TextMeshProで日本語表示して、画面押下でテキストを変更する。

Unityでテキストを扱うときに、「TextMeshPro」と「legacy Text」があります。
Unity公式によると、現在のテキストは、「TextMeshPro」を使用することが推奨されています。
※TextMeshPro – Unity マニュアル
しかし、いざTextMesh Proを使おうとしても、警告ウィンドウが表示されたり、日本語が四角(□)に化けたりなど課題点が多いです。
本記事では、「TextMeshPro」の導入方法と日本語の表示、スクリプトでテキストを制御する方法を紹介します。
- TextMeshProの使い方を知りたい。
- 日本語表示を知りたい。
- スクリプトで操作する方法を知りたい。
TextMeshPro
TextMeshProは、Unity公式が提供する文字アセットです。
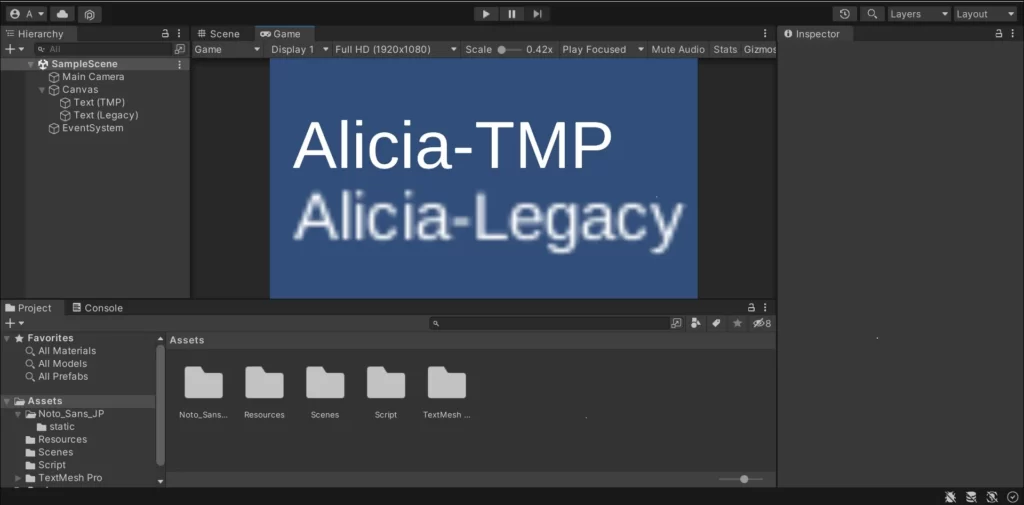
従来の文字は、滲んでいて無機質な表現しかできませんでした。
scaleやフォントの大きさを適切に調整する必要がありました。

しかし、文字を鮮やかに表現できて、Bold(太字)・Italic(斜体)・Underline(下線)などの基本機能が搭載されています。
加えて、文字・行・段落の間隔調整(カーニング)や文字揃え機能(上下左右・中央・両端ぞろえ)、文字にエフェクトを付加することもできます。
