Unityでゲームを制作する際に画面サイズの設定は、ユーザー体験に大きな影響を与えます。
適切な画面サイズやUI設置により操作性が向上し、視覚的にも快適なゲームが作れるでしょう。
本記事では、RPGやノベルゲームなど、ゲームジャンルごとの画面比率の推奨設定を紹介し、
プラットフォーム別に適した設定方法を詳しく解説します。
さらに、ゲーム画面におけるUI設置の基本や効果的なUI操作機能についてもご説明します。
- 「Unity」を初めて触る人
- ノベルゲームを作りたい人
- マルチプラットフォーム向けのゲームを制作中の人
- 「Unity」の開発の仕事ができるようになりたい人
- 「Unity」のUI機能を知りたい人
画面サイズ変更

プロジェクトを立ち上げたばかりだと、
画面の比率は「Free Aspect」でゲームをすることには向きません。
早速、ボタンやテキストを配置しようと思うかもしれませんが、
UIを配置する前に画面のサイズ変更をしてください。
UI設置と画面サイズ変更が前後してしまうと、
再度、UIの設置をし直す必要があります。
PC版のゲームを作成する場合は、通常16:9のHD(1920×1080)のサイズです。
最近では、4Kや21:9のウルトラワイドモニターもありますが、1920×1080が適しています。
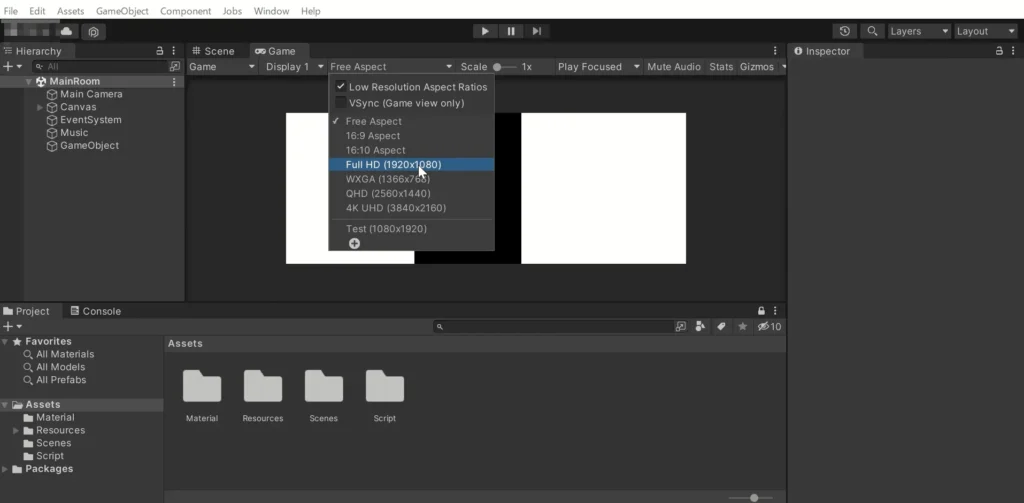
画面のサイズ変更する最も簡単な方法は、Gameビューにて変更が出来ます。

他にも、スクリプトによる画面サイズを変えることができます。
void Start() {
Screen.SetResolution(1920, 1080, FullScreenMode.Windowed);
} 画面のサイズは、1280×720 や 1920×1080 の解像度(HD規格)が選択できるほか、
自由に解像度が変更できるので、iPhoneやiPadなどのiOSやAndroid端末の画面に解像度を合わせることができます。
Unityの強みはPC規格のゲーム以外にもiPhoneやAndroidなどのスマホやタブレッドにも対応したゲームをビルド(アプリ化)できることです。
Androidゲームに適した画面比率
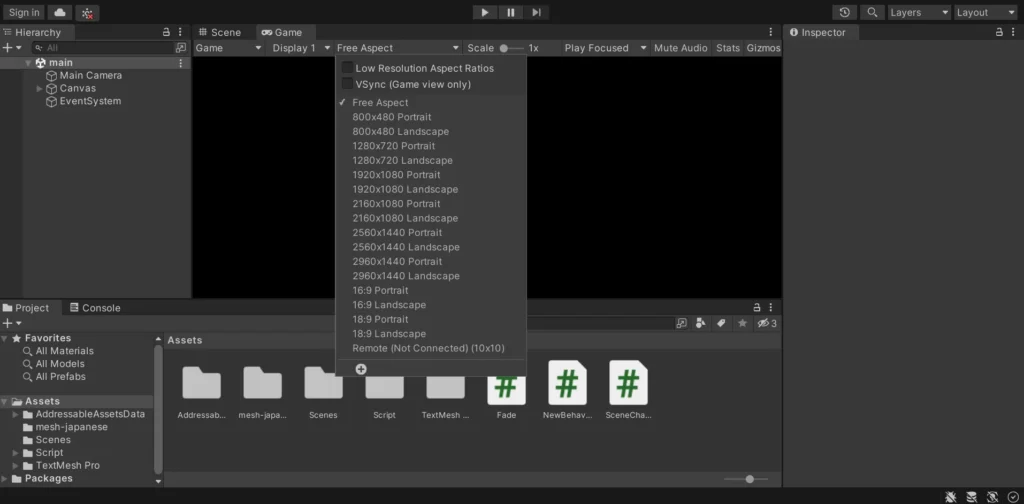
Androidデバイスはさまざまな解像度が存在するため、
9:16や18:9などディスプレイに対応することが重要です。

