UIボタンでシーンを切り替えたときにフェイドイン・アウトのアニメーションを実行

ゲームやアプリ開発においてシーンの切り替えをスムーズに行うことは、ユーザー体験を向上させるための重要な要素です。
特に、フェイドイン・フェイドアウトの演出は、画面の遷移を滑らかにし、急な切り替えによる違和感を軽減する役割を果たします。
フェイド演出を効果的に取り入れることで、プロジェクトのクオリティを一段と引き上げましょう。
本記事では、Unityでシーン遷移時にフェイド効果を実装する方法を解説します。
- Unityでシーン遷移を実装したいが、スムーズに見せる方法を模索している人
- フェイドイン・フェイドアウト演出のスクリプトを実際に試したい初心者
- UIとシーン遷移の演出を一緒に扱いたい開発者
- UIエフェクトの細かい調整を行いたい中級者
- プロジェクトのクオリティを高めるための演出テクニックを知りたい人
フェイドイン・フェイドアウト
フェイドイン・フェイドアウトは、シーン遷移や重要なイベント発生時に、自然な画面の切り替えを実現するための基本的なエフェクトです。
真っ黒な画面が徐々に明るくなりシーンが表示される「フェイドイン」、逆に画面が徐々に暗くなる「フェイドアウト」。
2つの演出を使い分けることで、プレイヤーに視覚的な情報を伝えることができます。
いつフェイド演出を使うのか?
フェイド演出は、シーンの切り替え時に画面を滑らかに移行させるために使われます。
たとえば、ゲームのステージが変わる際や、異なる場所に移動する際にこの演出を使うことで、プレイヤーが感じる違和感を軽減し、自然な流れを作り出します。
また、ムービーやイベントが始まるときや終わるときにも使用され、視覚的な区切りを与えることでプレイヤーの集中を促します。