数学関数で文字にアニメーションを付けることで、様々な表現が実現できます。
自動で、文字を改行してくれるので非常に便利です。
画面にテキストを表示
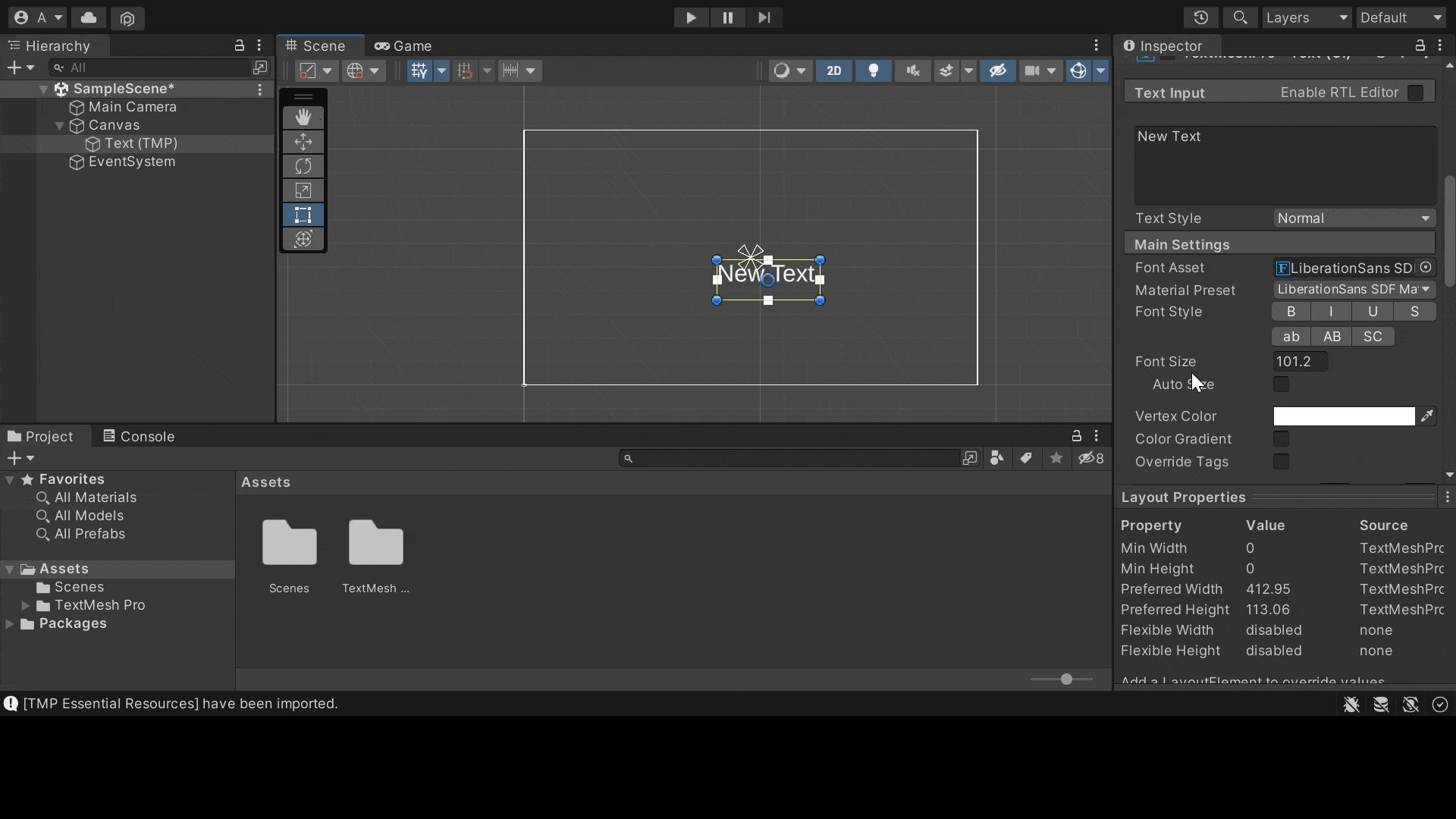
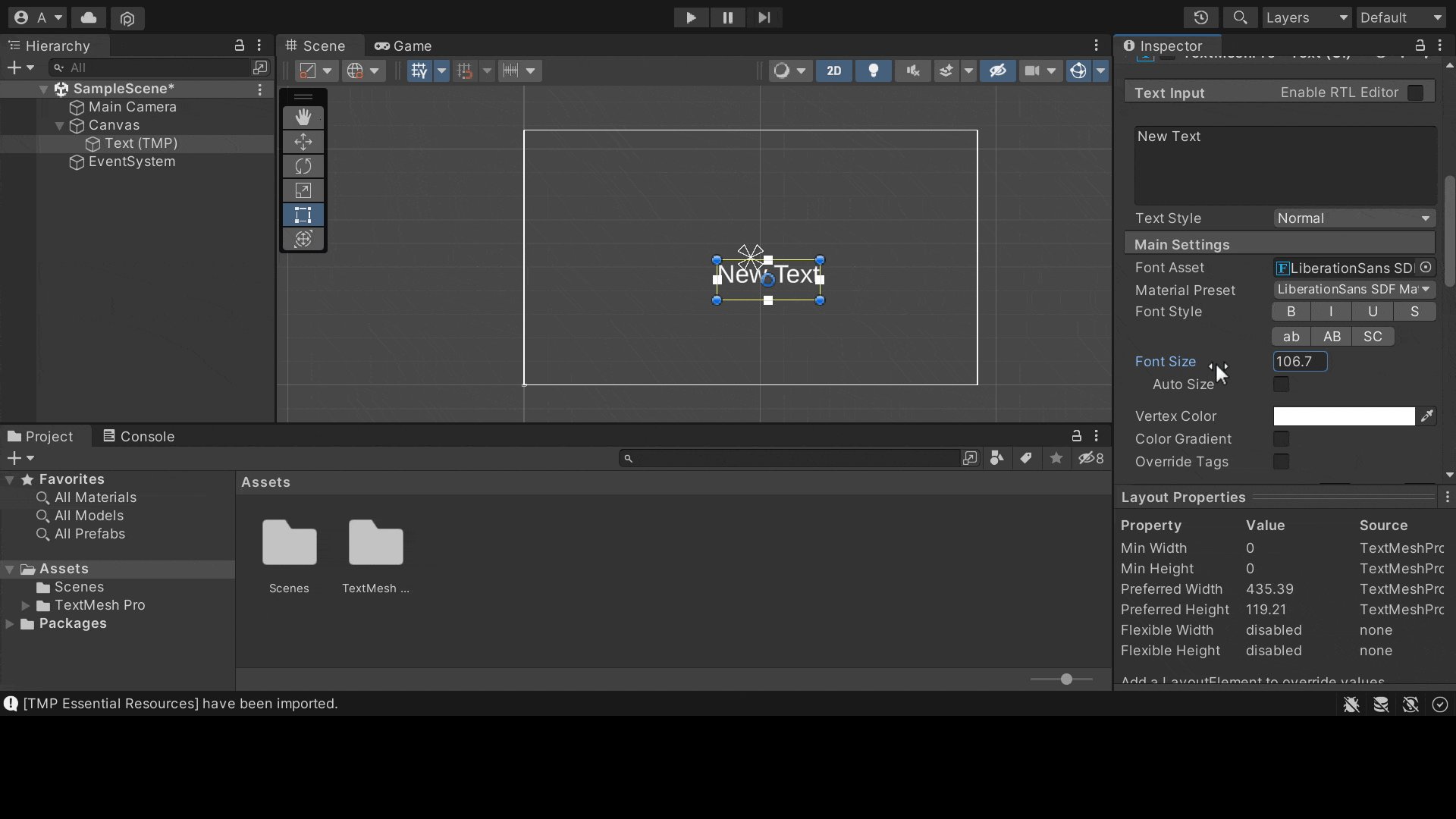
Hierarchyウィンドウから「UI>Text-TextMeshPro」を選択します。
TMP Importer ウィンドウが表示されますので、「Import TMP Essentials」をクリックしてTextMeshProの使用を有効にしてください。

リッチテキスト
TextMeshProの装飾は、リッチテキストで行います。
公式は、HTMLとは別物と言及していますが、基本的には同じなのでHTMLを使ったことがあると馴染みやすいです。
マークアップシステムは HTML にヒントを得ていますが、標準 HTML とは完全に別のものです。基本的な考え方はテキストの一部はマッチングするタグのペアにより閉じられるということです。
リッチテキスト – Unity マニュアル
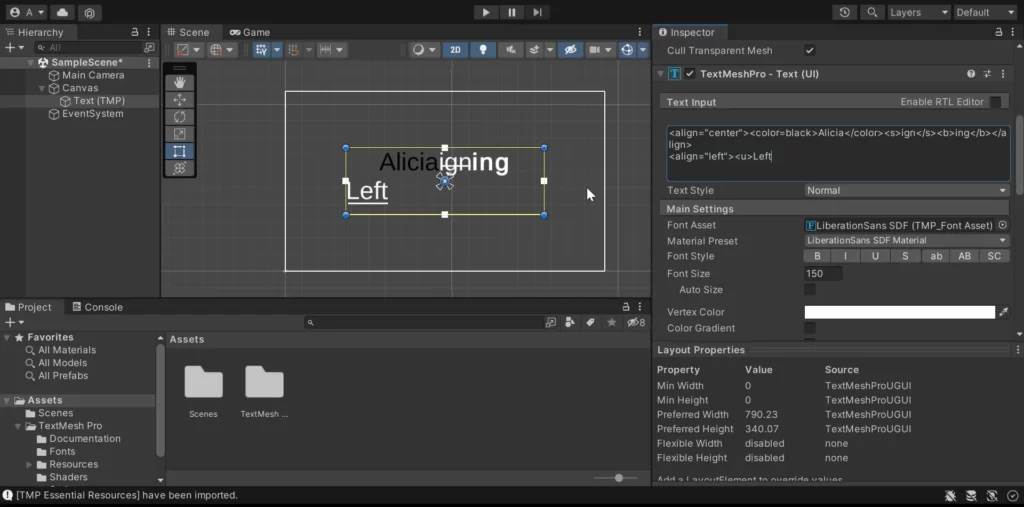
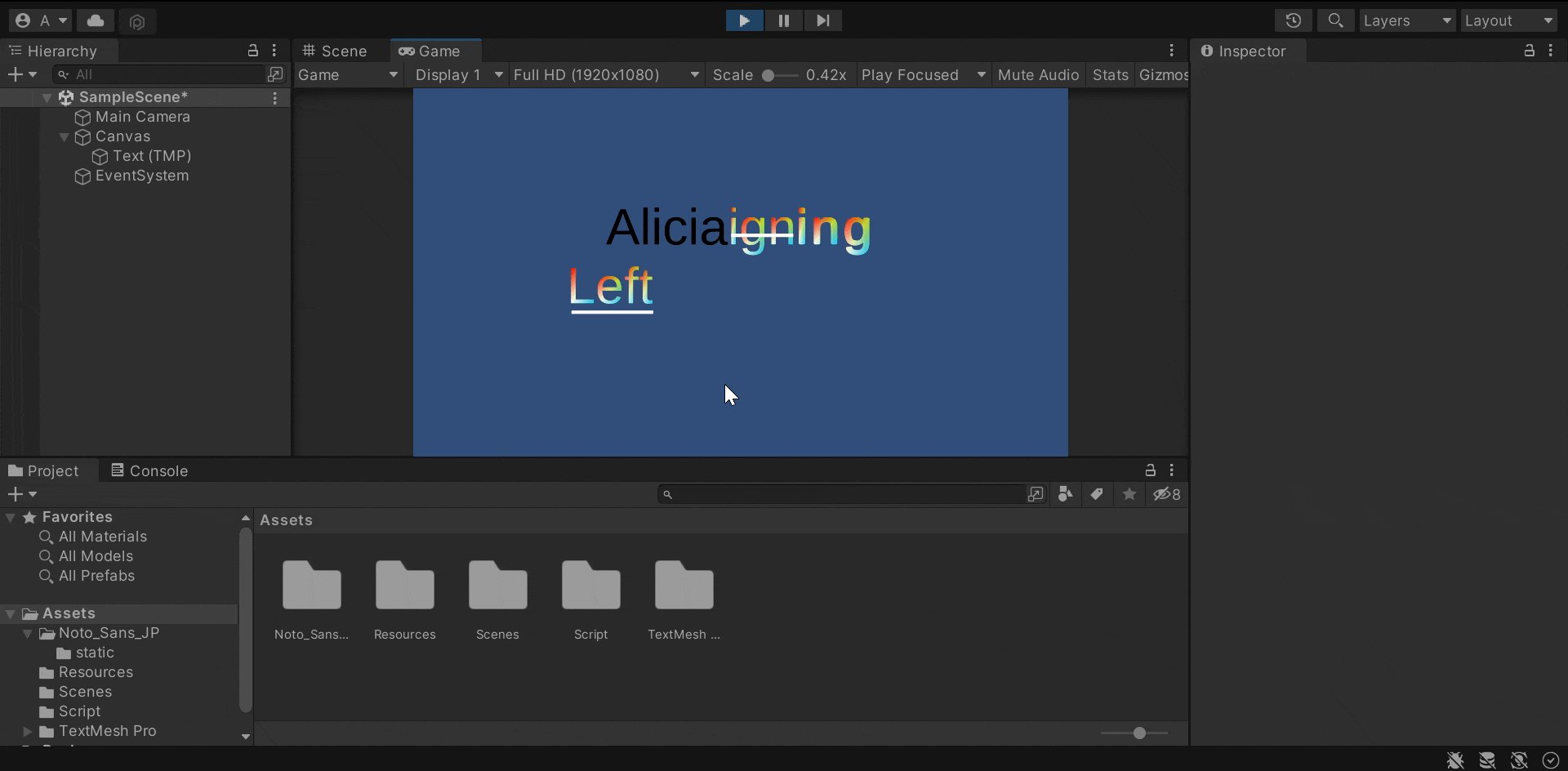
例えば、リッチテキストをHTML風に記述すると、画像のように表示できます。
<align="center"><color=black>Alicia</color><s>ign</s><b>ing</b></align>