解像度を動的に調整するスクリプトを使用することで、画面のサイズ変更に柔軟に対応できます。
void Start() {
int width = Screen.width;
int height = Screen.height;
Screen.SetResolution(width, height, true);
}ただし、ゲームを企画している時点で縦長(Portrait)・横長(Landscape)決まっていると思います。
Portrait(縦向き)
Portraitモードは、デバイスを縦向きにした形式で、
パズルゲーム、カジュアルゲーム、ノベルゲームなどで多く採用されます。
片手で操作できる利便性があり、特にモバイルゲームではこのモードが好まれることもあります。
一般的な縦長の比率は9:16(1080×1920、720×1280)で、
さらに縦長の比率は18:9(1080×2160、720×1440)です。
縦長のUI(リスト形式など)を活用することで、ゲーム要素が直感的に理解でて、
シンプルなタップ操作やスワイプをメインにしたUI設計がしやすいですが、
縦向きの狭い画面では、複雑なUIや広範囲なビジュアル表現が制限されるため、
コンテンツを整理する必要があります。
Landscape(横向き)
Landscapeモードは、デバイスを横向きにしてプレイする形式で、
多くのアクションゲーム、レースゲーム、シューティングゲームなどに適しています。
横長の画面を利用することで、より広い視野や複雑なUIを配置しやすく、
ユーザーが両手で操作しやすい点もメリットです。
ただし、画面の横幅が大きいのでUI要素が中央に集中しすぎると、
操作性に影響する可能性があります。
iOSゲームに適した画面比率
iOSデバイスも画面サイズが多様化していますが、特に9:16の比率が主流です。
Retinaディスプレイに対応するためには、解像度を高めに設定することが重要です。
iOSのゲームを作る(厳密にはappStoreに出品する)には、macを使わないといけません。
したがって、iOS用のスマホゲームを作る場合は、macの購入を検討してください。
ゲーム画面にUIを配置する

ゲームにおいて、画面上に配置されるUI(ユーザーインターフェース)は、
プレイヤーが直感的にゲームを操作するための重要な要素です。

この章では、画面サイズに応じたUIの設置方法と、その最適化について説明します。
UIについて
UnityのUIはUnityのゲームエンジンに標準搭載されている
ユーザーインターフェース(UI)を作成するためのフレームワークです。
UIの主な役割は、ユーザーに情報を提供・要求であり、
ボタン・テキスト・画像・スライダーなどを豊富です。
また、直感的な操作と高い柔軟性でゲーム開発が円滑に進められます。
HierarchyウィンドウからUIを作成すると、
UI要素のコンテナであるCanvas(キャンバス)へ子要素として配置されます。

Unity UIを使用することで、ゲームのユーザーインターフェースを視覚的に作成し、
柔軟に制御することができます。
UdemyでUnityを学習
Udemyは、オンデマンド式の学習講座です。
趣味から実務まで使えるおすすめの講座を紹介します。
ビックセール開催中(12月19日まで)
対象のコースが1500円から(最大95%OFF)
- 【Unity C# ゲーム開発超入門】7つのミニゲームを作っておぼえる!UnityとC#講座
Unityで頻出の機能を実際のゲーム作りで学習。
何か作りたい、今後の開発で役立てたい初心者におすすめ
- 【Unity C# ゲーム開発初心者レベルアップ】7つのトランプゲームを作っておぼえる!UnityとC#講座
トランプやボードゲーム作りに特化している講座。
テーブルゲームを作りたい人におすすめ。
- 【全行程を網羅!最初に学びたい総合学習】Unityワールド制作講座
Unityワールド制作の全工程を学習できる講座。
RPGを作りたい人におすすめ。
- Unity ゲーム開発:インディーゲームクリエイターが教える C#の基礎からゲームリリースまで【スタジオしまづ】
C#の文法やApp StoreとGoogle Playへゲームをリリース方法を解説。
ゲームを出品したい人におすすめ。
UIの操作