その他にも、プレイヤーキャラクターがダウンした際やゲームオーバーの場面で、一時的に視界をリセットする効果があります。
フェイド演出は、ロード画面が挿入される場面でもよく使われます。読み込みが完了したことを示しつつ、プレイヤーが自然にゲーム再開へと移行できるようにします。
ボタンでシーン切り替え、フェイドイン・フェイドアウト
フェイドイン・アウトで最も使用されるのはシーン遷移時です。
そこで、シーンが変わる前後にフェイド効果を追加することで、自然でスムーズな画面遷移を実現します。
具体的には、コルーチンを用いてフェイドイン(画面を暗く)させてからシーンを切り替え、その後フェイドアウト(画面を明るく)する流れが一般的です。
シーンの切り替えと同時にフェイド効果を実装する仕組みを解説し、UIボタンでシーン移動を導入します。
ソースコード
using UnityEngine;
using UnityEngine.UI;
using UnityEngine.SceneManagement;
using System.Collections;
public class FadeController: MonoBehaviour
{
public Image fadeImage; // フェード用画像
public float fadeDuration = 1f; // フェードの時間
private bool isTransitioning = false;
private static GameObject mainCanvasInstance; // MainのCanvasのインスタンス
public GameObject[] mainUI;
void Awake()
{
// MainシーンのCanvasのみDontDestroyOnLoadにする