<align="left"><u>Left
グラデーション
Inspectorウィンドウの「Color Gradient」にチェックマークを入れます。
モードを「Four Corners Gradient」にすると、グラデーションが機能します。

スクリプトで文字を変える
画面をクリックすると、TextMeshProが変化する制御をします。
「Input.GetMouseButtonDown」は、マウスで画面押下すると処理されます。
また、次のテキスト表示には、csvファイルをUnityのプロジェクトに読み込みます。
ソースコード
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using System.IO;
using TMPro;
public class output : MonoBehaviour
{
private TextAsset csvFile; // CSVファイル
private List<string[]> csvData = new List<string[]>(); // CSVファイルを入れるリスト
public TextMeshProUGUI textMeshPro; //テキスト
int i; //現在地
void Start()
{
//csvファイル処理
csvFile = Resources.Load("test") as TextAsset;
StringReader reader = new StringReader(csvFile.text);
while (reader.Peek() != -1)
{
string line = reader.ReadLine();
csvData.Add(line.Split(','));
}
}
void Update()
{
if (Input.GetMouseButtonDown(0)) //マウス左
{
textMeshPro.text = csvData[i][0];
i+=1;
}
}
}UdemyでUnityを学習
Udemyは、オンデマンド式の学習講座です。
趣味から実務まで使えるおすすめの講座を紹介します。
- 【Unity C# ゲーム開発超入門】7つのミニゲームを作っておぼえる!UnityとC#講座
Unityで頻出の機能を実際のゲーム作りで学習。
何か作りたい、今後の開発で役立てたい初心者におすすめ
- 【Unity C# ゲーム開発初心者レベルアップ】7つのトランプゲームを作っておぼえる!UnityとC#講座
トランプやボードゲーム作りに特化している講座。
テーブルゲームを作りたい人におすすめ。
- 【全行程を網羅!最初に学びたい総合学習】Unityワールド制作講座
Unityワールド制作の全工程を学習できる講座。
RPGを作りたい人におすすめ。
- Unity ゲーム開発:インディーゲームクリエイターが教える C#の基礎からゲームリリースまで【スタジオしまづ】