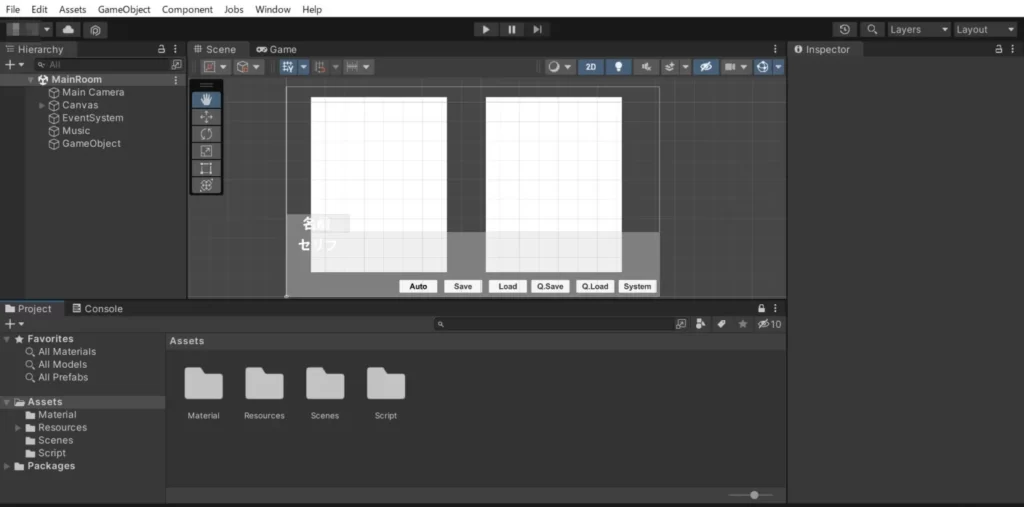
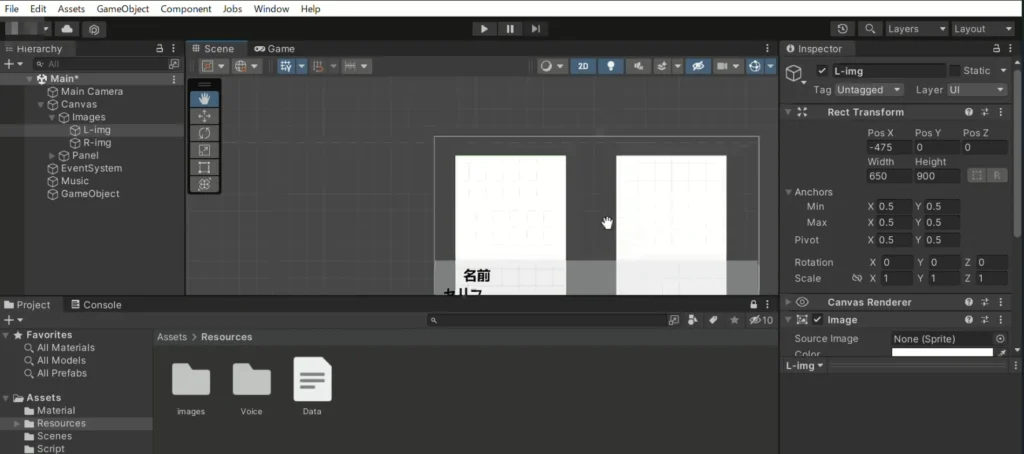
UI(ゲームオブジェクト)の操作は、Sceneビューにて行います。
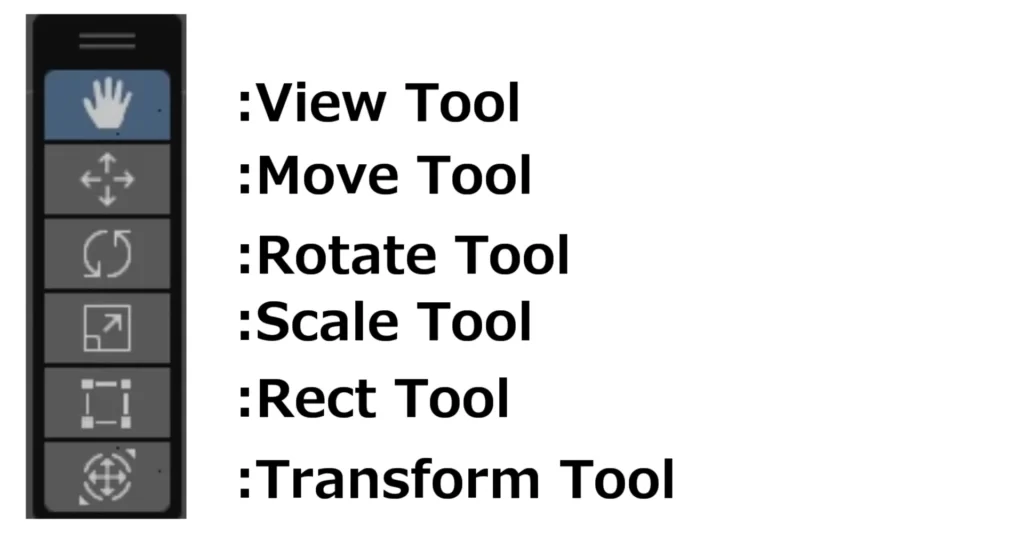
ゲームオブジェクトのサイズや配置の変更は直感的に扱うには、ツールバーの6つのToolあるいは、Inspectorウィンドウにて操作します。
Inspectorウィンドウは数値でサイズや配置の変更を行うので、
より正確に作ることができるので、おすすめです。
View Tool
View Toolは、主にカメラの視点を変える機能です。
そのほかにも、拡大・縮小・回転ができます。

