Unityのゲームを開発にてプレイヤーに情報を視覚的に伝えるために、さまざまなUI要素が必要になります。
例えば、RPGの場合は敵キャラのHPバー、その他にも、制限時間ゲージがゲームプレイの重要な要素です。
制限時間ゲージはプレイヤーに残り時間を視覚的に示して、HPバーはプレイヤー・敵の体力を表示します。これらのUI要素を効果的に実装することで、ゲームのプレイヤー体験を向上させることができます。
本記事では、Unity標準搭載のUIスライダーを使って制限時間ゲージやHPバー、音量調整を実装する方法について紹介します。
- Unityのスライダーを使いたい。
- 制限時間やHP、音量調整などのUIを表示したい。
スライダー(Slider)の使い方

UnityのUIスライダー(Slider)は、バー上のトリガーをスライドさせることで、数値を選択したり範囲を調整したりするためのUI要素です。
Slider (スライダー) を使うと、ユーザーがマウスをドラッグすることによって所定の範囲から数値を選択できます。これに似た スクロールバー は、数の値を選択するためでなく、スクロールするために使われます。身近な例にはゲームの難易度設定や、画像エディターで明るさを設定することなどがあります。
Slider – Unity マニュアル
引用のようにゲーム難易度の他にも体力ゲージや音量調整、明るさ設定などに利用されます。さらに、スクリプトで制御すれば様々な用途に応用することができます。
スライダー作成
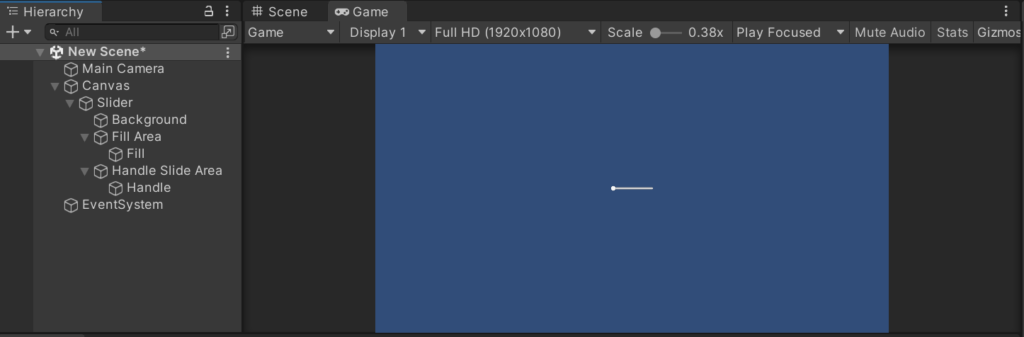
Hierarchyウィンドウから「Create > UI > Slider」と選択してスライダーを作成します。
テキストやボタンなどを含めてUI要素は、Canvas下の子componentに配置されます。
さらに、Sliderを親とした子componentがあります。

- Background:バーの背景
- Fill Area>Fill:バーの上の背景
- Handle Slide Area:スライダーのつまみ