C#の文法やApp StoreとGoogle Playへゲームをリリース方法を解説。
ゲームを出品したい人におすすめ。
解説
- 名前空間
「using UnityEngine;」ーUnityのクラスや機能を使用するために必要です。Unityエンジンの各種コンポーネントや関数などにアクセスできるようになります。
「using System.Collections.Generic;」ージェネリックなコレクションクラスを使用するために必要でListのために用意します。
「using System.IO;」ーファイル入出力操作に必要なクラスを使用するために必要です。StringReaderを使用してCSVファイルを読み込んでいます。
「using TMPro;」ーTextMeshProを使用するために必要です。このコードがないとテキストが扱えません。
- フィールド(メンバ変数)
「TextAsset csvFile;」ーCSVファイルのテキストデータを保持するための変数です。
「List csvData;」ーCSVファイルのデータを格納するためのリストです。各行のデータは文字列の配列として保持されます。
「TextMeshProUGUI textMeshPro;」ーテキストを表示するためのTextMeshProUGUIコンポーネントへの参照です。
「i;」ー現在のCSVデータの位置を追跡するための変数です。
- Startメソッド
「Resources.Load(“test”) as TextAsset;」を使用して、Resourcesフォルダ内のtest.csvをcsvFile に読み込みます。
StringReaderを使用して、csvFile.text からテキストを読み取り、各行をコンマ(,)で区切ってcsvDataリストに追加します。
- Updateメソッド
Input.GetMouseButtonDown(0) でマウスの左ボタンが押されたかどうかをチェックします。
マウスの左ボタンが押された場合、csvData リストから現在の位置 i の要素を取得し、textMeshPro.text に設定します。
その後、iをインクリメントします。
実行
ソースコードをHierarchyウィンドウにアタッチし、textMeshProを添付します。
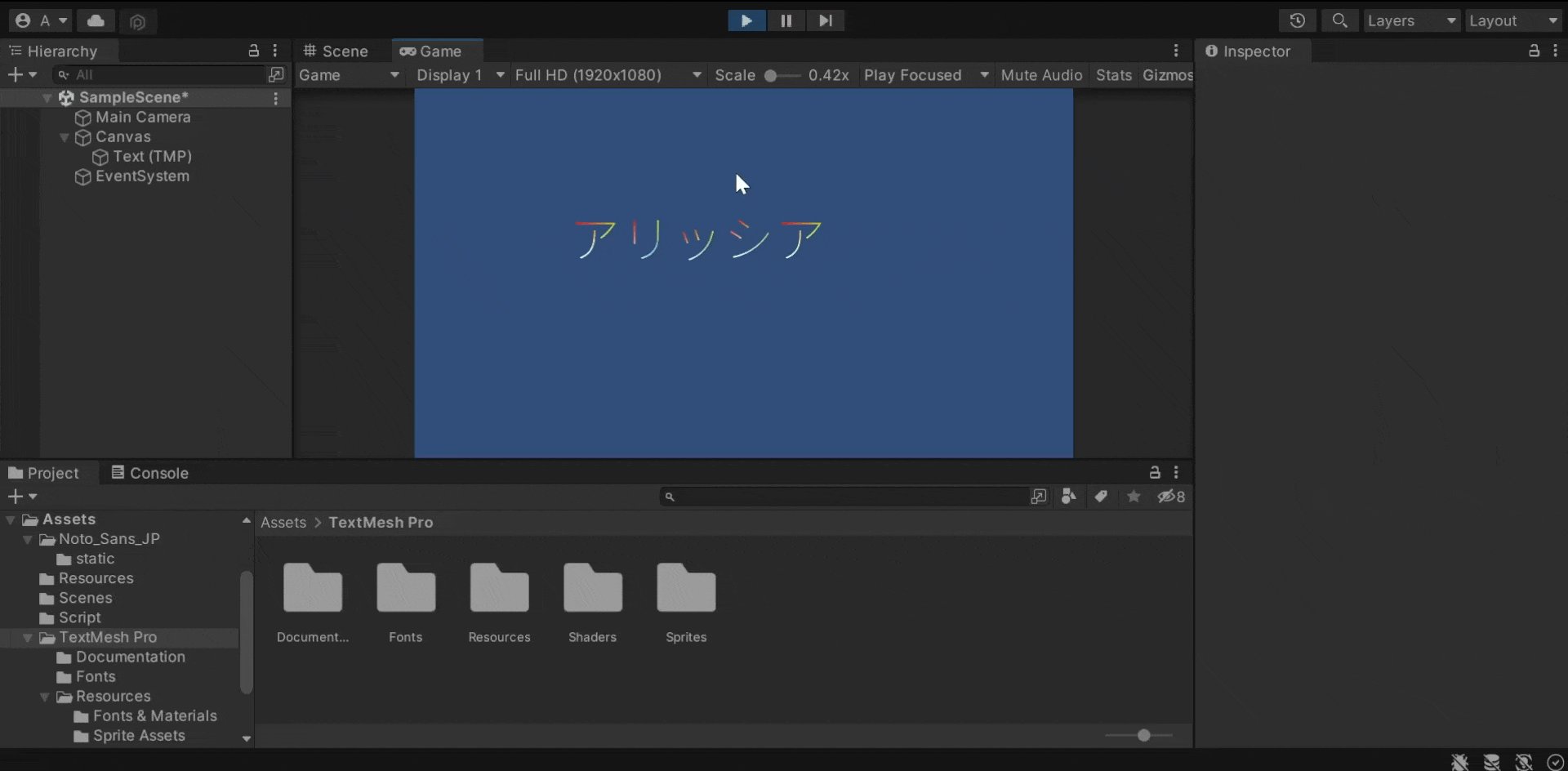
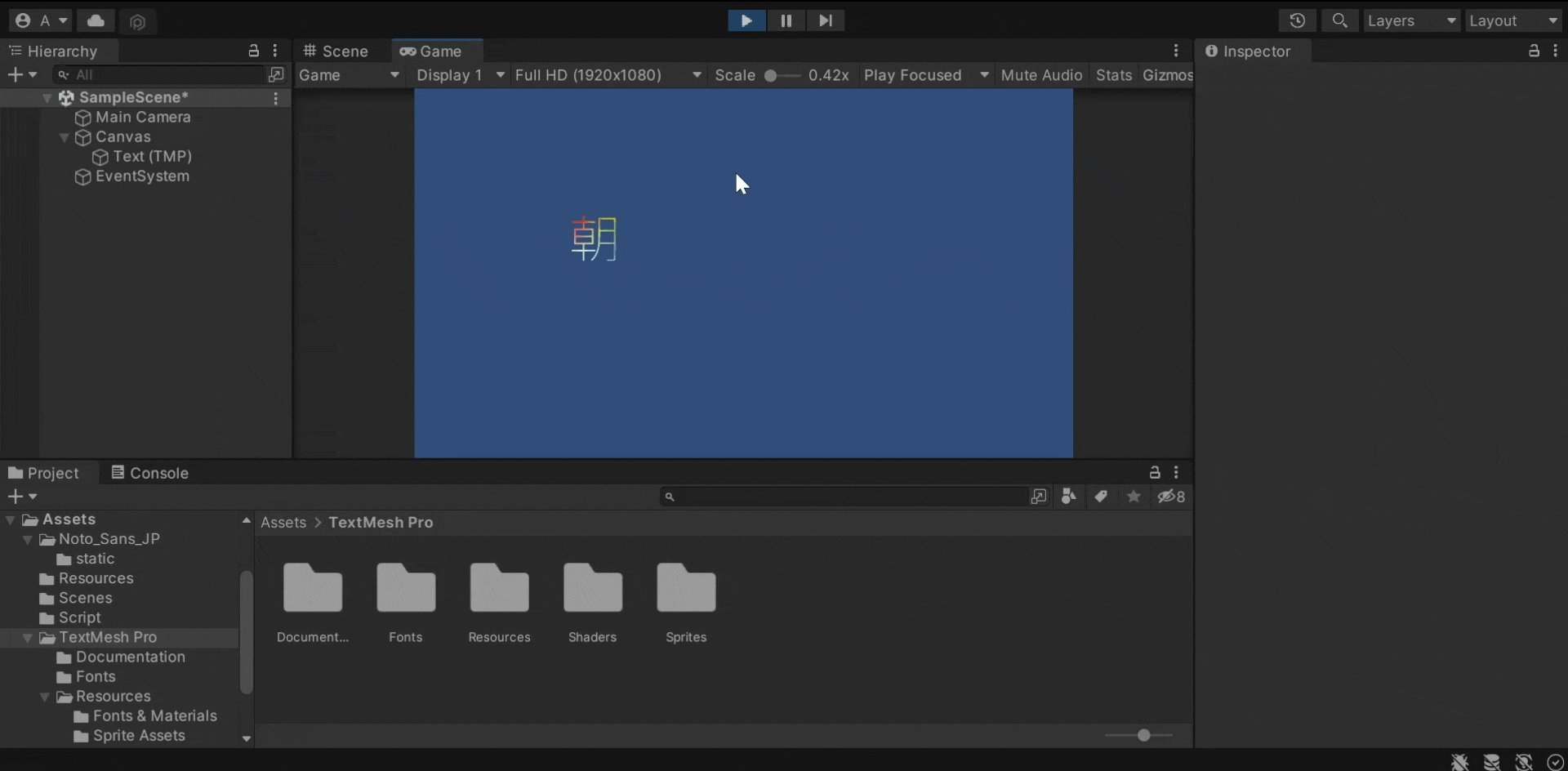
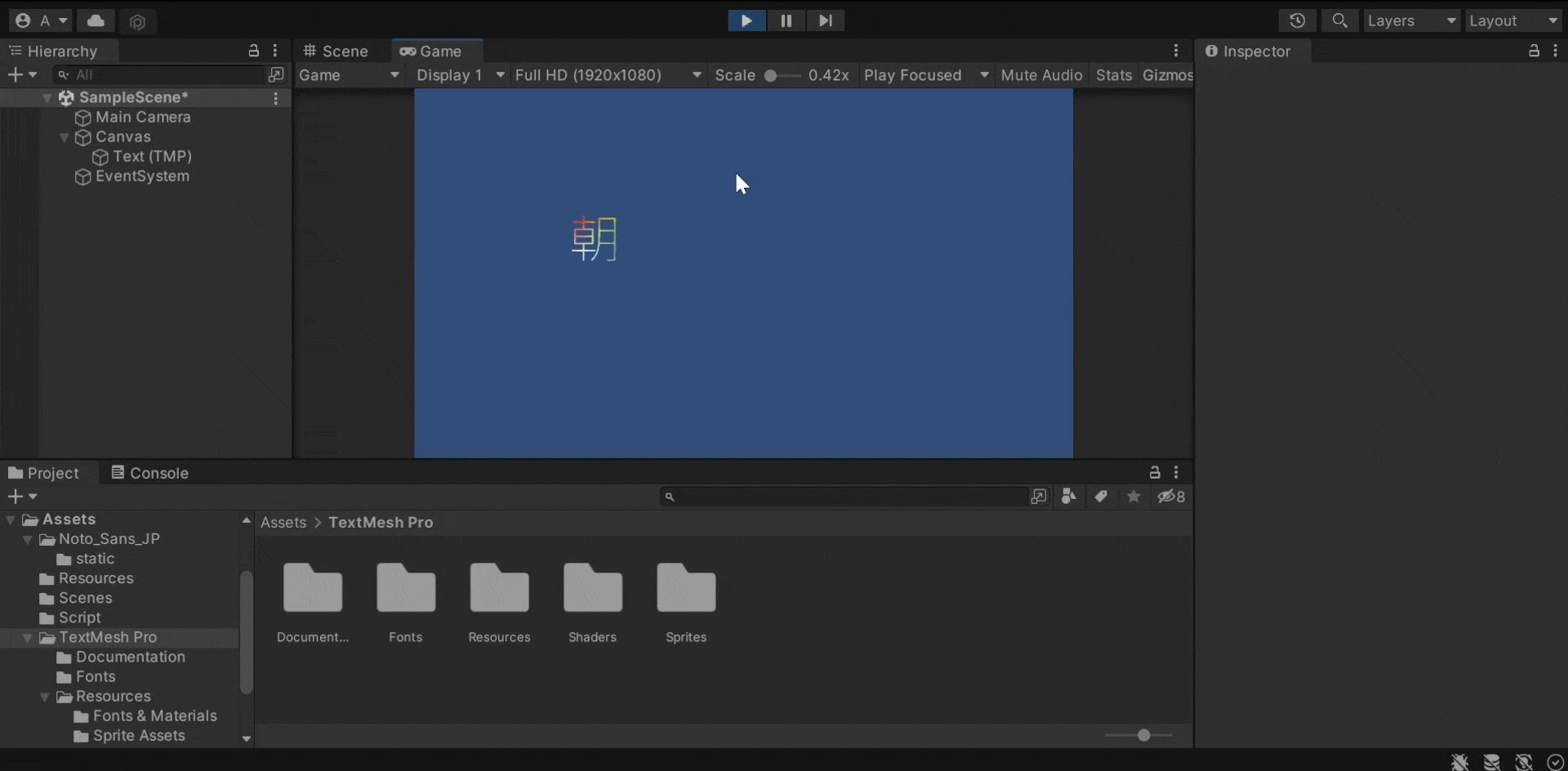
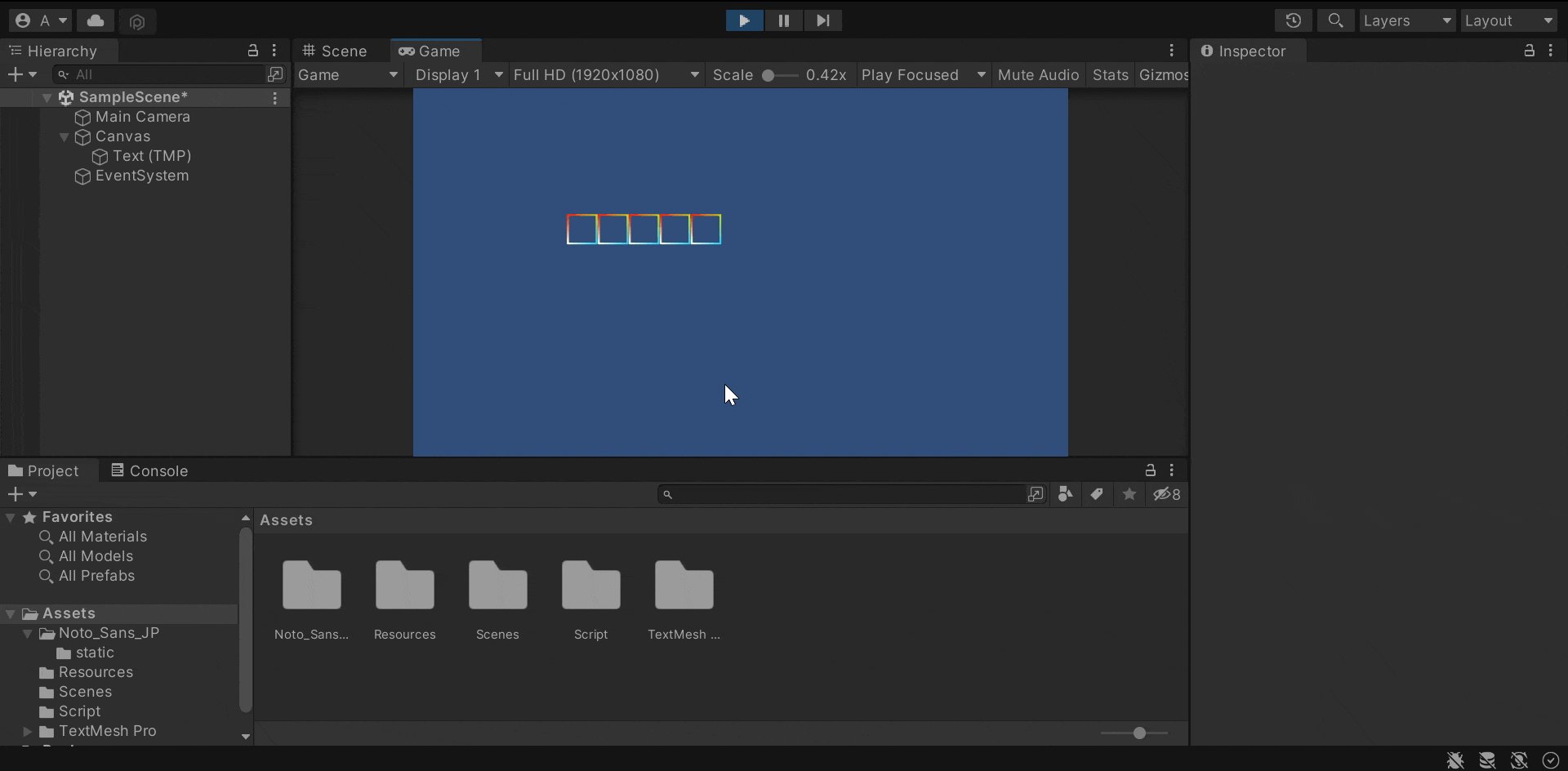
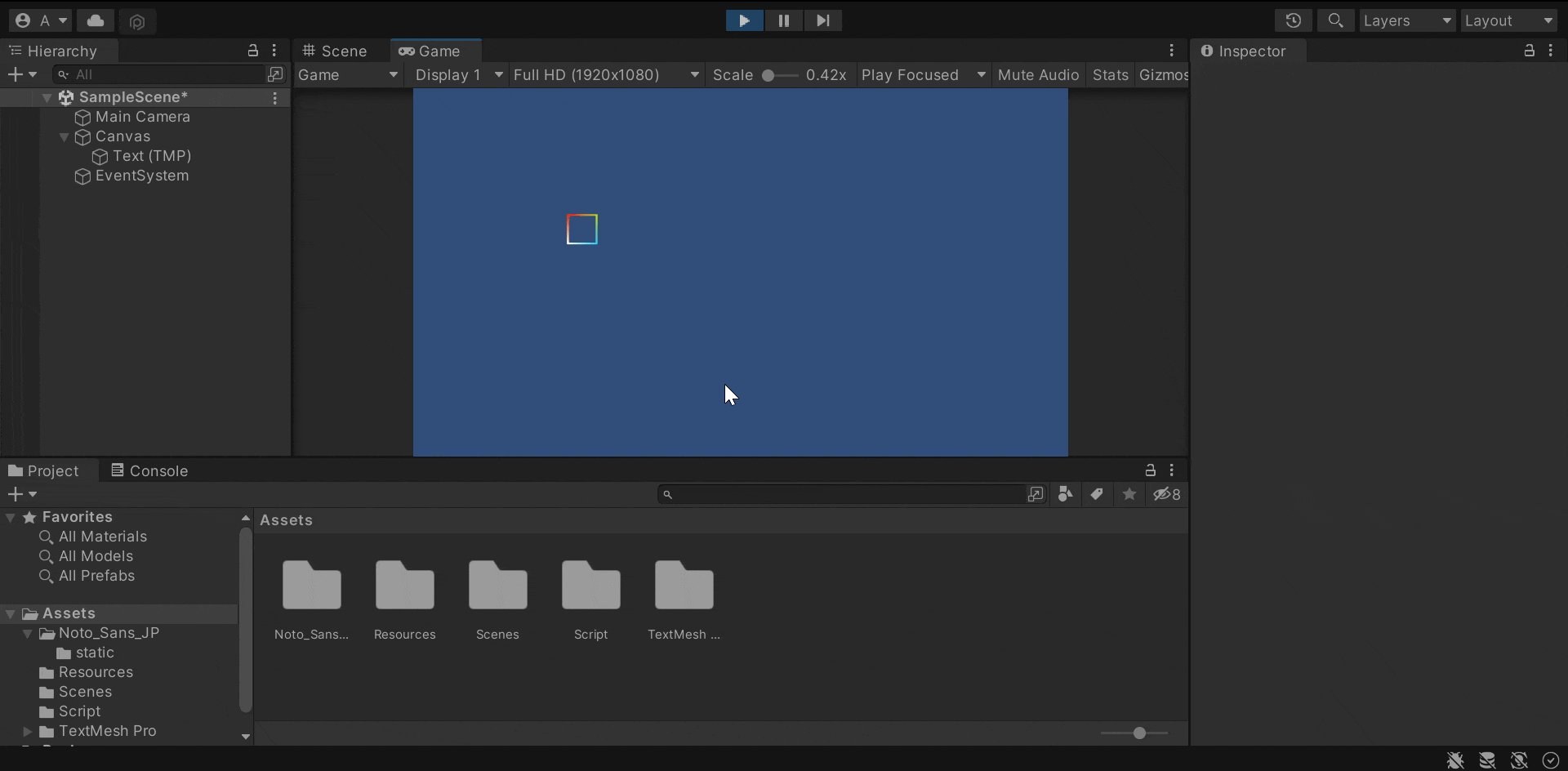
再生ボタンを押して、ゲーム画面をマウスの左クリックをすると、文字が変化します。
しかし、日本語が□になってしまいます。

原因は、「LiberationSans SDF」は日本語対応していない言語だからです。