if (SceneManager.GetActiveScene().name == "Main" && mainCanvasInstance == null)
{
DontDestroyOnLoad(gameObject);
mainCanvasInstance = gameObject; // このオブジェクトを保存
}
}
void Start()
{
// 最初は透明にする(Alphaを0)
fadeImage.color = new Color(0, 0, 0, 0);
}
public void StartSceneTransition(string sceneName)
{
if (!isTransitioning)
{
StartCoroutine(SwitchScene(sceneName));
}
}
// フェードアウトしてシーンを切り替える
private IEnumerator SwitchScene(string sceneName)
{
isTransitioning = true;
// フェードイン
yield return StartCoroutine(Fade(1));
// シーンを切り替えとUI要素削除
SceneManager.LoadScene(sceneName);
foreach (GameObject uiElement in mainUI)
{
uiElement.SetActive(false);
}
// シーンが切り替わるまで待つ(次のフレーム)
yield return null;
// フェードアウト
yield return StartCoroutine(Fade(0));
isTransitioning = false;
}
// フェード処理
private IEnumerator Fade(float targetAlpha)
{
float startAlpha = fadeImage.color.a;
float time = 0;
while (time < fadeDuration)
{
time += Time.deltaTime;
float alpha = Mathf.Lerp(startAlpha, targetAlpha, time / fadeDuration);
fadeImage.color = new Color(0, 0, 0, alpha);
yield return null;
}
fadeImage.color = new Color(0, 0, 0, targetAlpha);
}
public void BackMain()
{
SceneManager.LoadScene("Main");
Destroy(mainCanvasInstance); // 別シーンに移動したらMain-Canvasを削除
mainCanvasInstance = null;
foreach (GameObject uiElement in mainUI)
{
uiElement.SetActive(true);
}
}
}UdemyでUnityを学習
Udemyは、オンデマンド式の学習講座です。
趣味から実務まで使えるおすすめの講座を紹介します。
- 【Unity C# ゲーム開発超入門】7つのミニゲームを作っておぼえる!UnityとC#講座
Unityで頻出の機能を実際のゲーム作りで学習。
何か作りたい、今後の開発で役立てたい初心者におすすめ
- 【Unity C# ゲーム開発初心者レベルアップ】7つのトランプゲームを作っておぼえる!UnityとC#講座
トランプやボードゲーム作りに特化している講座。
テーブルゲームを作りたい人におすすめ。