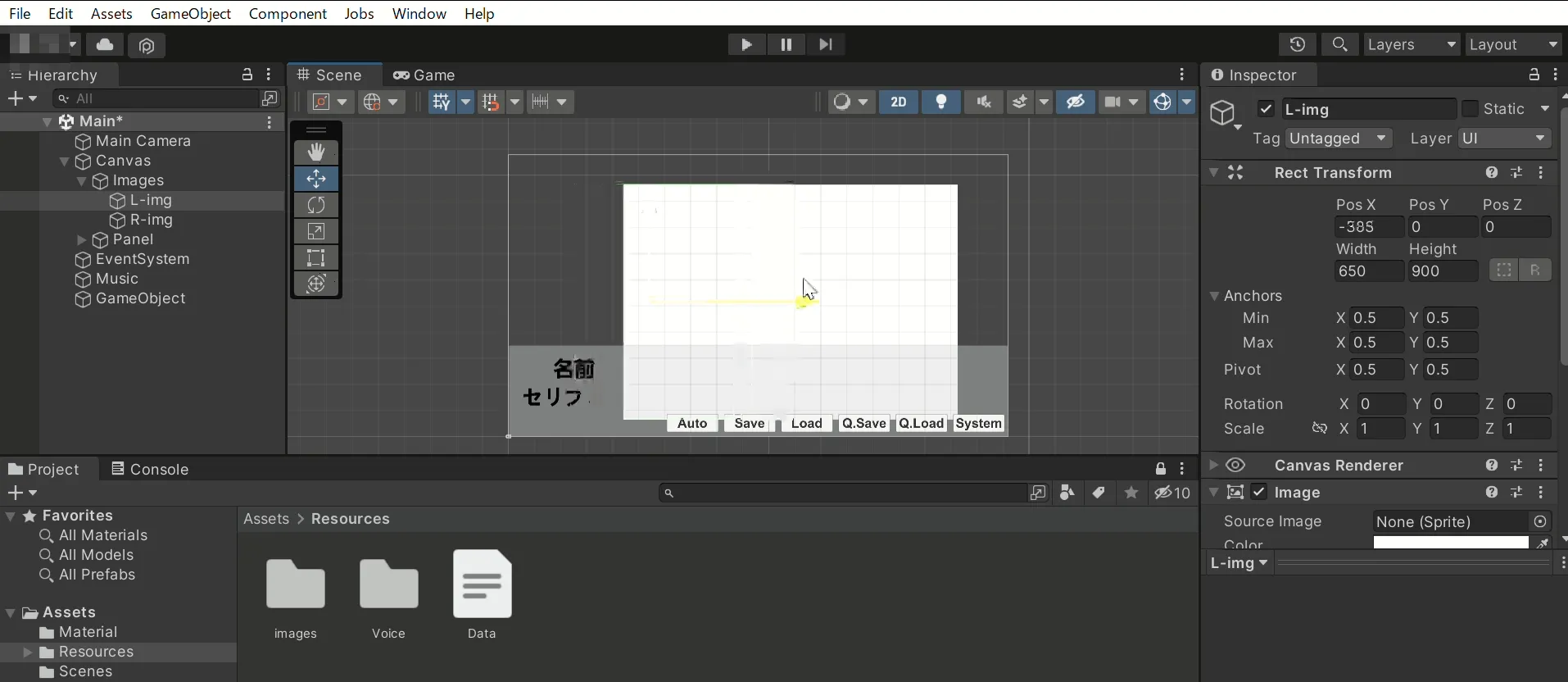
Move Tool
ゲームオブジェクトをX,Y(縦・横)方向に動かします。
表示される矢印を押して、カーソルを動かせば、移動します。