TextMeshProで日本語表示するには、対応したフォントをロードする必要があります。
日本語の表示
日本語の導入には、Noto Sans Japaneseを使用することをおすすめします。
執筆時点では商用利用可能ですが、規約が変更する場合があるので使用の際には確認してください。
ダウンロードしたotfファイルをUnityに入れます。
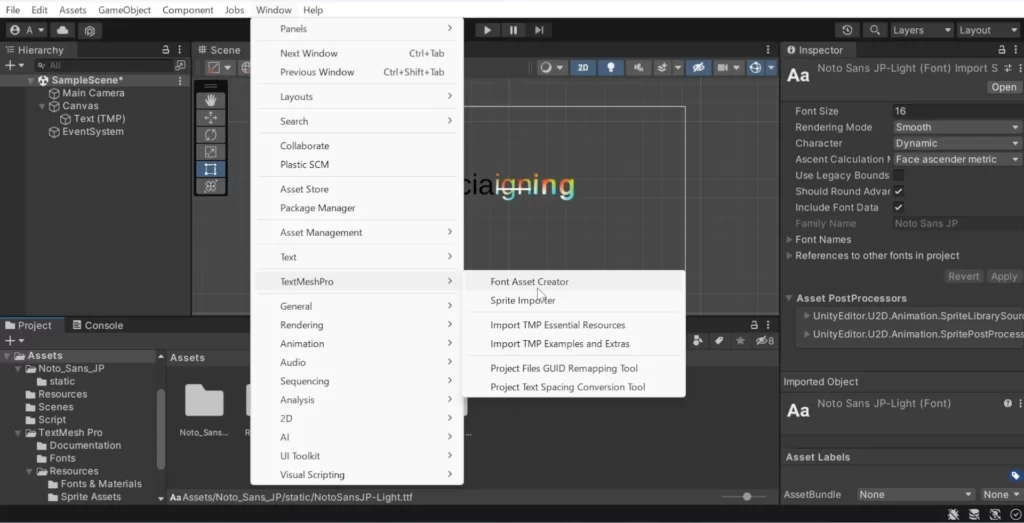
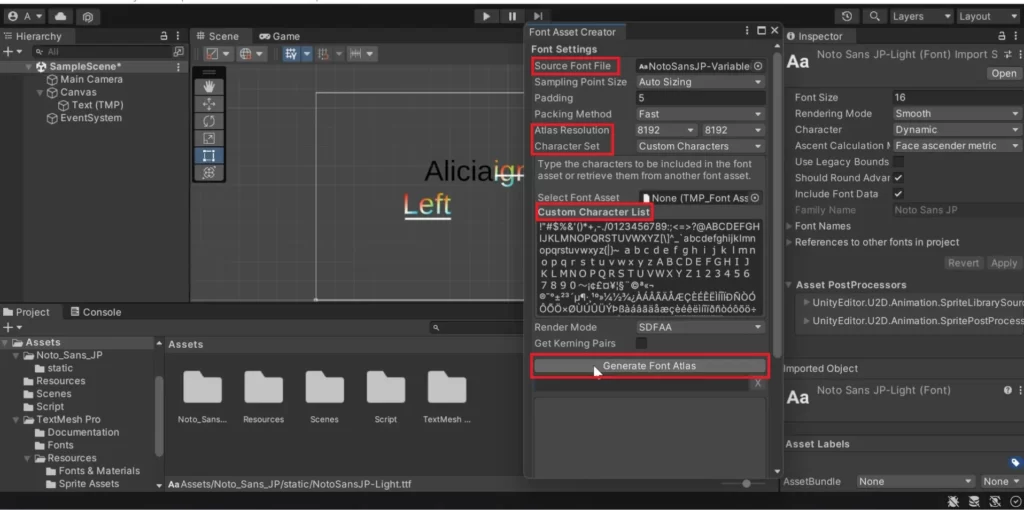
メニュー「Window>TextMeshPro>Font Asset Creator」に進みます。

- Source Font File:使用するフォントに設定
- Atlas Resolution:2つとも「8192」
- Character Set:「Custom Characters」を選択

日本語の文字コードは、GitHubで公開してくださっている方のデータを使用します。
Custom Character Listの枠にjapanese_full.txtをコピー&ペーストします。
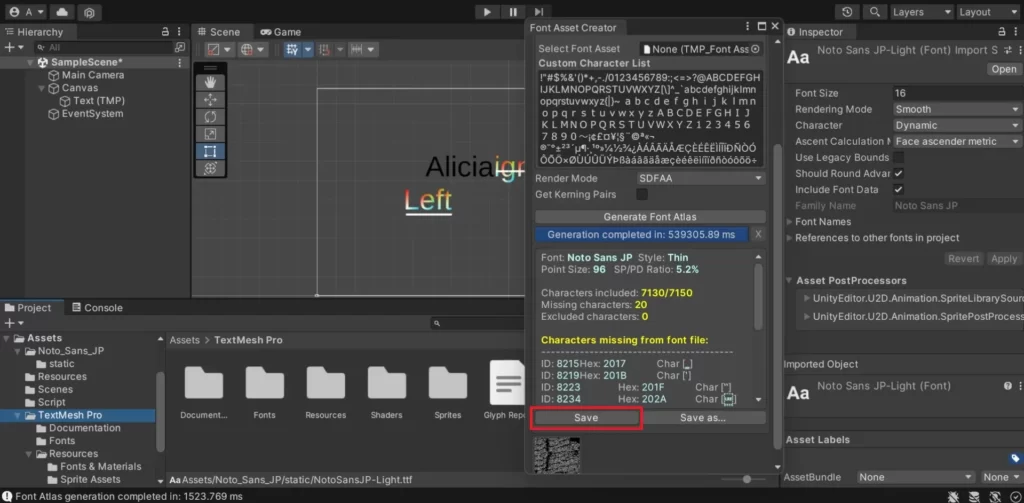
Generate Font Atlasをクリックして、処理の完了を待機します。
完了後、Saveに進んでassetファイルを保存します。

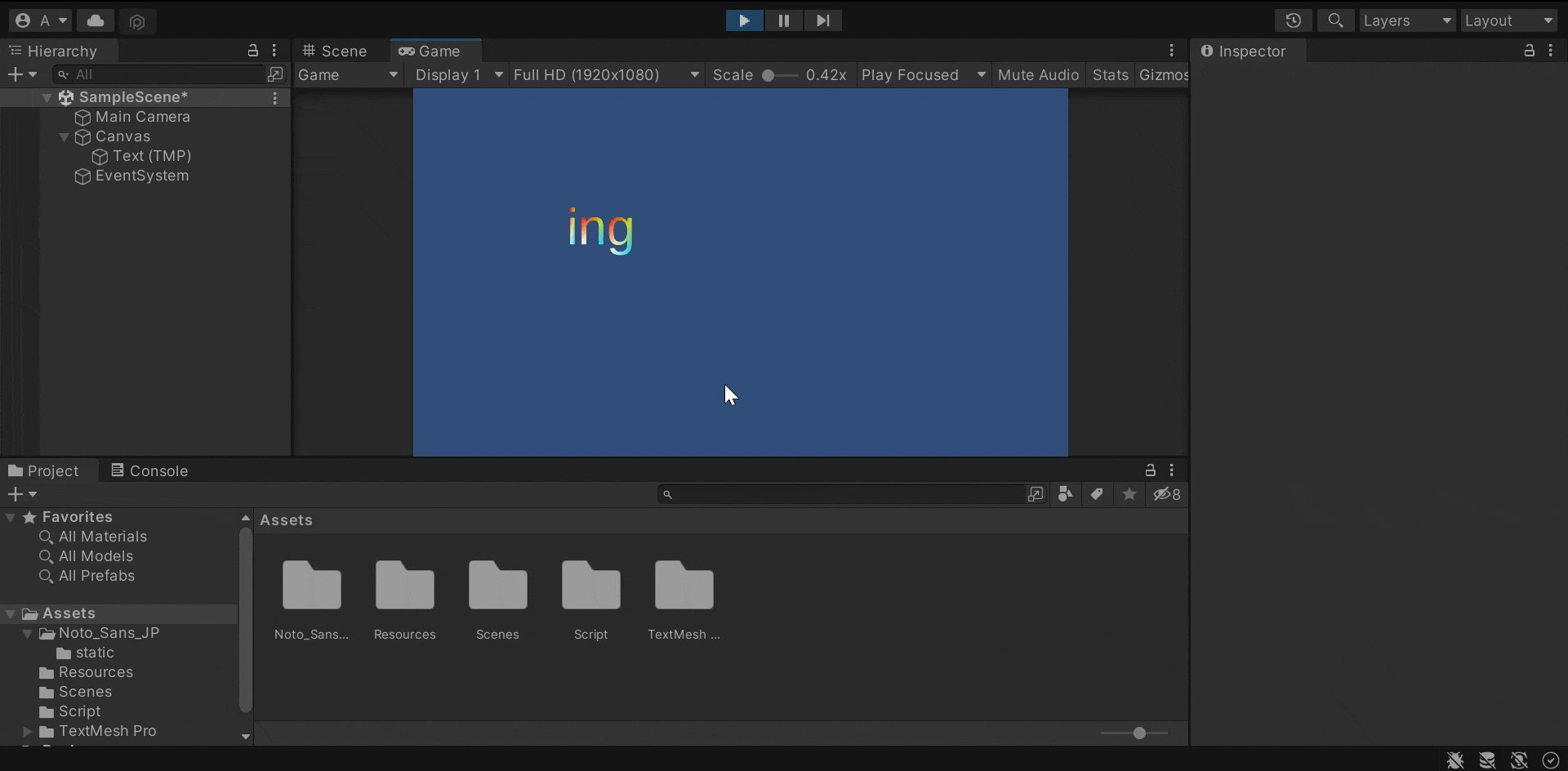
InspectorウィンドウのFont Assetを確認すると、インポートしたフォントが使用できるようになり、日本語表示が可能になります。
スクリプトでテキスト改行方法
TextMeshProでスクリプトからテキストに改行を挿入するには、\n を使用します。
また、UnityのTextMeshProコンポーネントをスクリプトから操作するには、TMPro.TextMeshProUGUI や TMPro.TextMeshPro のプロパティにアクセスしてテキストを設定します。
using TMPro; // TextMeshProを使用するための名前空間
public class Example : MonoBehaviour
{
public TextMeshProUGUI textMeshPro;
void Start()
{
// スクリプトからテキストに改行を含めて設定
textMeshPro.text = "Hello World!\nThis is a new line.";
}
}
テキストに直接改行文字を挿入するだけで、
スクリプトから改行を設定することができます。
まとめ
TextMeshProは、Unity公式が提供する文字アセットです。
文字を鮮やかに表現でき、カーニングや文字揃え機能、文字にエフェクトを付けることができます。
さらに、数学関数で文字にアニメーションを付けることができます。
TMPで日本語の表示をするには、Font Asset Creatorでフォントの設定をする必要があります。