制限時間ゲージを作成

スライダーを使った例ー1つ目は、制限時間ゲージです。
ユーザーはゲージに干渉しないで、時間経過によって色の割合が変化します。
Hierarchyウィンドウからスライダーを作成します。
制限時間では、ユーザーから干渉をされないように、「Handle Slide Area」は削除します。
つまみはなくなりましたが、ユーザーがゲージを動かせる状態なので、「Interactable」のチェックを除外します。
ソースコード
using UnityEngine;
using UnityEngine.UI;
using TMPro;
public class Timer : MonoBehaviour
{
float limit = 3f; // 制限時間
float now = 0f; // 経過時間
public TextMeshProUGUI time; //現在の時間
public Slider timerGauge; //残り時間ゲージ
void Start()
{
timerGauge.value = 1f; //制限時間ゲージ
}
void Update()
{
// 時間制御
now += Time.deltaTime; // タイマー
Debug.Log(now);
float t = now / limit; // スライダーの値ー正規化
timerGauge.value = Mathf.Lerp(1f, 0f, t);
float timeLimit = limit - now; // 残り時間
timeLimit = Mathf.Max(timeLimit, 0f);
string timeLog = timeLimit.ToString("F0");
time.text = timeLog + "秒";
time.color = (timeLimit > 1.5f) ? Color.green : Color.red; // 文字の色(1.5秒以上は緑、未満は赤)
}
}解説
- 名前空間