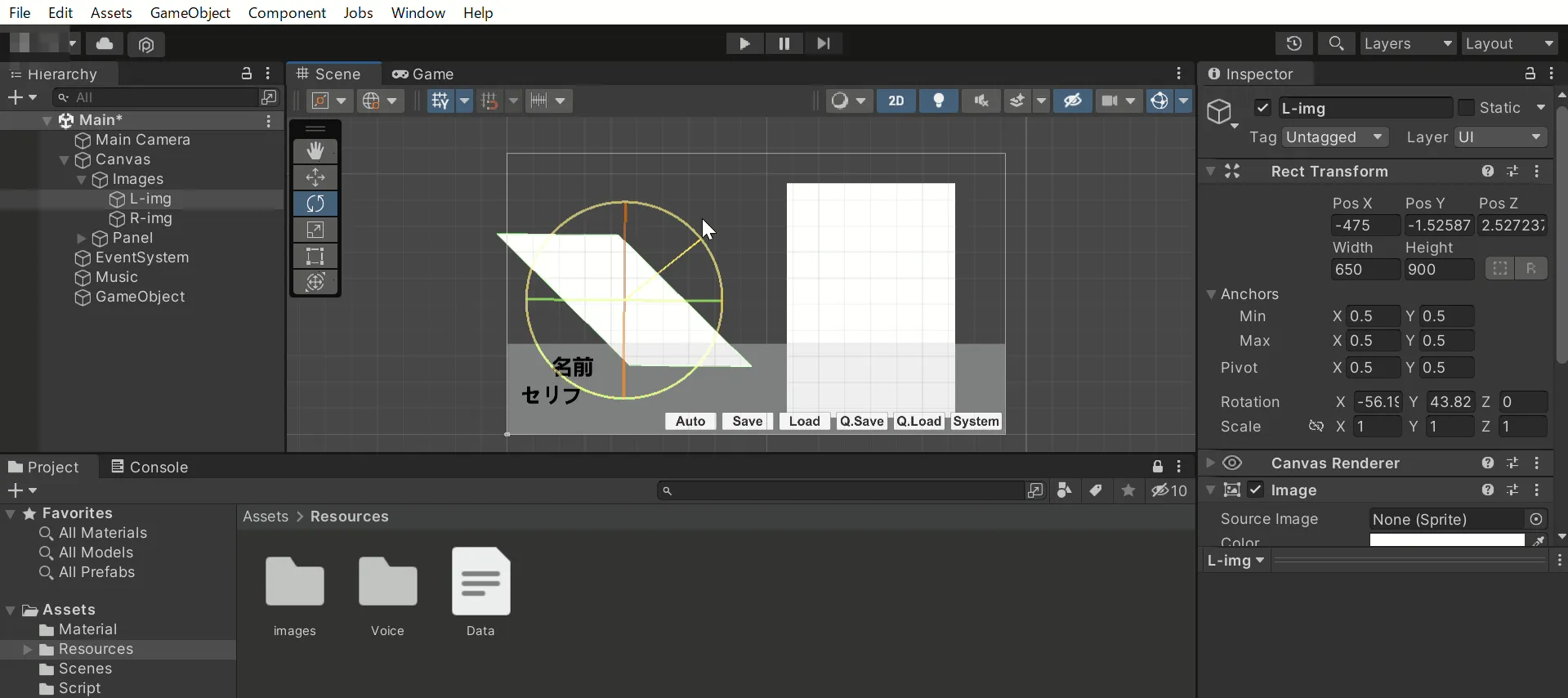
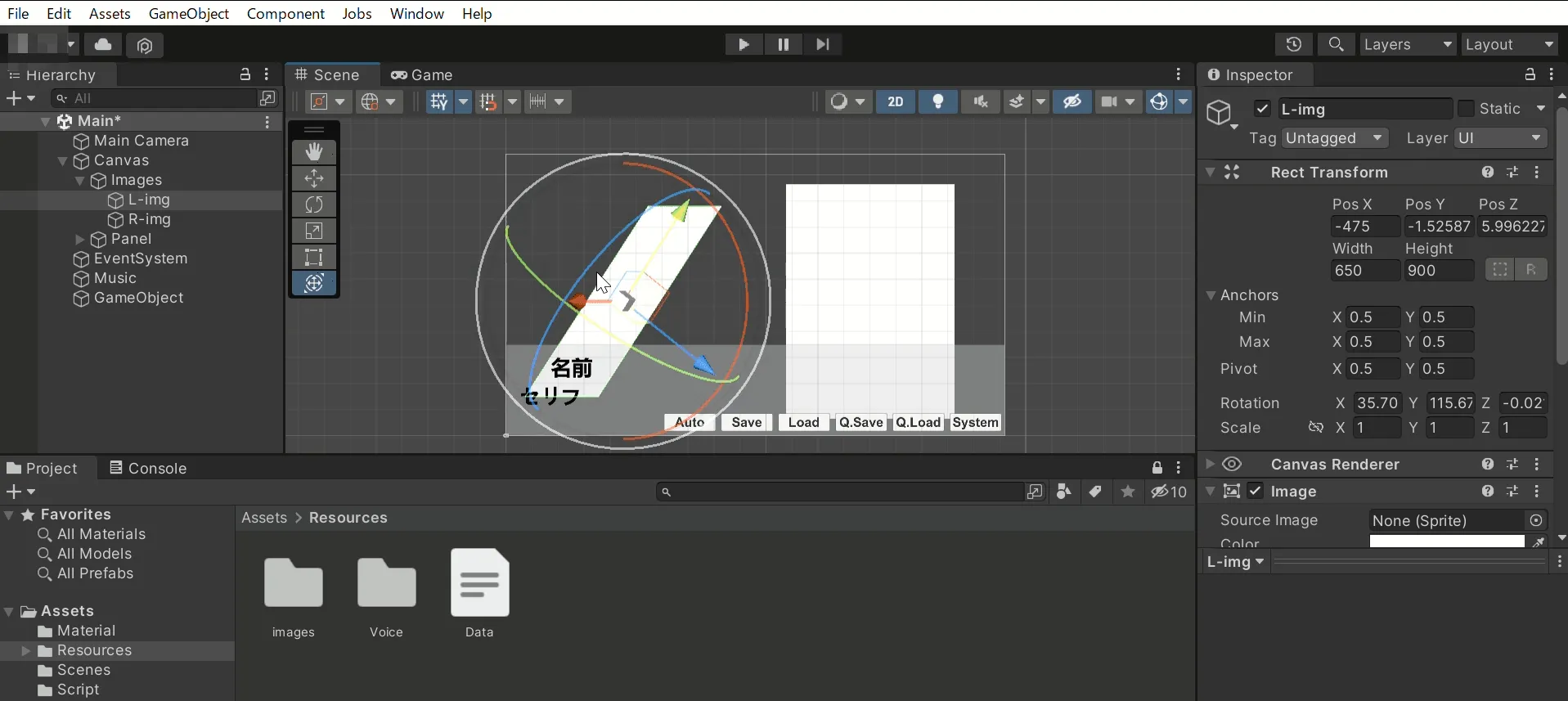
Rotate Tool
ゲームオブジェクトを3次元で回転することができます。