- 【全行程を網羅!最初に学びたい総合学習】Unityワールド制作講座
Unityワールド制作の全工程を学習できる講座。
RPGを作りたい人におすすめ。
- Unity ゲーム開発:インディーゲームクリエイターが教える C#の基礎からゲームリリースまで【スタジオしまづ】
C#の文法やApp StoreとGoogle Playへゲームをリリース方法を解説。
ゲームを出品したい人におすすめ。
解説
- 名前空間
UnityEngine:Unityの基本的な機能(ゲームオブジェクト、コンポーネント、タイム関連の機能など)を使用する。
UnityEngine.UI:UI関連のコンポーネント(ImageやTextなど)を操作する。
UnityEngine.SceneManagement:シーンのロードやシーンの切り替えを管理するため。
System.Collections:コルーチンを使用するためのIEnumerator型を使うため。
- フィールド(メンバ変数)
fadeImage:フェードイン・フェードアウトに使用する画像。画面のフェード効果を実現するために使用される。
fadeDuration:フェードにかかる時間。フェードイン・アウトがどのくらいの速度で行われるかを決定する。
isTransitioning:シーン遷移中かどうかを判定するためのフラグ。重複したシーン遷移を防ぐ役割を持つ。
mainCanvasInstance:MainシーンのCanvasオブジェクトのインスタンスを保持する静的変数。別シーンに移動してもCanvasを保持するため。
mainUI:シーン遷移時に非表示にするUI要素を格納する配列。
- 関数・メソッド
Awakeメソッド
シーンが”Main”の場合、このオブジェクトをDontDestroyOnLoadでシーン間をまたいで保持する設定にする。