「using UnityEngine」:Unityのクラスや機能を使用するために必要です。
「using UnityEngine.UI」:Sliderを使用するので、UIの有効に必要です。
「using TMPro」:TextMesh Proを使用するために必要です。
- フィールド(メンバ変数)
「limit」 は制限時間を表します。デフォルトでは10秒です。
「now」 は現在の経過時間を保持します。
「time」 は、TextMeshProのテキスト要素を表し、残り時間を表示します。
「timerGauge」 は、Slider要素を表し、残り時間をゲージで表示します。
- Startメソッド
制限時間ゲージの初期値を設定しています。
- Updateメソッド
毎フレーム経過時間を更新し、ゲージの値を計算して更新します。
残り時間を計算し、それをテキストとして表示します。
最後に、残り時間が一定の閾値に応じて、表示するテキストの色を変更します。
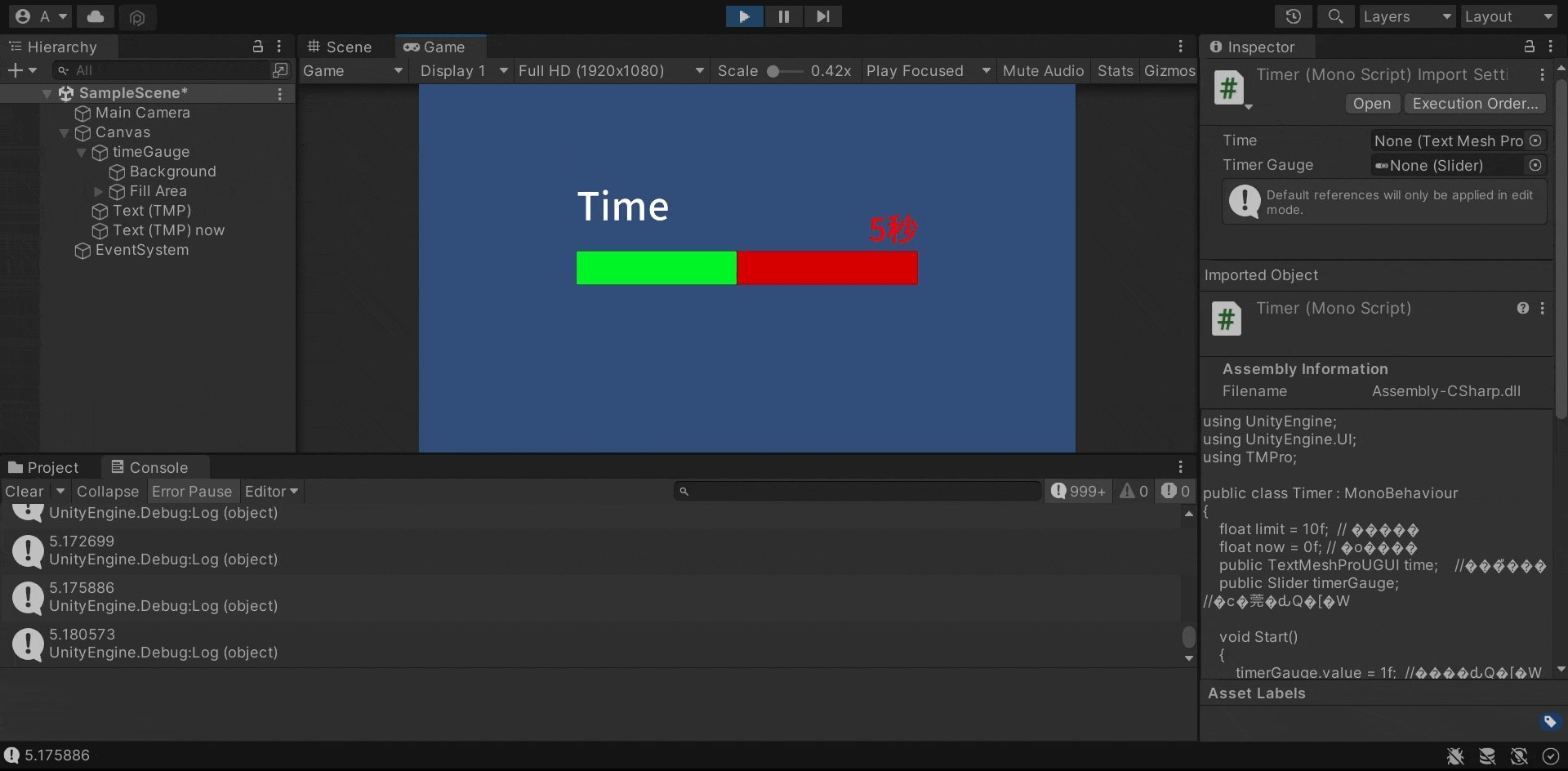
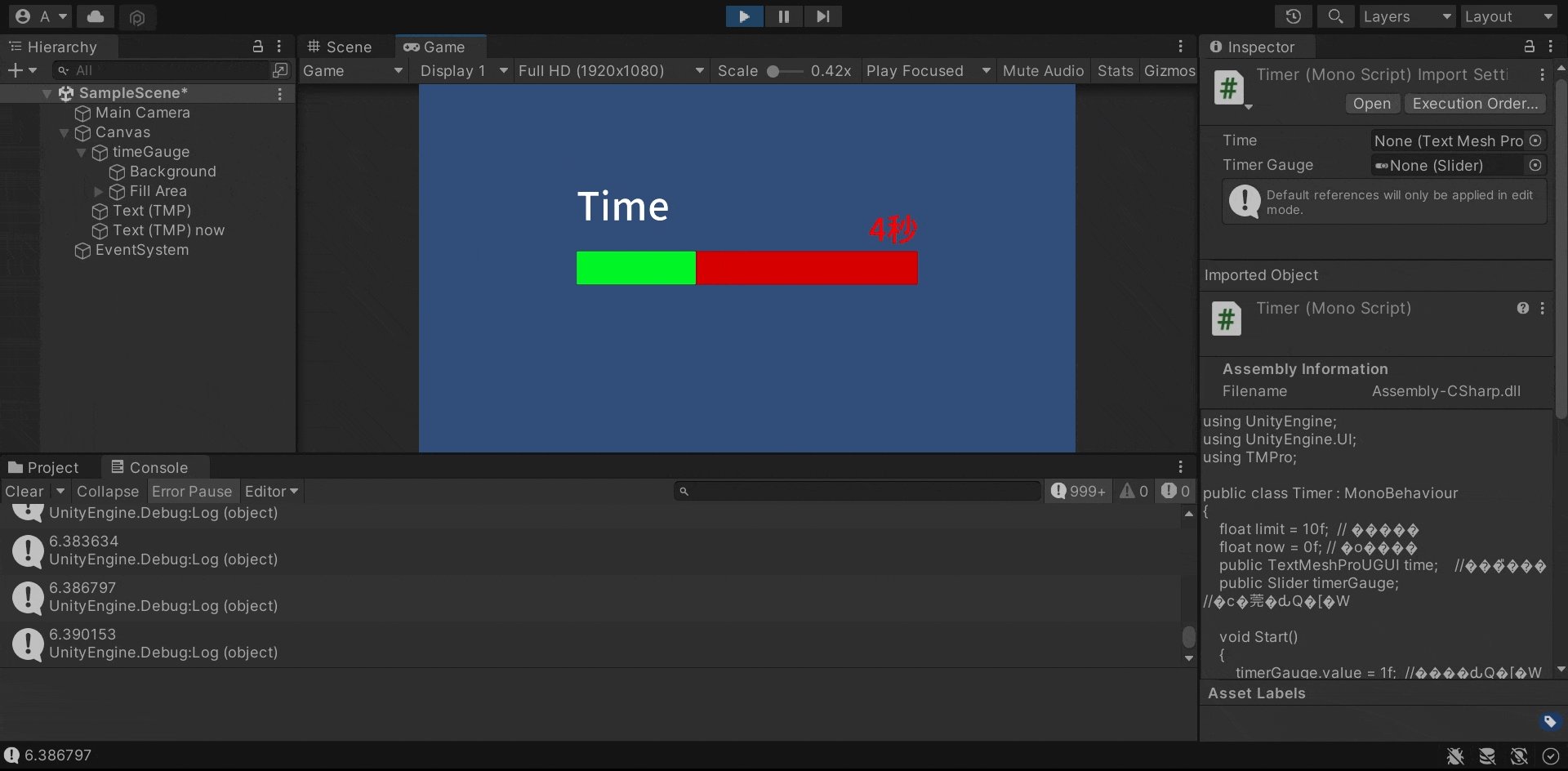
実装例
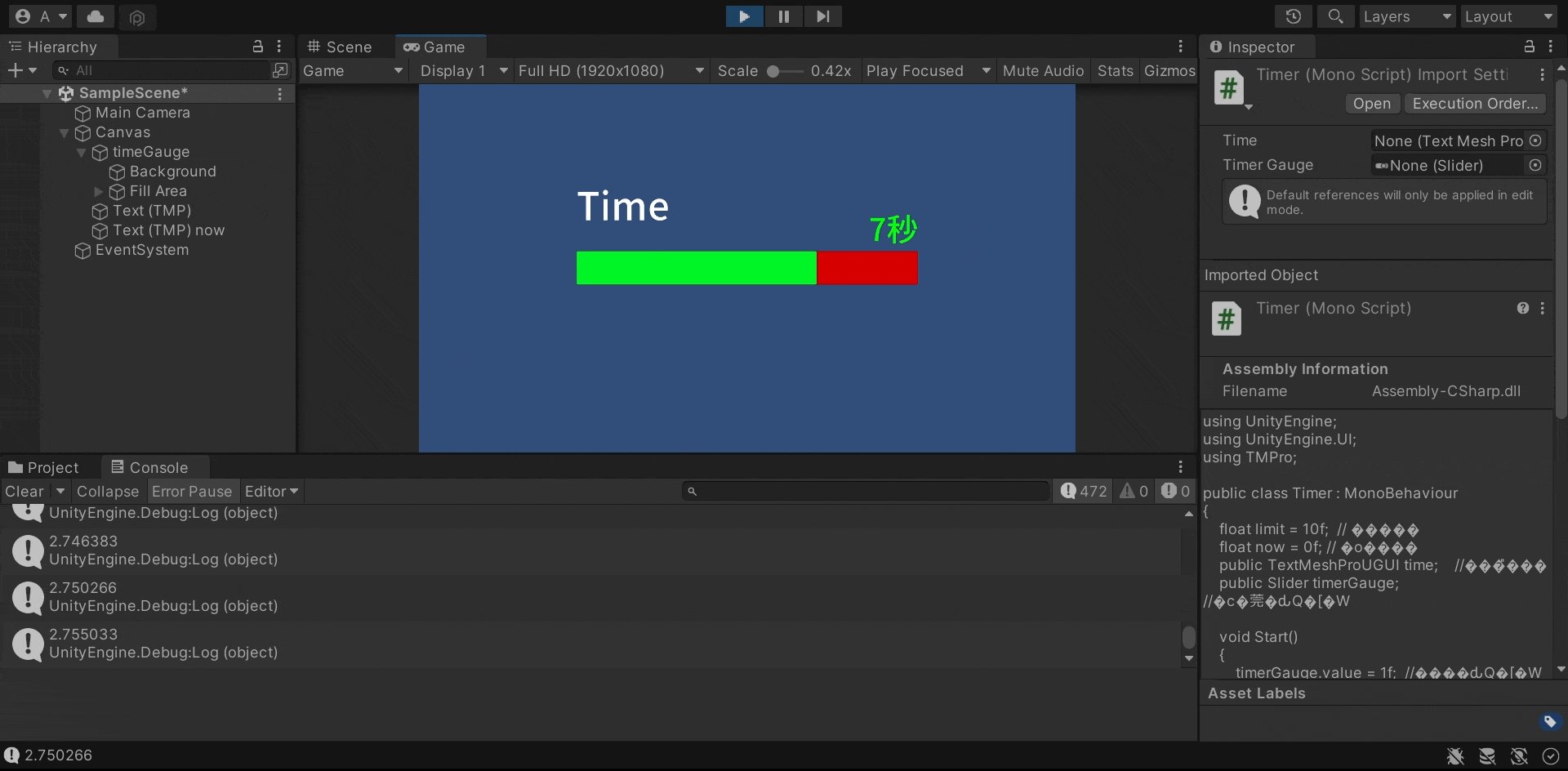
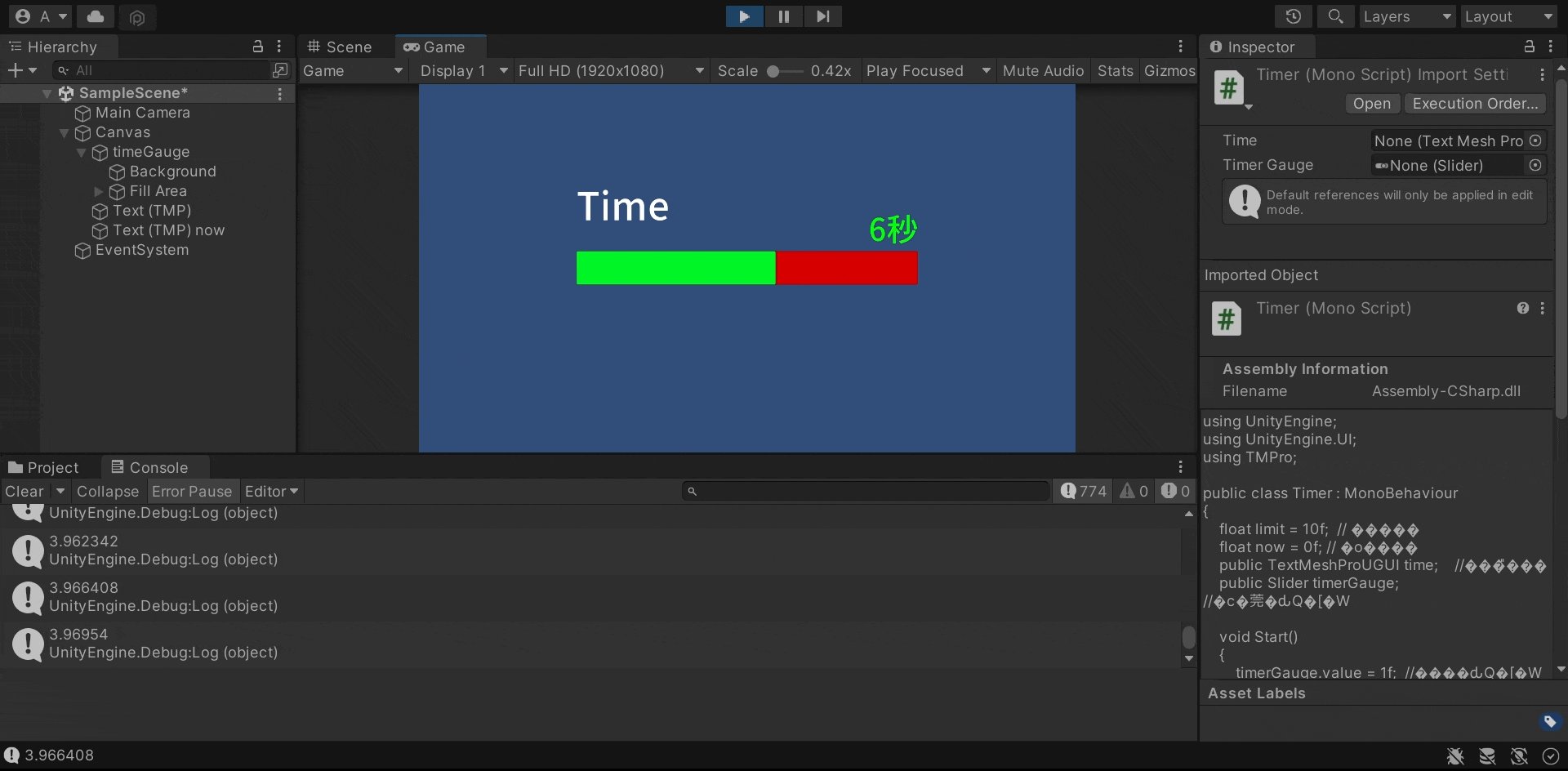
ソースコードをHierarchyウィンドウにアタッチし、スライダーとテキストを添付します。
再生ボタンを押すと、時間をカウントし始めます。
制限時間のテキストが減少して、ゲージが緑から赤に変わります。

HPバーを作成

スライダーを使った例ー2つ目は、HPバーです。
制限時間とは異なり、ユーザーがアクションを取ることで色の割合が変化します。
Hierarchyウィンドウからスライダーを作成します。
制限時間と同様に、ユーザーがつまみを操作しないように「Handle Slide Area」は削除します。
つまみはなくなりましたが、ユーザーがゲージを動かせる状態なので、「Interactable」にチェックを除外します。
ソースコード