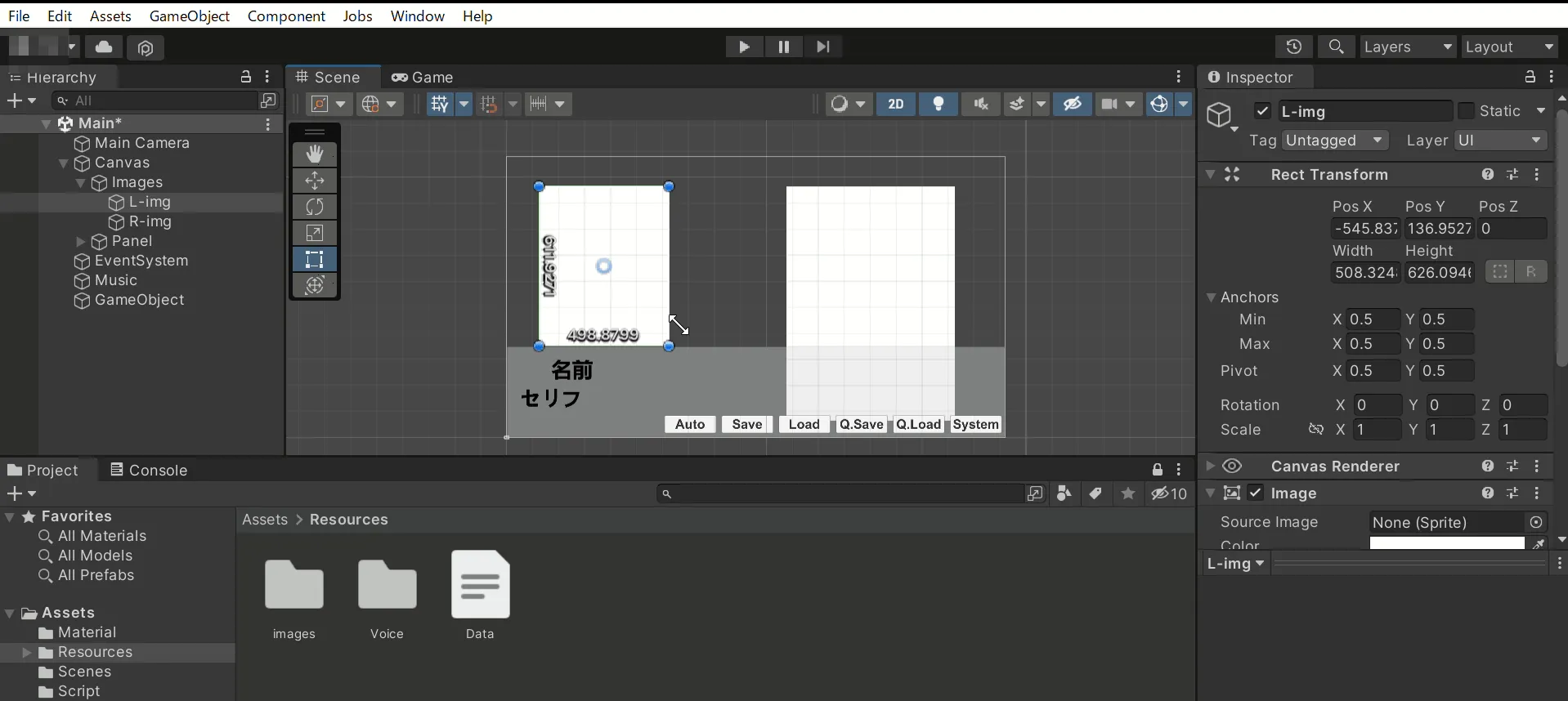
Scale Tool
ゲームオブジェクトを拡大、縮小できます。

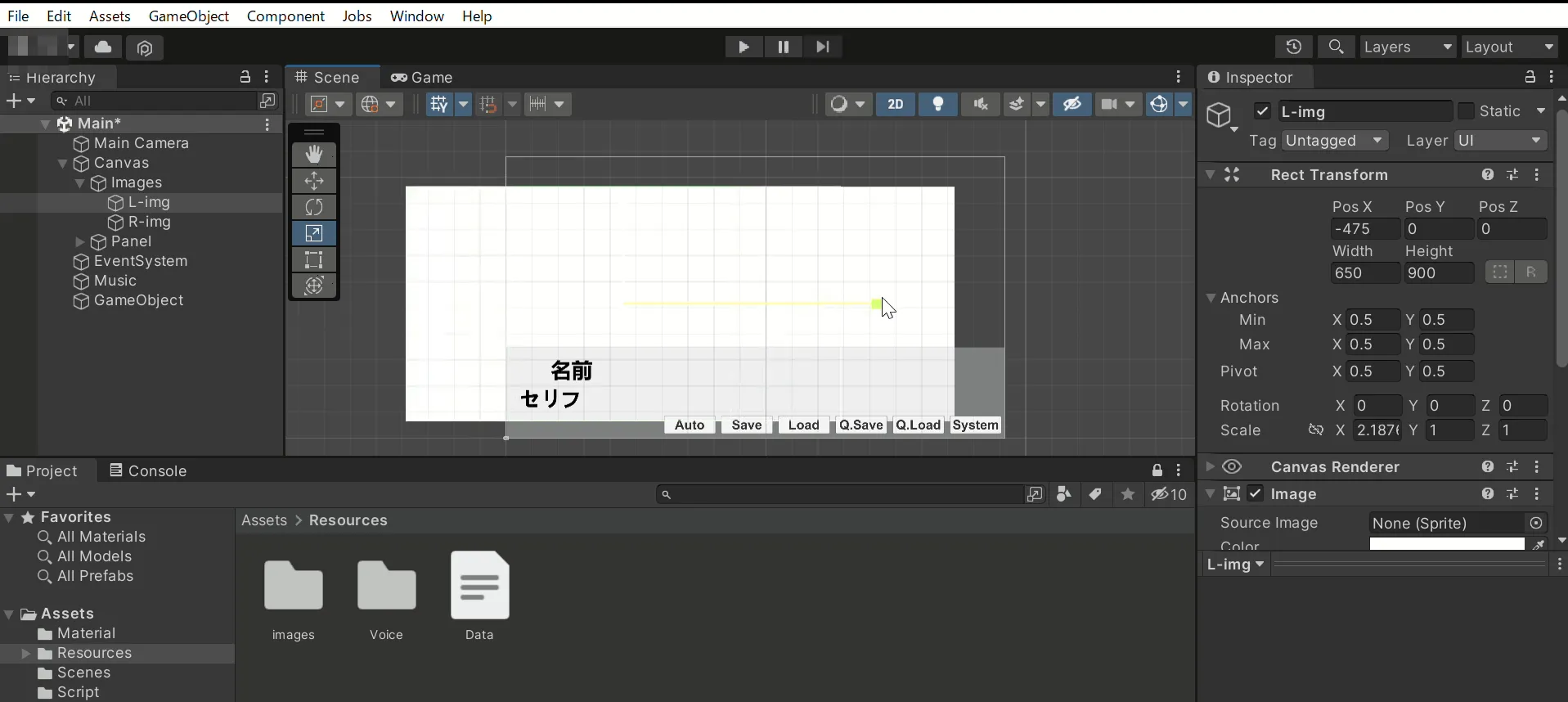
Rect Tool
ゲームオブジェクトの拡大と縮小、移動ができます。

Transform Tool
ゲームオブジェクトを3次元で移動と回転ができます。

ボタン・テキスト作成
「Unity」のバージョンによって場所は異なりますが、UIの生成方法は基本的に同じです。
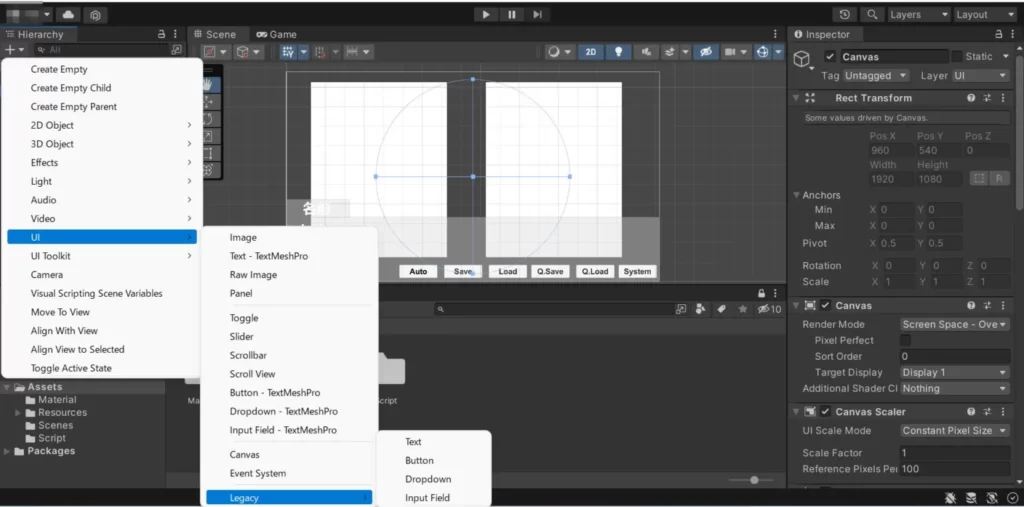
テキストとボタンを画面に表示させるときは、Hierarchyウィンドウの+(追加)ボタンで
UIを選択し、Legacy内の「Text」・「Button」を選択してください。
「Legacy」は「Unity」のバージョンによって存在しないことがあり、
現在は、textmeshproを使用することを推奨されています。