ただし、mainCanvasInstanceが既に存在する場合は、新しいインスタンスを作成せずにスキップする。
Startメソッド
シーン開始時にfadeImageのアルファ値を0に設定し、フェード画像を完全に透明にする。
これにより、画面が最初から表示されないようにする。
StartSceneTransitionメソッド
isTransitioningがfalseの場合、SwitchSceneコルーチンを開始してシーンの切り替えを行う。
これにより、同時に複数のシーン遷移が発生するのを防ぐ。
SwitchSceneメソッド
まず、Fadeコルーチンを使用してフェードインを行う。
その後、シーンをSceneManager.LoadSceneで切り替え、mainUIに含まれるすべてのUI要素を非表示にする。
シーン切り替えが完了したら、再びFadeを使ってフェードアウトを行い、遷移が完了するとisTransitioningをfalseに戻す。
Fadeメソッド
指定されたアルファ値(targetAlpha)に向けて、fadeImageの色を滑らかに変化させる。
Mathf.Lerpを使用して時間経過に応じてアルファ値を補間し、フェード効果を実現する。
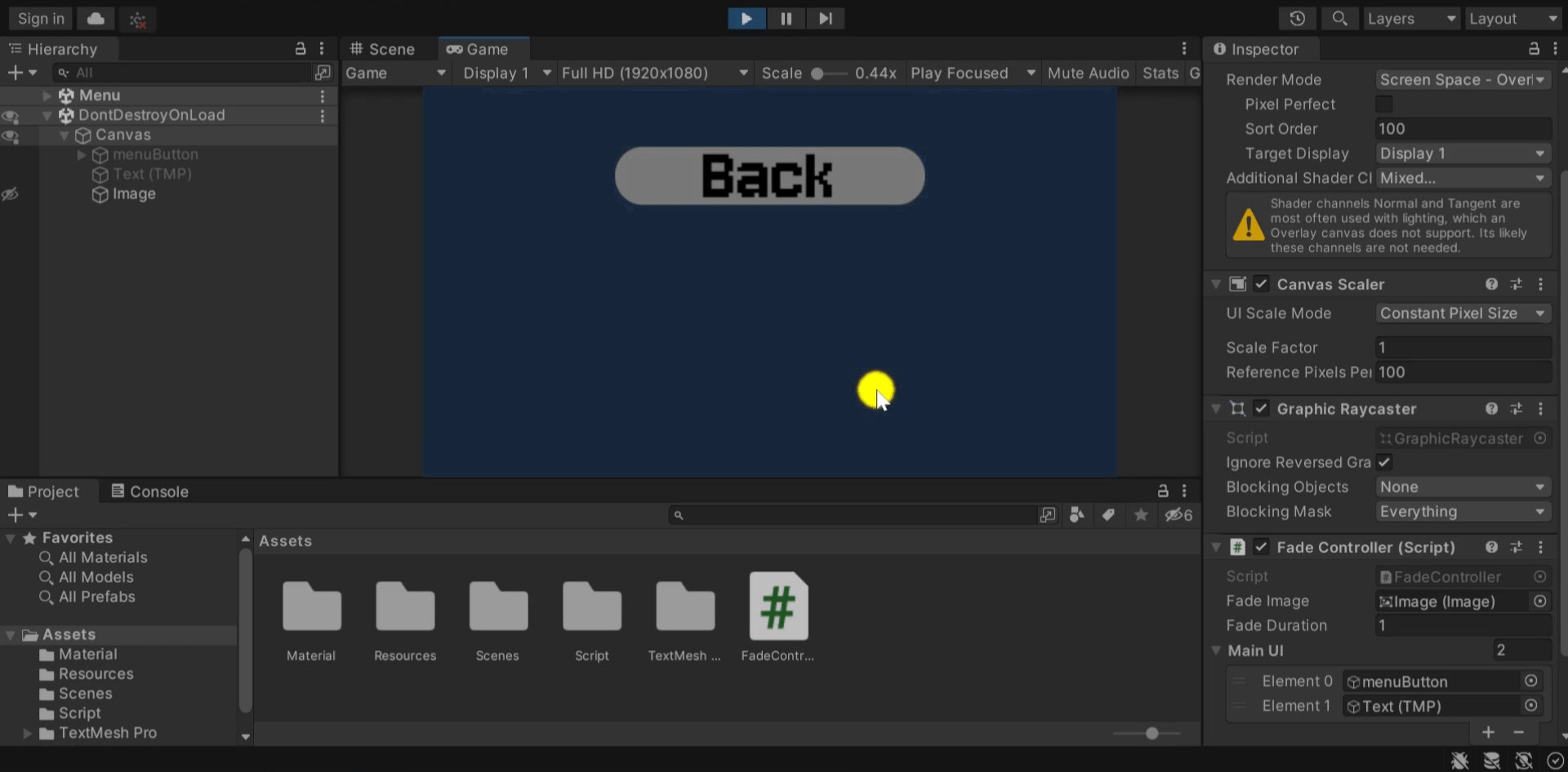
BackMainメソッド
Mainシーンに戻り、mainCanvasInstanceを削除して、
他のシーンから戻った場合でも不要なCanvasインスタンスが残らないようにする。
その後、mainUIのすべての要素を再び有効にする。
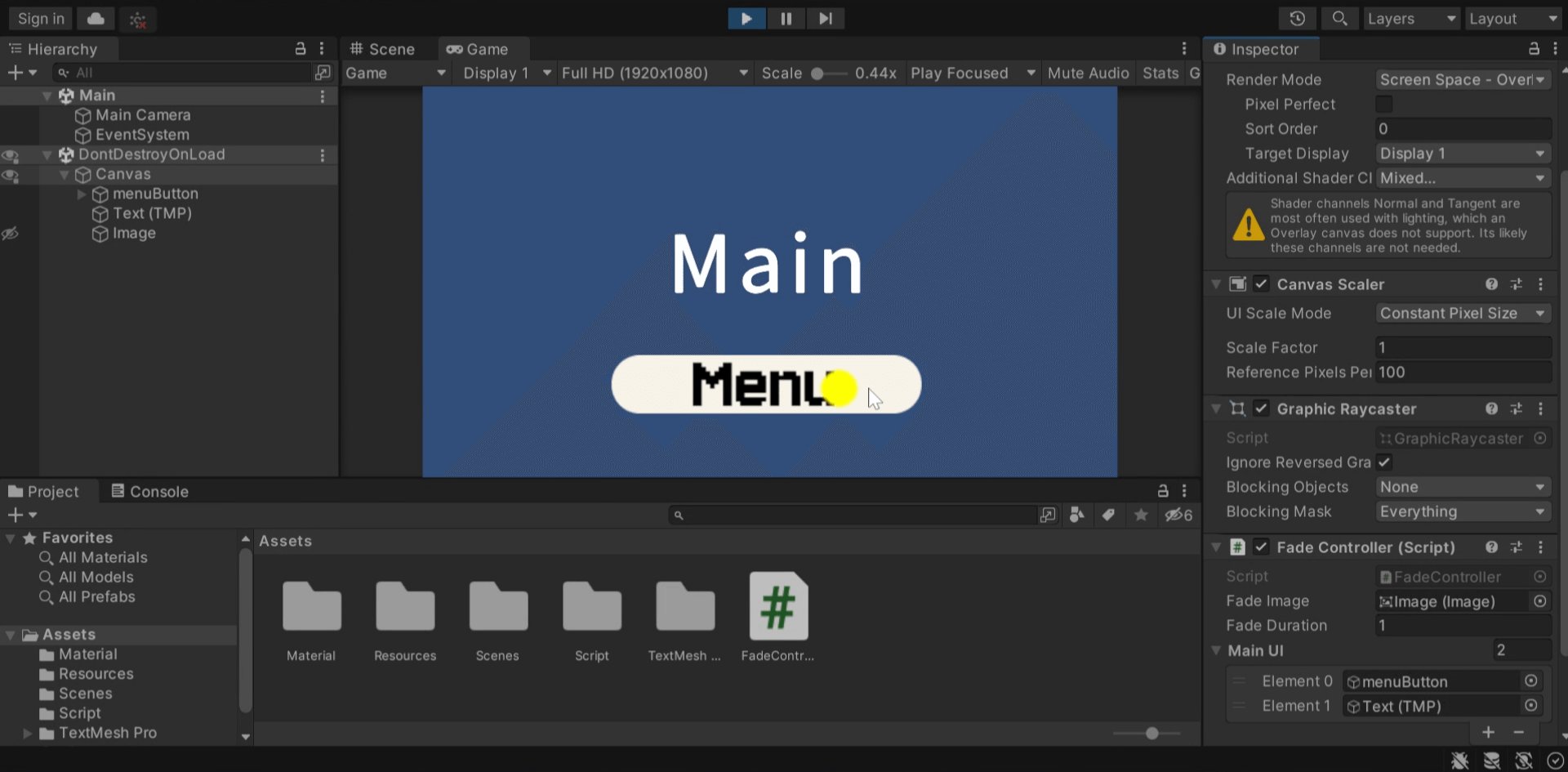
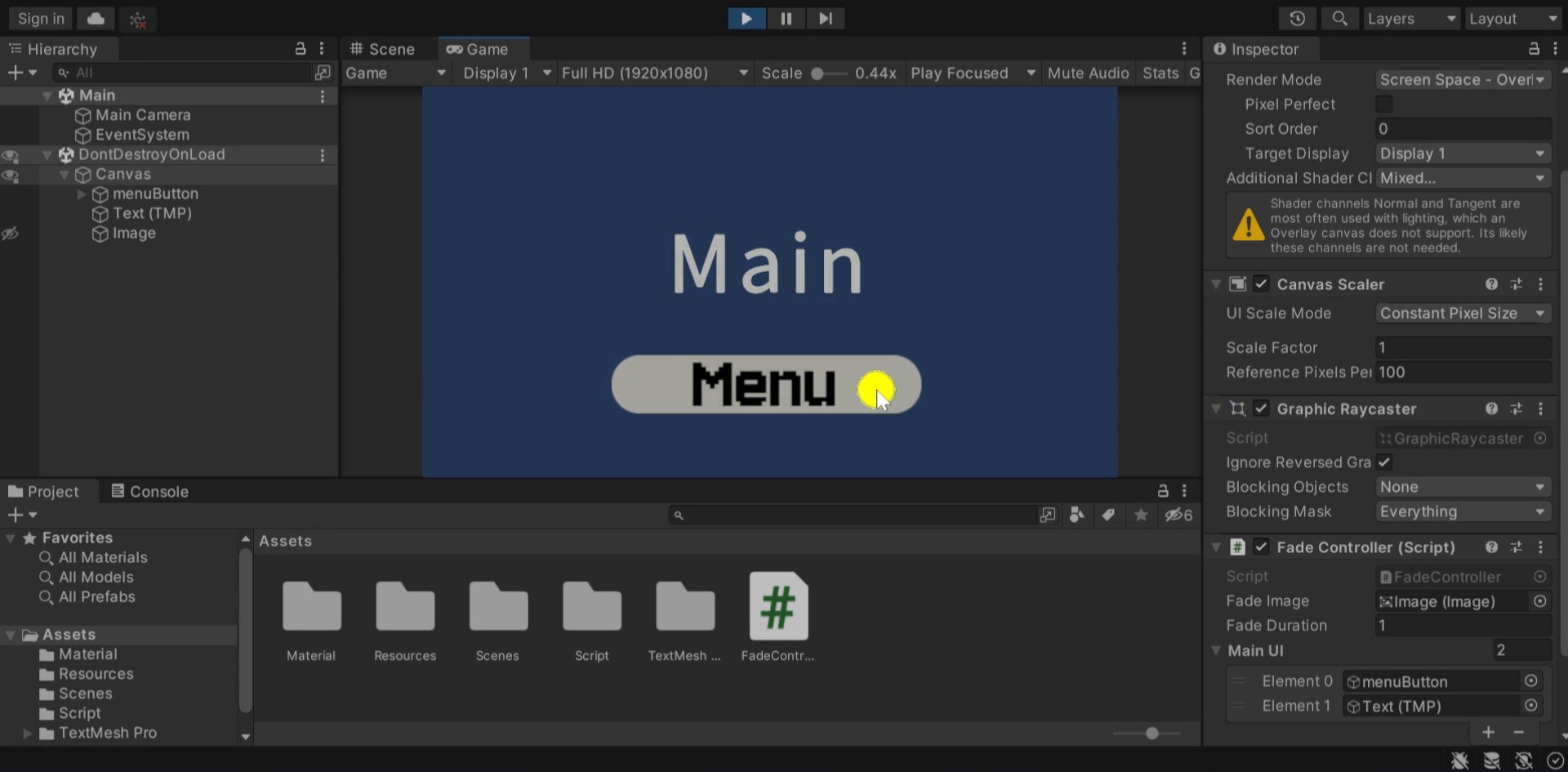