using UnityEngine;
using UnityEngine.UI;
using TMPro;
public class HP : MonoBehaviour
{
public Slider hpGauge; //残りHPゲージ
public TextMeshProUGUI hpText; //残りHPを表示するテキスト
float hpEnemy; // 敵HP
void Start()
{
hpGauge.value = 1f; // HPゲージの初期値を設定
hpEnemy = 30f; // 初期の敵HPを設定
enemyPoint(); // HPテキストを更新
}
void Update()
{
// スペースキーが押されたかどうかを検出
if (Input.GetKeyDown(KeyCode.Space))
{
float attack = Random.Range(0f, 10f); // 0から10までの攻撃
hpEnemy -= attack; // 敵のHPをランダムで減少させる
Debug.Log("攻撃力:" + attack);
Debug.Log("敵HP"+hpEnemy);
hpGauge.value = hpEnemy / 30f; // ゲージの値を更新
hpEnemy = Mathf.Max(hpEnemy, 0f); // HPが0未満にならないように調整
enemyPoint(); // HPテキストを更新
}
}
void enemyPoint()
{
hpText.text = hpEnemy.ToString("F1"); // 敵HPをテキストとして表示
}
}
UdemyでUnityを学習
Udemyは、オンデマンド式の学習講座です。
趣味から実務まで使えるおすすめの講座を紹介します。
- 【Unity C# ゲーム開発超入門】7つのミニゲームを作っておぼえる!UnityとC#講座
Unityで頻出の機能を実際のゲーム作りで学習。
何か作りたい、今後の開発で役立てたい初心者におすすめ