ノベルゲームにおいてUIボタンは、Auto、セーブ・ロード、Quickセーブ・Quickロード、システムメニューなど多くの機能を誘発させて処理して、非常に重要な役割を果たします。
Inspectorウィンドウの使い方
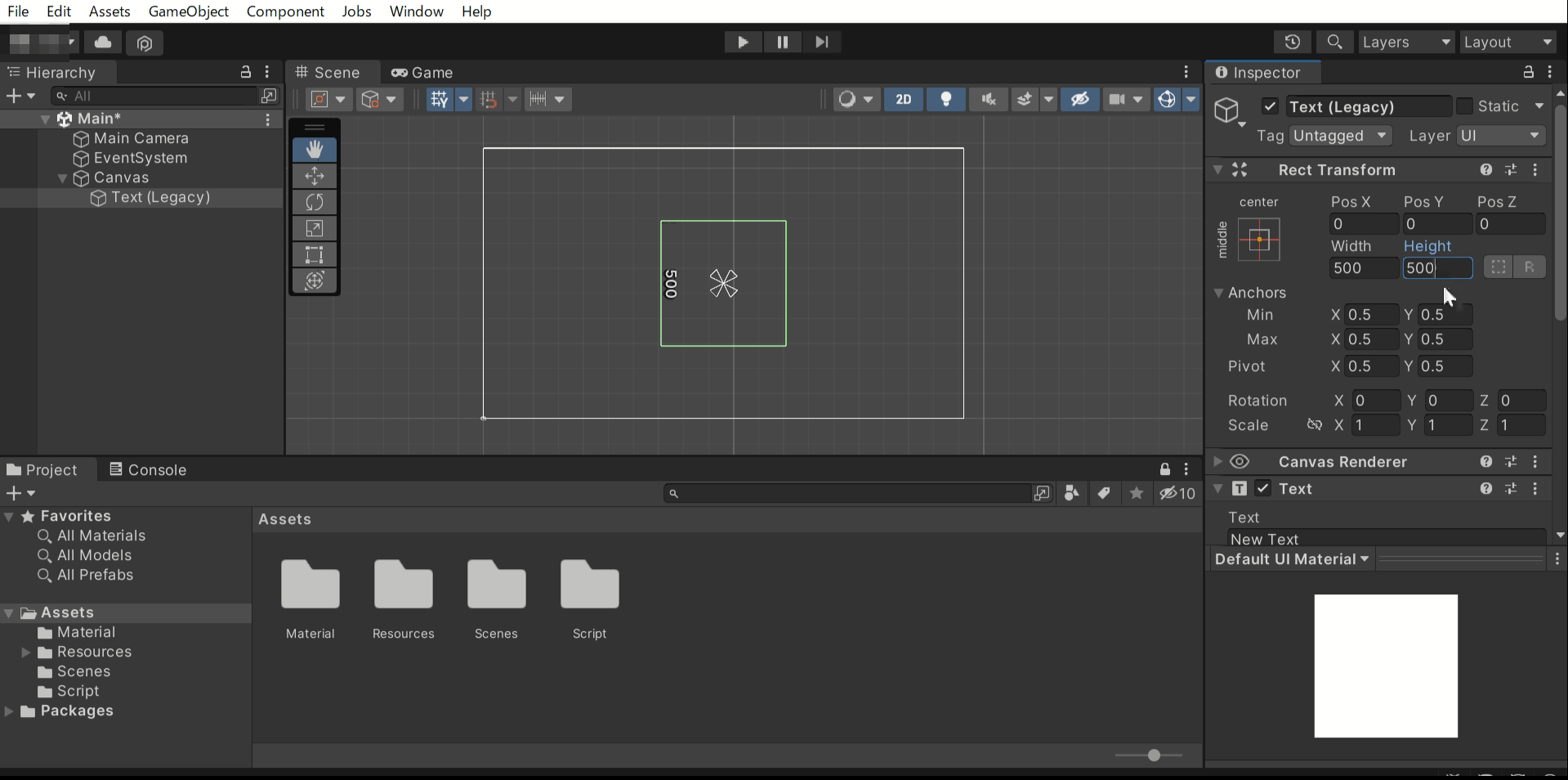
Hierarchyウィンドウからテキストを生成すると、
画面に適していないサイズのテキストとボタンが生成されます。
サイズの変更は前述したようにツールバーを使って編集できます。
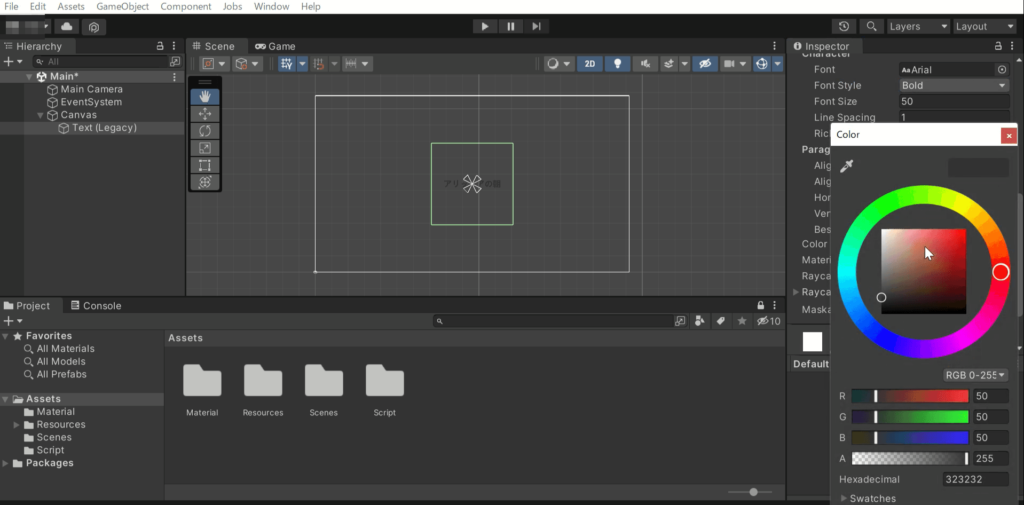
UIテキストの編集でInspectorウィンドウを使う際は、
「Rect Transform」と「Text」さえ使いこなせば、おおむね開発ができます。
「Rect Transform」のPosx、PosYはx座標・y座標を示しており、
Posxの数値を大きくすると右に、Posxの数値を大きくすると上に動きます。
また、枠の大きさは横幅「Width」と縦幅「Height」で変更可能です。

文字のフォントや大きさ、色を変更するにはInspectorウィンドウの「Text」を使用します。

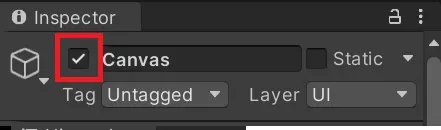
これらのUIはCanvasの子要素で、
Inspectorウィンドウの上部にある赤枠のチェックがあることを確認してください。

まとめ
画面上にテキストとボタンを画面に表示させるには、
Hierarchyウィンドウの+(追加)ボタンでUIを選択し、
Legacy内の「Text」・「Button」を選択してください。
ただし、「Legacy」は「Unity」のバージョンが古いと存在しないことがあるので、
textmeshproを使用してください。
また、UIの配置やサイズの編集を行う際は、ツールバーを使うと直感的に作成できますが、
Inspectorウィンドウの「Rect Transform」と「Text」を使うことで、
正確な配置とサイズでシステム開発が可能です。