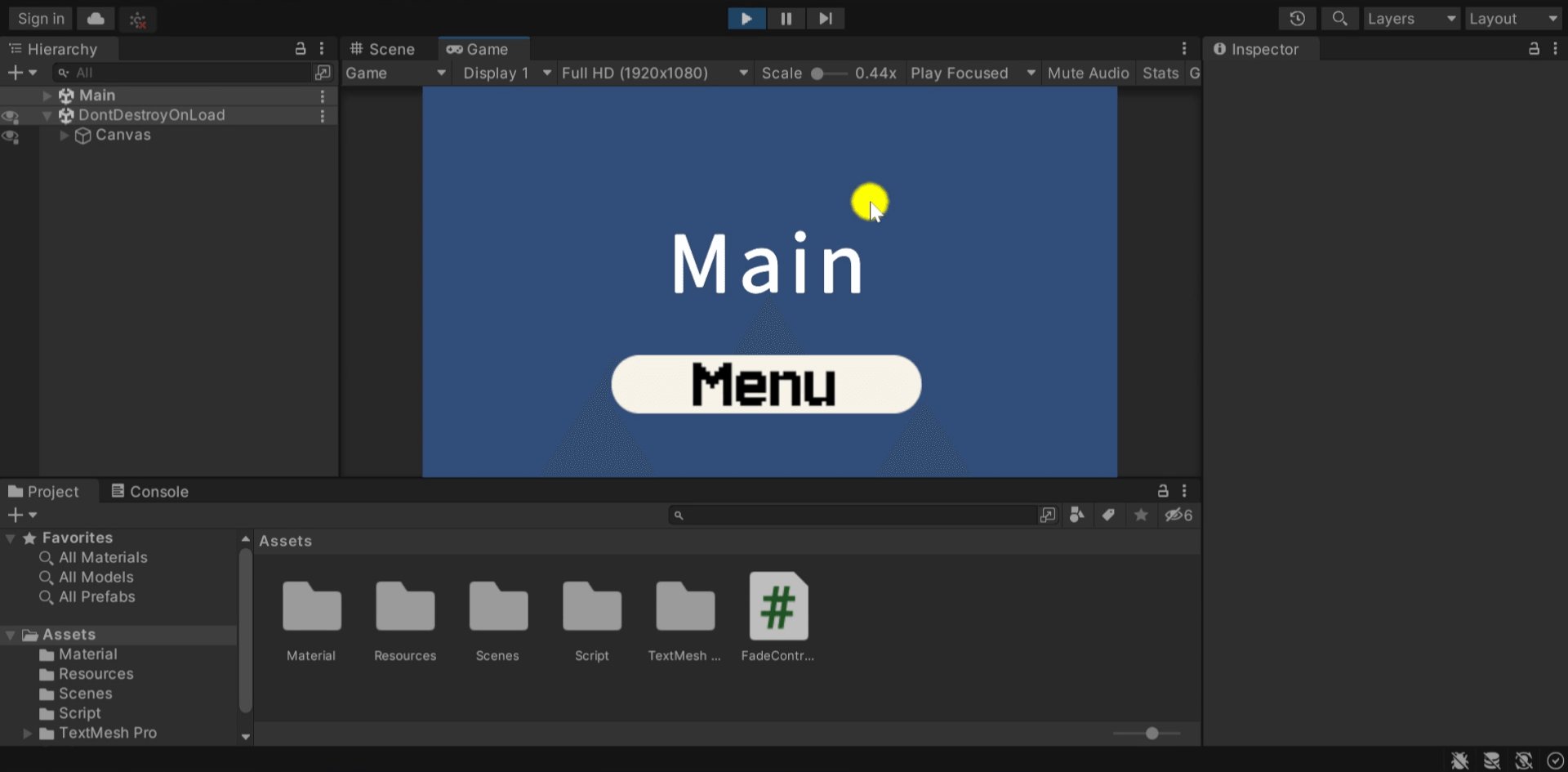
実演
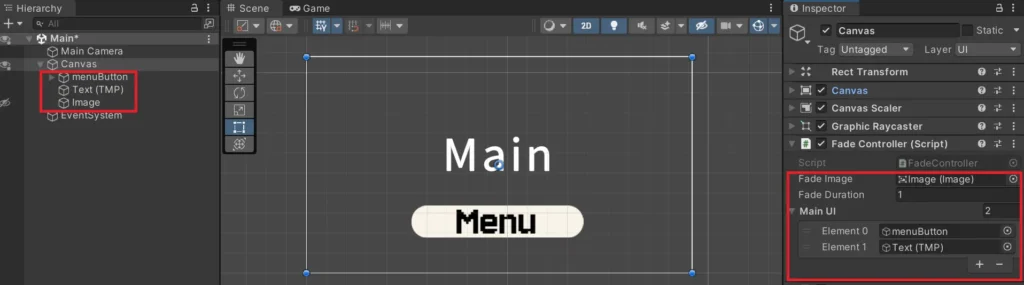
初めに、UIをアタッチしてください。
フェイドに使う画像と、シーン切り替え時に非表示にするUIをアタッチします。

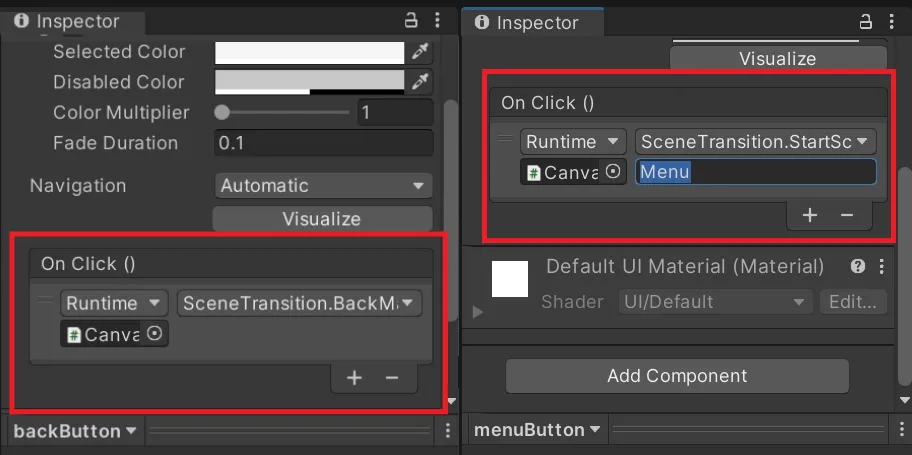
UIボタンにそれぞれメソッドをアタッチします。
SceneNameはOnclickで補うことができます。

これにより冒頭の処理が行えます。
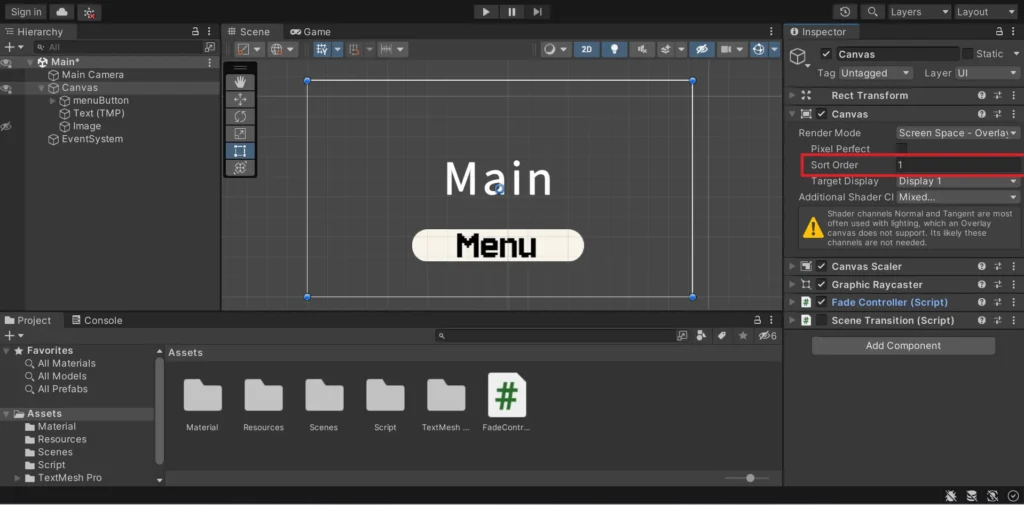
フェイドよりも前に画像が出てくる
Canvasの前後関係は、「Sort Order」で行えます。
数字が大きいほど前になります。

スクリプトで制御することもできます。
canvas.sortingOrder = 0まとめ
シーン切り替え時にフェイドイン・フェイドアウトを導入することで、
ユーザー体験を向上させるとともに、視覚的な区切りを提供できます。
特に、ゲームやアプリ開発において、
スムーズな画面遷移はプレイヤーにとって大切な要素です。
この記事で紹介した方法を使って、
プロジェクトに手軽にフェイド効果を実装してみましょう。
付録.FadeManager
シーン切り替えでフェードイン・フェードアウトの実装は、
「Unity-FadeManager」で簡単にできます。
パッケージをUnityプロジェクトにインポートして、
シーン切り替えしたいところで、コードを入力するだけで簡単に導入できます。
FadeManager.Instance.LoadScene ("シーン名", 1.0f);自分で一から書くことが難しい場合は、
オープンソースのライブラリを活用し、機能を拡張するのも良い方法です。