- 【Unity C# ゲーム開発初心者レベルアップ】7つのトランプゲームを作っておぼえる!UnityとC#講座
トランプやボードゲーム作りに特化している講座。
テーブルゲームを作りたい人におすすめ。
- 【全行程を網羅!最初に学びたい総合学習】Unityワールド制作講座
Unityワールド制作の全工程を学習できる講座。
RPGを作りたい人におすすめ。
- Unity ゲーム開発:インディーゲームクリエイターが教える C#の基礎からゲームリリースまで【スタジオしまづ】
C#の文法やApp StoreとGoogle Playへゲームをリリース方法を解説。
ゲームを出品したい人におすすめ。
解説
- フィールド(メンバ変数)
「hpGauge」は、現在の敵のHPをゲージで表示します。
「hpText」は、現在のHPを文字で表示します。
「hpEnemy」は、敵のHPを表します。
- Startメソッド
HPゲージと敵HPを初期値に設定します。
HPテキスト更新の繰り返しを避けるため、enemyPointメソッドを用意します。
- Updateメソッド
スペースキーが攻撃をするユーザーアクションです。
スペースキーが入力されるとランダムで、0~10までの間で攻撃がされます。
敵HPは、アタックポイントをデクリメントして残りのHPを減少させます。
HPバーとテキストを更新しますが、HPの最小値は0で下回らないようにします。
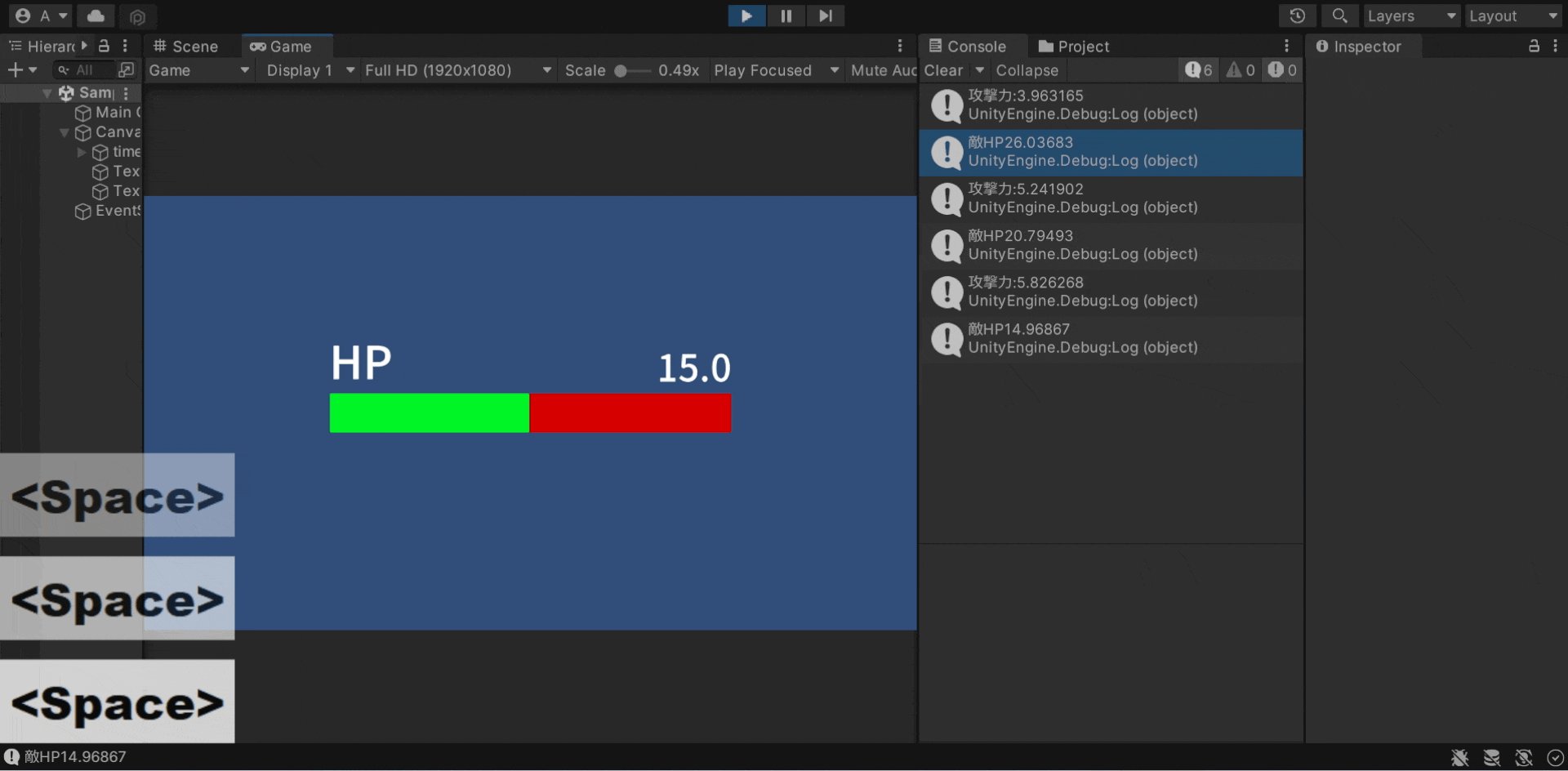
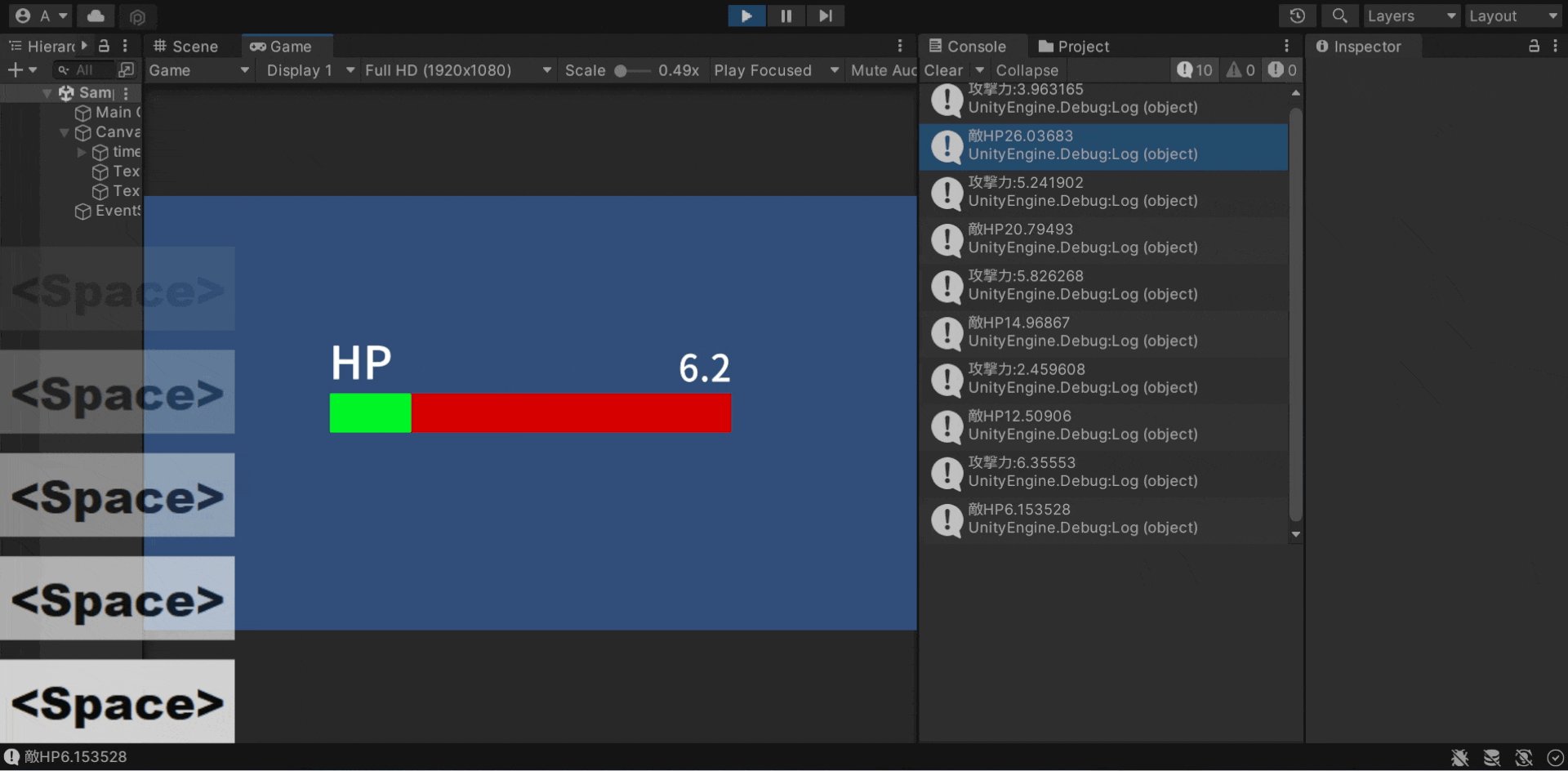
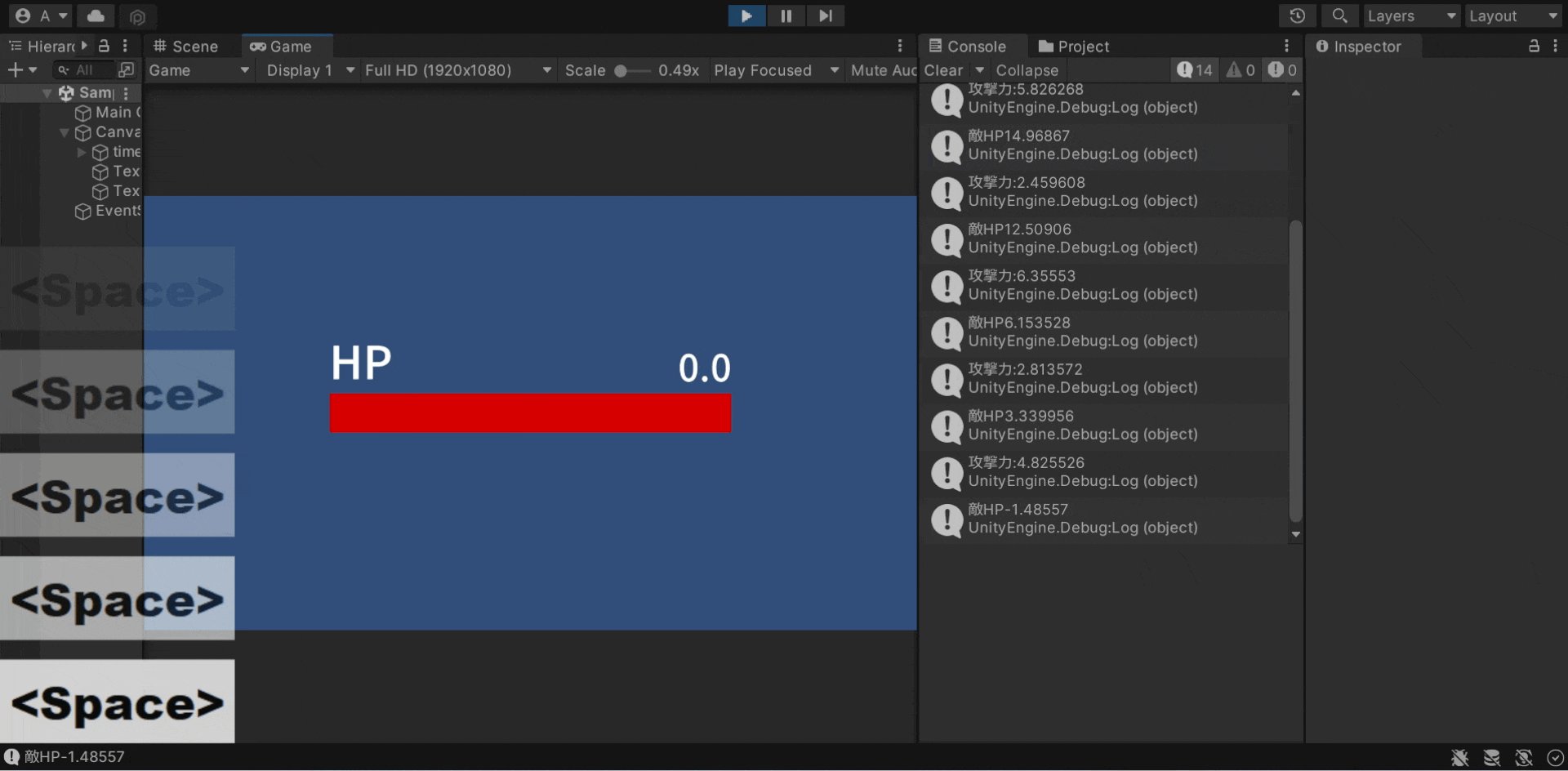
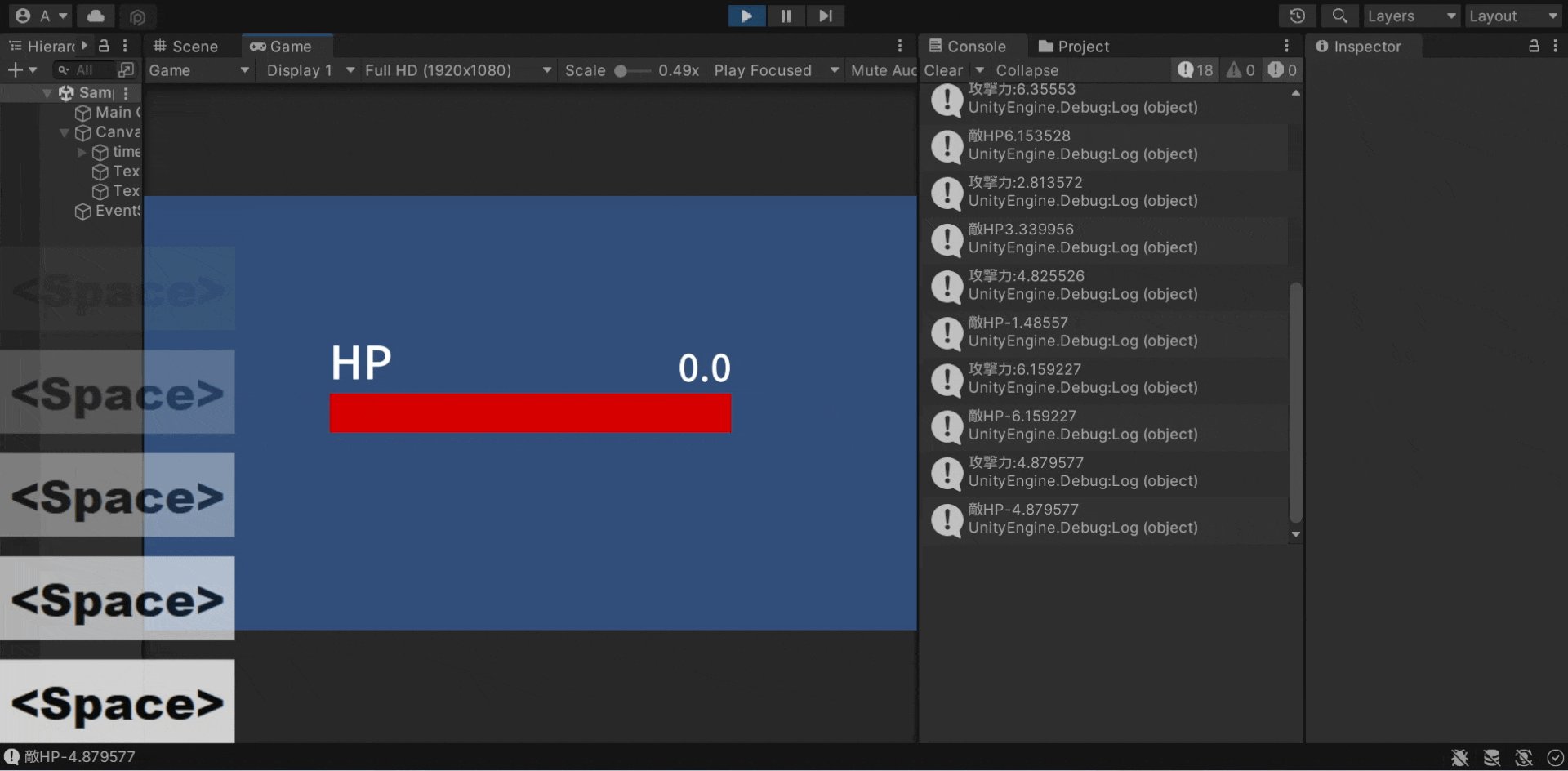
実装例
同様に、ソースコードとそれぞれスライダー、テキストを添付します。
Speceキーによって敵のHPが減少します。
0になって攻撃してもそれよりも小さくなることはありません。

音量調整ハンドルを作成

スライダーを使った例ー3つ目は、音量調整です。
