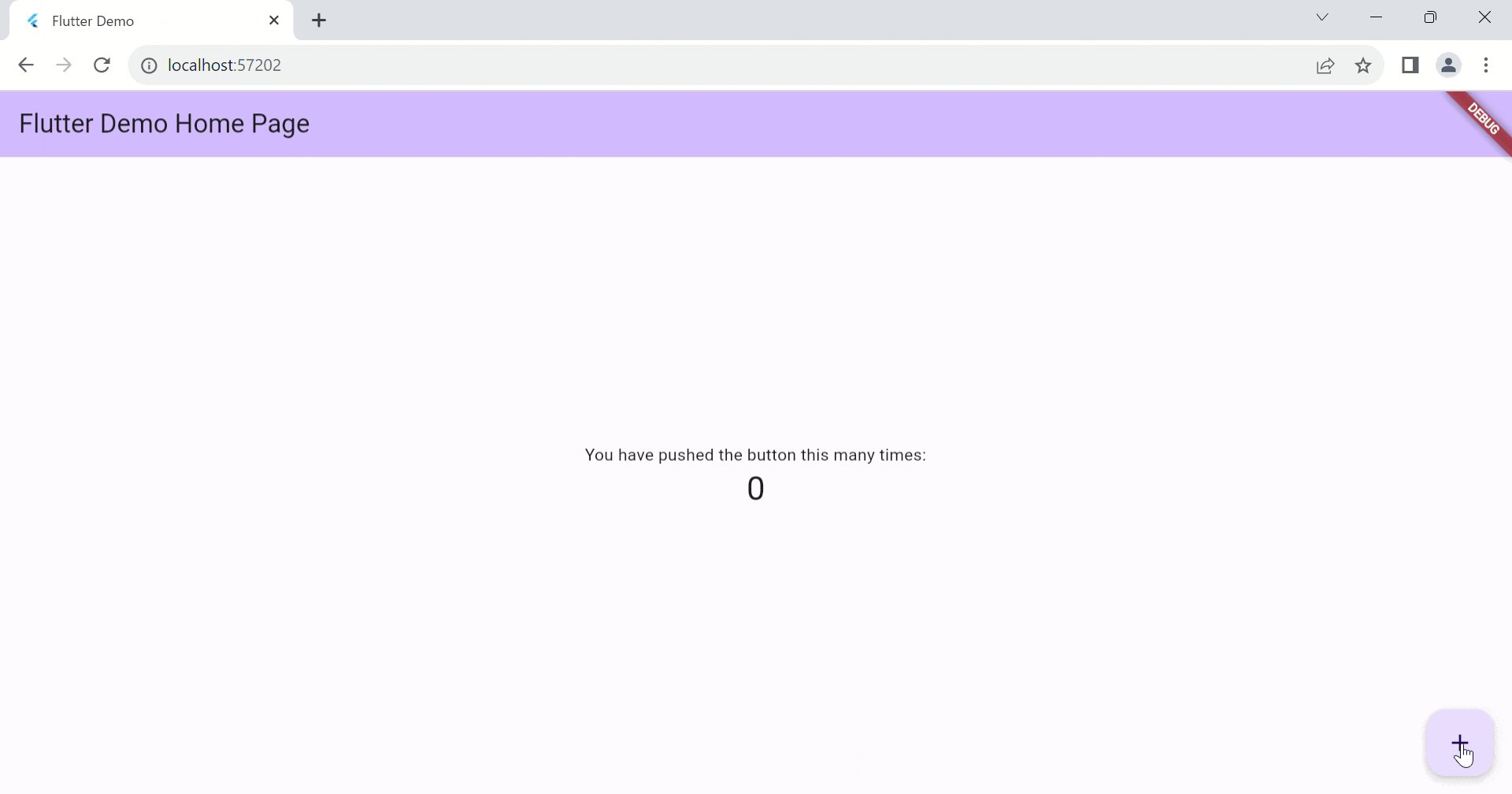
デバックすると冒頭のようなUIボタンで数値が加算されるようになります。
画像のインフォメンションにあるように、F5を押すとデバックができます。

Your Flutter project is ready! Press F5 to start running
Visual Studio Code
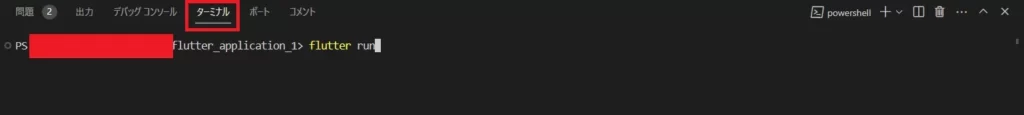
F5を押してもデバックすることができない場合は、
どの環境でデバックをするか決めていないからです。
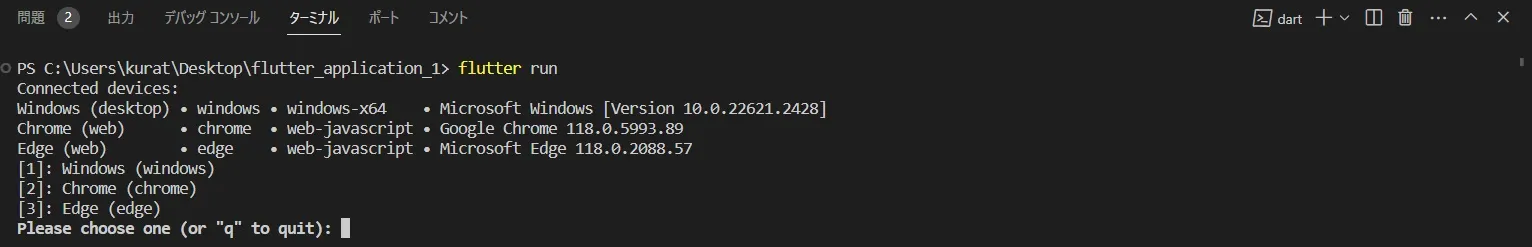
ターミナルで「flutter run」と入力してください。

その後つなげるデバイス一覧が出てきてきます。
いずれか1つのコマンドを選択してください。
本記事では「2」を選択しています。
| 1 | Windows |
| 2 | Chrome |
| 3 | Edge |
| q | キャンセル |

まとめ
スマホアプリは需要が高く、だれでも簡単に作成することができるようになりました。
アプリ開発においてiOSはSwift。
AndroidはKotlinが一般的で、案件の多さから2つの言語を学ぶべきとされています。
しかし、Flutterを使えば、iPhone向けAndroid向けの両方のOSのアプリを同時に開発できます。
さらに、FlutterはVisual Stadio Codeのプラグインがあるので、
アプリ開発をしたことがない初心者でも作成することができます。
Flutter SDKをインストール、binフォルダをpathに通して、開発環境を設定します。
chromeで動かすには、chromeのインストール。
Androidで動かすには、Android Studioのインストール。
iOSで動かすには、Xcodeのインストール。
これらが必要になります。