ユーザーがつまみを操作することで音量の大きさを変化させます。
Hierarchyウィンドウからスライダーを作成します。
今回は、つまみは使用するので「Handle Slide Area」は削除しません。
ソースコード
using UnityEngine;
using UnityEngine.UI;
using UnityEngine.SceneManagement;
using TMPro;
public class volume : MonoBehaviour
{
private bool isBlack = true; //音量ゲージの表示・非表示
public Slider volumeSlider; //音量ゲージ
public AudioSource audioSource; //BGMの音量
public GameObject volumeObject; //音量操作のゲームオブジェクト
public TextMeshProUGUI volumenow; //現在の音量
public static float volumeSound; //保持する音量の大きさ
void Start()
{
audioSource.volume = 1f; //音量の大きさ
volumeSlider.value = audioSource.volume; //スライダーと音量を同期
volumeSlider.onValueChanged.AddListener(BGM); // スライダーの値が変更した時の処理を登録
volumeObject.SetActive(false); //音量操作のゲームオブジェクト非表示
}
void Update()
{
volumeSound = audioSource.volume; //音量の大きさ
volumenow.text = audioSource.volume.ToString("F1"); //現在の音量を小数第1位で表示
}
//音量が0.5を超えると黒字。以下だと赤字。
public void BGM(float value)
{
audioSource.volume = value;
if (value > 0.5)
{
volumenow.color = Color.black;
}
else
{
volumenow.color = Color.red;
}
}
//音量調整ゲージ
public void adjuster()
{
if (isBlack == true)
{
isBlack = false;
volumeObject.SetActive(true);
}
else
{
isBlack = true;
volumeObject.SetActive(false);
}
}
//シーン移動
public void play()
{
SceneManager.LoadScene("Main");
}
}解説
- フィールド(メンバ変数)
「isBlack」は、音量調節するオブジェクトの表示・非表示を扱います。
「volumeSlider」は、音量を調節するスライダーです。
「audioSource」は、BGMの音量を制御するために必要です。
「volumeObject」は、音量調節するオブジェクトです。
「volumenow」は、現在の音量をテキストに表示します。
「volumeSound」は、音量を数値として保持します。
- Startメソッド
音量を最大とし、スライダーとAudioSourceのVolumeを同期させます。
スライダーの値が変更した時の処理を登録します。
volumeObjectは、非表示にします。
- Updateメソッド
音量の大きさは常に更新し続けます。
表示させる音量のテキストは、現在のボリュームを小数第1位です。
- BGMメソッド
valueを引数として、AudioSourceに代入します。
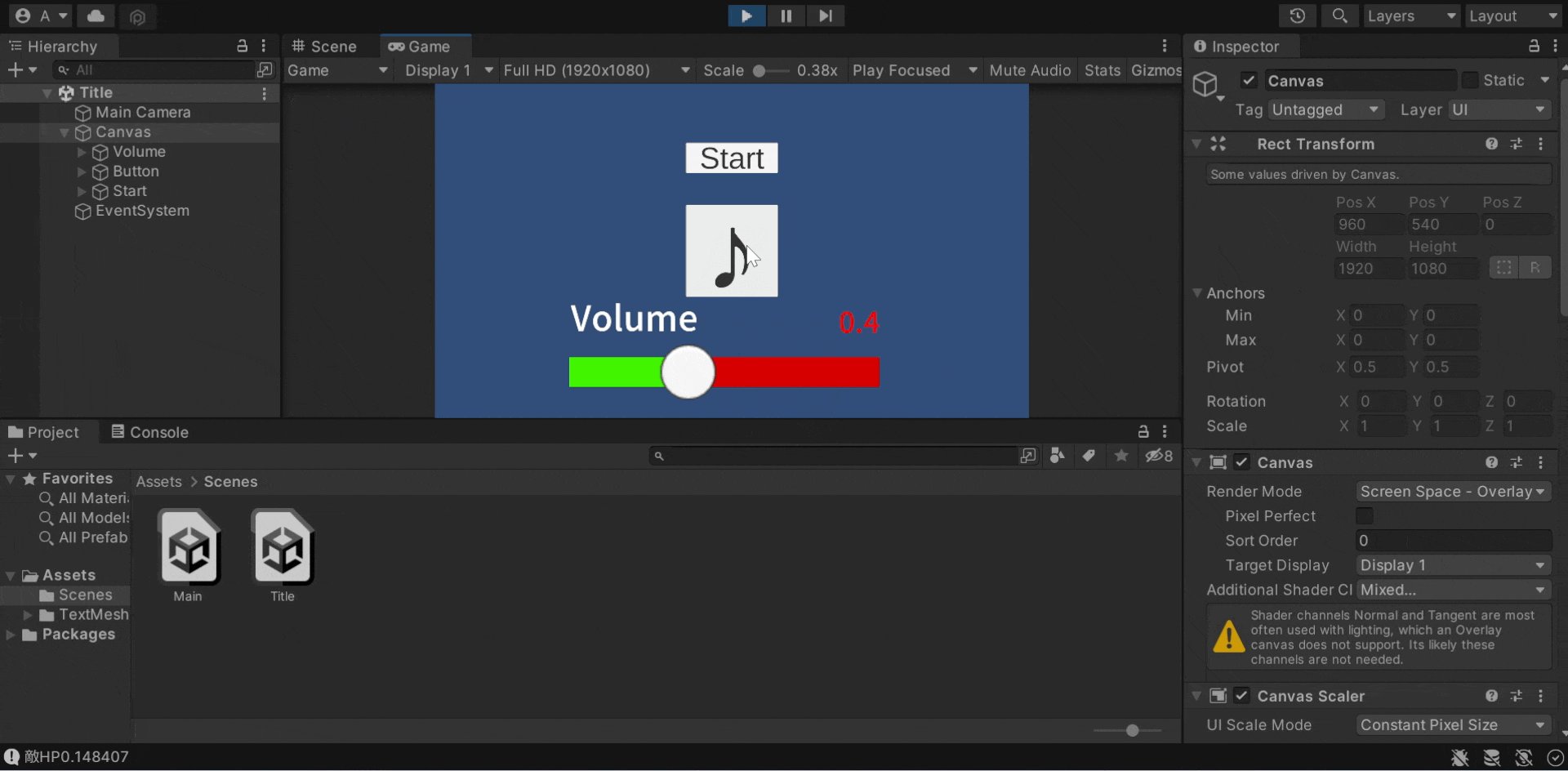
valueは、0.5を閾値として超えると黒字、以下だと赤字にします。
- adjusterメソッド
UIボタンを押すと、処理されるメソッドです。
isBlackがtrueであれば、ボリュームゲージを表示し、isBlackをfalseにします。
isBlackがfalseであれば、ボリュームゲージを非表示し、isBlackをtrueにします。
スライダーのつまみを離すと処理されるようにするには、「IPointerUpHandler」を使います。
スライダーのつまみを押すと処理されるようにするには、「IPointerDownHandler」を使います。
参考サイト:「EventSystems.IPointerUpHandler – Unity スクリプトリファレンス」
using UnityEngine;
using UnityEngine.EventSystems;
public class Leave : MonoBehaviour, IPointerUpHandler, IPointerDownHandler
{
public void OnPointerUp(PointerEventData eventData)
{
Debug.Log("Leaved handle");
}
public void OnPointerDown(PointerEventData eventData)
{
Debug.Log("Pressed handle");
}
}
実装例
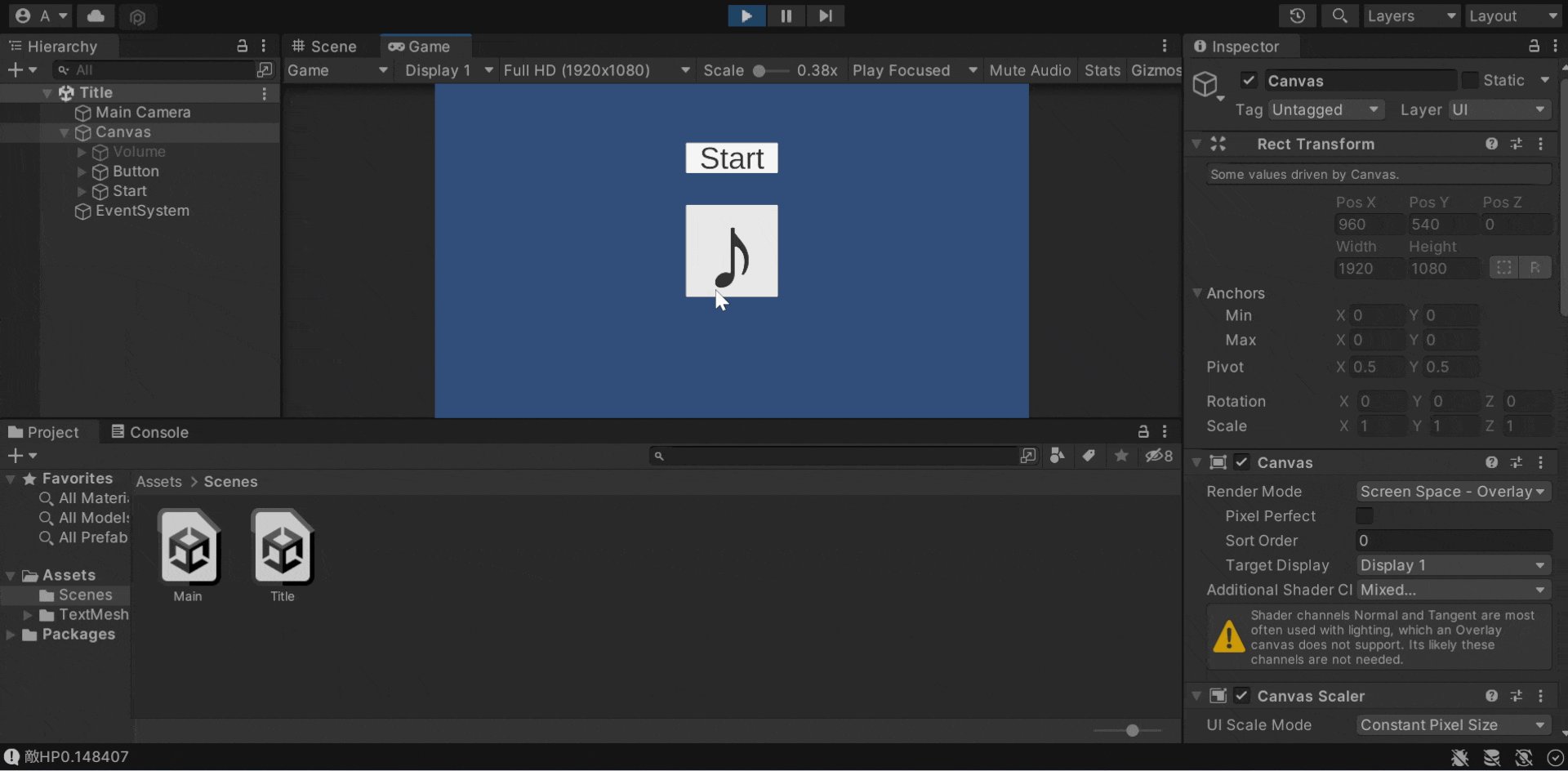
同様に、ソースコードをアタッチして、各種ゲームオブジェクトを対応させます。
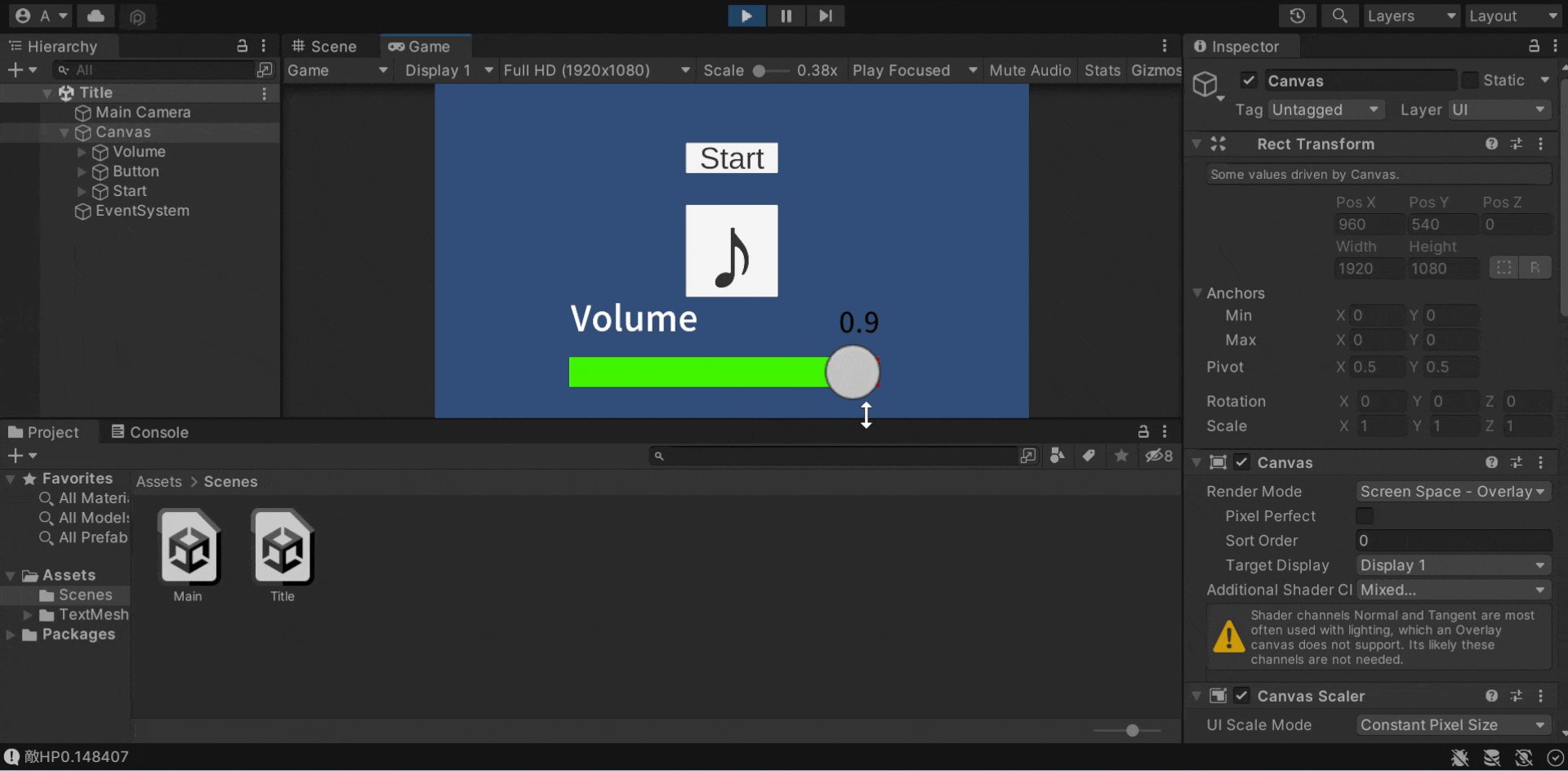
UIボタンを押して、音量ゲージを表示。
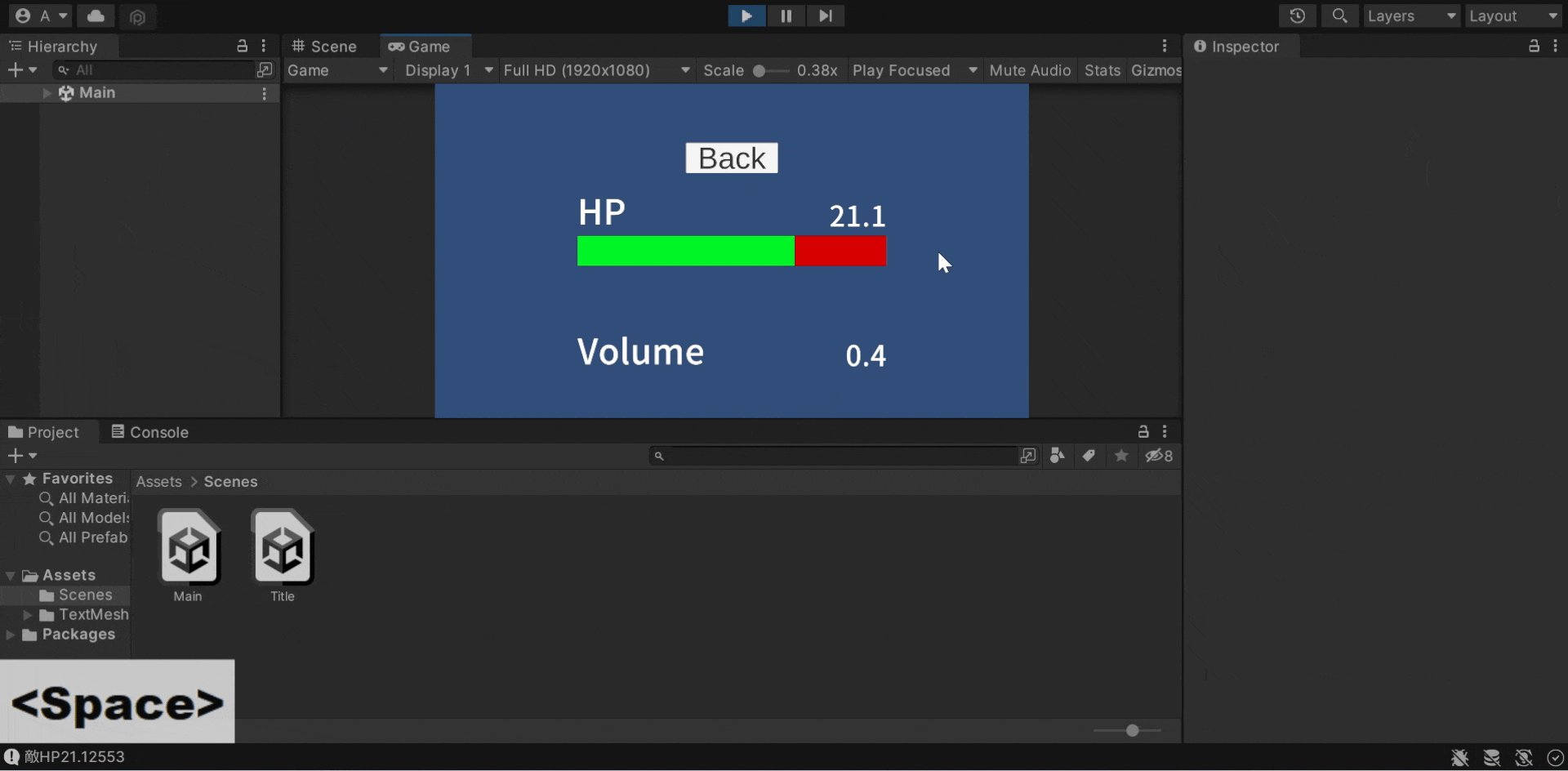
ハンドルで音量を操作した後、スタートボタンでSceneを移動します。
シーン遷移後、音量の数値は保持されています。

まとめ
UnityでUIスライダーの使い方を紹介しました。
プレイヤーに情報を視覚的に伝えるためにさまざまなUI要素が必要です。
スライダーは敵キャラのHPバー、制限時間ゲージ、音量調整に使用します。